Jquery控制滚动显示欢迎字幕:
参考代码:
<!DOCTYPE html>
<html>
<head>
<title>Colin Marquee Welcome</title>
<meta name="description" content=" Colin Marquee Welcome" />
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1.0"/>
<script type="text/javascript" src="http://www.w3school.com.cn/jquery/jquery-1.11.1.min.js"></script>
<script type="text/javascript">
/*Colin最后更新于2015-09-15*/
$(document).ready(function(){
/*未加载成功时不显示*/
$("#int_text").hide();
$("#marquee_set").click(function(){
if($("#int_text").css("display")=="none"){
$("#int_text").show();
}
else{
$("#int_text").hide();
}
});
/*提交设置内容后判断并显示*/
$("#int_text").find("input").click(function(){
$("#int_text").hide();
int_text=$("#int_text").find("textarea").val();
if(int_text==""){
alert("显示内容不能为空!")
}
else{
$("div").find("marquee").text(int_text);
$("div").find("marquee").show();
}
});
/*显示隐藏按钮*/
$("#marquee_show").click(function(){$("div").find("marquee").show();});
$("#marquee_hide").click(function(){$("div").find("marquee").hide();});
});
</script>
<style type="text/css">
html,body{margin: 0;padding:0;}
.marquee_hint input{padding: 3px 8px;}
</style>
</head>
<body>
<div class="marquee_hint" style="position:absolute;100%;bottom:50px;">
<!--设定框-->
<div style="position:absolute;right: 0;bottom:138px;350px;background: #F7F7F7;margin:5px 0;padding: 10px;" id="int_text">
<p>输入你要显示的文字内容,然后点击确定!</p>
<textarea style="98%;height:100px;font-size:16px;margin-bottom: 5px;"></textarea>
<input type="button" value="提交并显示" style="float: right;">
</div>
<!--滚动字幕-->
<div style="height: 100px;margin-bottom: 5px;">
<marquee bgcolor="red" scrollamount="20" style="color:#fff;line-height: 100px;font-size:70px;">欢迎参观xxxx公司,全体同事热忱欢迎你们。</marquee>
</div>
<div style="clear: both;"></div><!--清除浮动-->
<!--控制按钮-->
<div style="float:right;padding-right: 5px;">
<input type="button" value="显示" id="marquee_show" >
<input type="button" value="隐藏" id="marquee_hide" >
<input type="button" value="设置显示" id="marquee_set" >
</div>
</div>
</body>
</html>
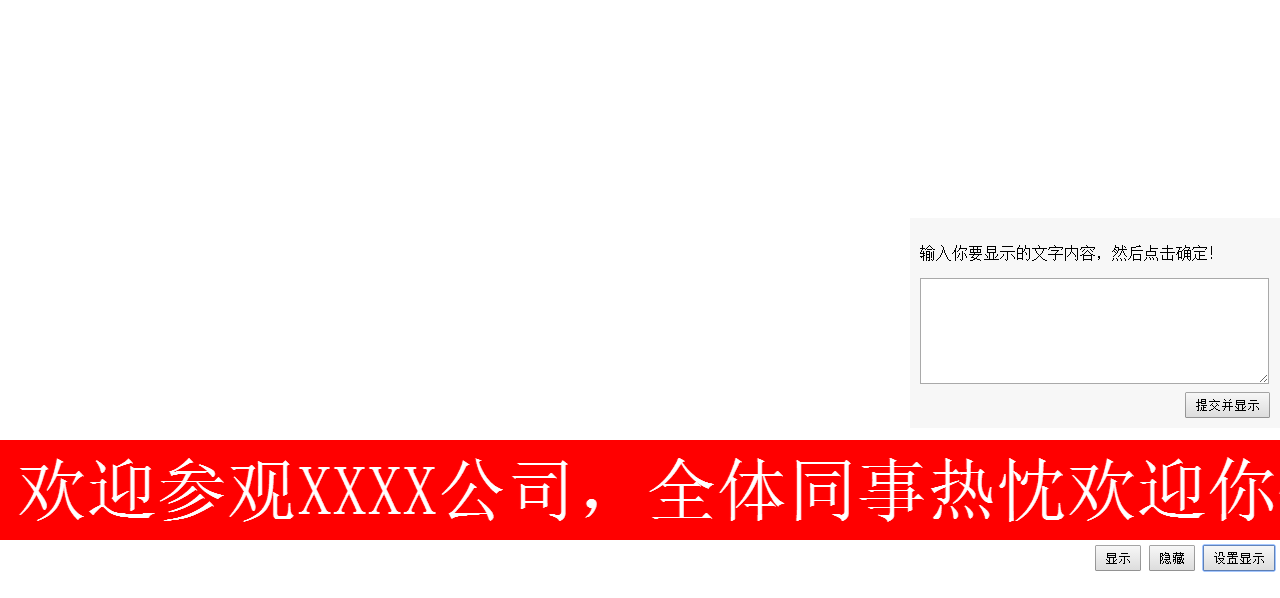
效果参考截图:

效果演示:(左上角区域单击控制显示隐藏,双击打开设置画面)