不同页面传值问题
wxml
<view class="banci_left_bottom"> <picker bindchange="bindCitycarChange_left" value="{{city_car_leftIndex}}" range="{{city_car_left}}"> <view class="">{{city_car_left[city_car_leftIndex]}}</view> </picker> </view> <view class="banci_right_bottom"> <picker bindchange="bindCitycarChange_right" value="{{city_car_rightIndex}}" range="{{city_car_right}}"> <view class="">{{city_car_right[city_car_rightIndex]}}</view> </picker> </view>
index.js
Page({ data : { city_car_left: ["上海浦东", "香港", "澳大利亚", "安徽"], city_car_leftIndex: 0, city_car_right: ["上海浦东", "香港", "澳大利亚", "安徽"], city_car_rightIndex: 1 } })
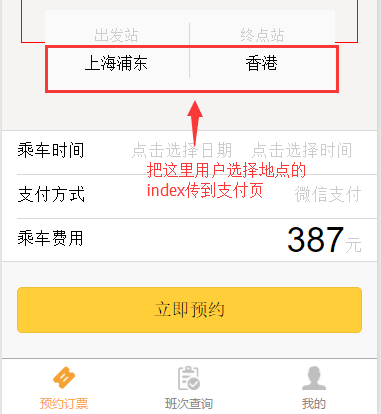
然后通过 navigator里面的url进行传参
<navigator url="../pay/pay?code={{city_car_leftIndex}}&id={{city_car_rightIndex}}"> //用?进行传参 用&把所传的参数隔开 <button class="weui-btn" type="primary" style="background-color:#FFCE39;color:black;">立即预约</button> </navigator>
最后在接受参数的页面对接受到的参数进行处理
onLoad: function (options) { //options 是包含url地址中参数的对象,可以直接 点(.) 获取 if (options.code){ this.setData({ city_car_leftIndex: options.code, city_car_rightIndex: options.id }) console.log(options.code) console.log(options.id) } }
预约页

支付页