1 <!DOCTYPE html> 2 <head> 3 <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"/> 4 <title>test</title> 5 <link rel="stylesheet" type="text/css" href="bootstrap.min.css"/> 6 7 <style type="text/css"> 8 *{margin:0px;padding:0px;} 9 .header { 10 100%; 11 background: #567; 12 height: 100px; 13 } 14 15 #col1{ 16 background: #DDD; 17 } 18 #col2{ 19 background: salmon; 20 } 21 #middle{ zoom:1;} 22 #left_top{ 23 background: red; 24 100%; 25 } 26 #left_bottom{ 27 background: palegoldenrod; 28 } 29 </style> 30 </head> 31 <body> 32 33 <div class="header" id="XX">header</div> 34 <div id="middle"> 35 <div id="col1" class="col-lg-5 col-md-5 col-sm-5"> 36 <div id="left_top"></div> 37 <div id="left_bottom"></div> 38 </div> 39 <div id="col2" class="col-lg-7 col-md-7 col-sm-7"> 40 <div id="right_top"></div> 41 <div id="right_bottom"></div> 42 </div> 43 44 </div> 45 <script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> 46 <script src="bootstrap.min.js"></script> 47 <script> 48 total = document.documentElement.clientHeight; 49 colHeight = total-50-document.getElementById("col1").offsetTop; 50 document.getElementById("col1").style.height=colHeight+"px"; 51 document.getElementById("col2").style.height=colHeight+"px"; 52 document.getElementById("left_top").style.height=colHeight/2+"px"; 53 document.getElementById("left_bottom").style.height=colHeight/2+"px"; 54 </script> 55 </body> 56 </html>
加上bootstrap真正实现宽高自适应
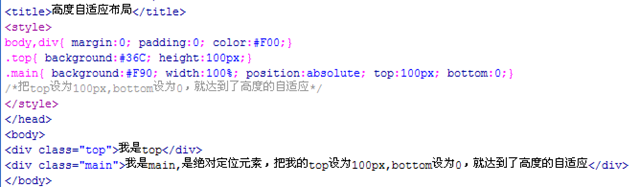
还有一种通过定位来实现的高度自适应

用js控制css中style.height和style.width时应注意px单位问题
1、document.getElementById('div').style.height=100; //这样写以IE里会正确执行,把ID为div元素高改为100象素。
2、但是读的时候,alert(document.getElementById('div').style.height+10); //这样将会出错,因为读取style.height的时候,会以"100px"的形式出现。
3、到了FF里,不光读出来的是"100px",写的时候,也必须是document. getElementById('div').style.height='100px';这样才能有效果
用javascript控制css的对象高度或者宽度的时候,我们就直接用parseInt($('div').style.height),无论读写,IE或者FF