1、用vscode打开一个文件夹。在菜单栏 点击 查看-集成终端。这里可以用其他的方法比如cmd命令符调开这个界面,但是要用cd 切到要放文件的文件夹下。
2、安装好node.js 和淘宝镜像
3、安装vue cli 。命令:cnpm install -g @vue/cli
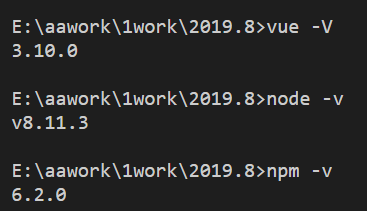
检查是否安装上的方法:

4、在终端输入vue create vue-demo。创建一个vue-demo的文件夹。

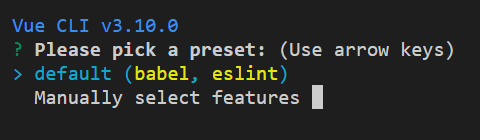
用上下箭头选择下面的选项 后回车
后回车
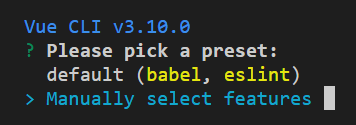
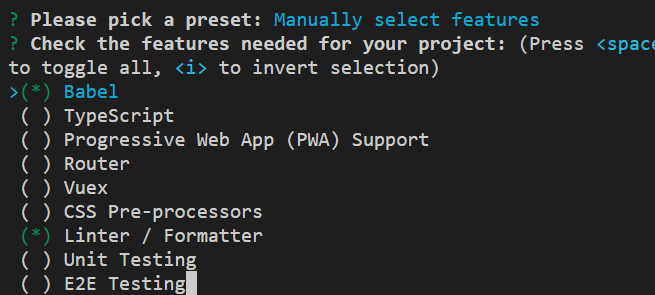
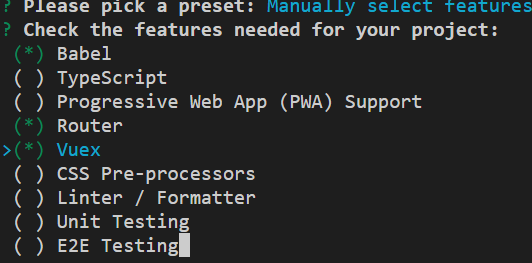
出现 ,用上下箭头选需要的选项,空格键表示选中。
,用上下箭头选需要的选项,空格键表示选中。

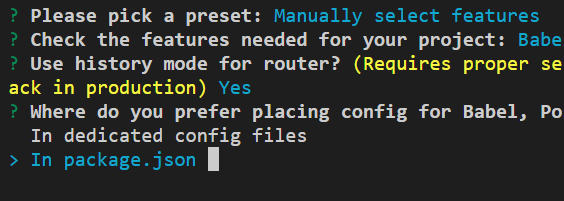
选好后回车。后 继续按Y安装
继续按Y安装

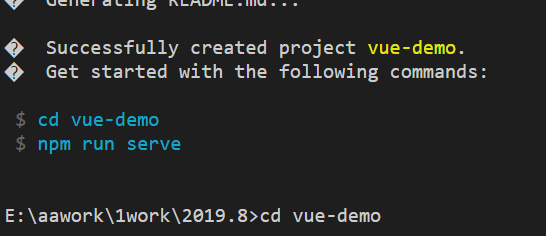
切换到vue-demo后运行 npm run serve即可 输入路径即可打开啦。
输入路径即可打开啦。