
一开始做这个功能 批量修改用户组 ,
当勾选若干用户组后,
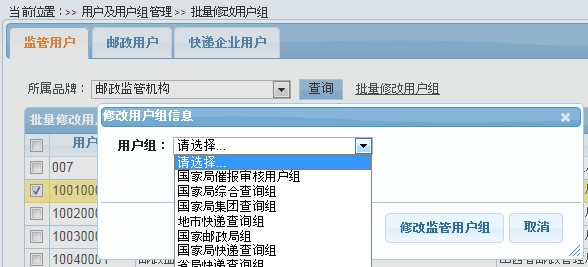
点击【批量修改用户组】-》ajax提交后台查询-》返回下拉菜单列表内容-》 弹出对话框并赋予下拉菜单select 动态数值。
关键代码如下:
html代码如下:(点击修改用户组)
<div id="hrefkd" style="display:none;200px;float:inherit;"> <a href="javascript:void(0)" id="kdupdate">批量修改用户组</a> </div>
前台js
//点击 【 批量修改用户组 】 jQuery("#kdupdate").click( function() { var s; s = jQuery("#kdlist").jqGrid('getGridParam','selarrrow'); openDialog4Modify(s); }); var openDialog4Modify = function(s){ if(s==""){ //没有做任何勾选 hiAlert("请勾选要修改的用户"); return false; } else{ $.ajax( { url : "roleAction!showSelected.action?selectedIds="+s, //data : params, data:{selectedIds:s}, dataType : "json", cache : false, async: false, error : function(textStatus, errorThrown) { hiAlert("系统ajax交互错误: " + textStatus); }, success :
//回调函数 根据返回值 赋予下拉框值
function(eve) { var htm = '<option value="">请选择...</option>'; if(eve != null){ for(var i=0;i<eve.length;i++){ htm +='<option value="'+eve[i][0]+'">'+eve[i][1]+'</option>'; } } $("#usergroupkd").html(htm); } }); var consoleDlg=$("#consoleDlgkd"); //consoleDlg.dialog("destory"); var dialogButtonPanel = consoleDlg.siblings(".ui-dialog-buttonpane"); //consoleDlg.find("input").removeAttr("disabled"); dialogButtonPanel.find("button:not(:contains('取消'))").hide(); dialogButtonPanel.find("button:contains('修改快递用户组')").show(); consoleDlg.dialog("option", "title", "修改用户组信息").dialog("open"); } }
点击修改用户组->执行查询>根据回调函数中eve[i][0],eve[i][1]分别取到 select的option value 及显示数值。