在写css的时候,浮动清除是必不可少的。大多数时候可以借助后面的元素清除浮动,有些时候也要引入额外的标签,我常用的就是<br/>和<span/>。但是今天发现一个有趣的问题。
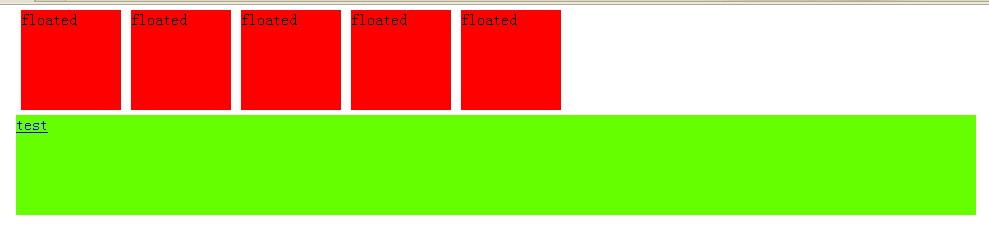
我想要的最终效果是

html的结构是这样的:
 html结构
html结构
<div class="warp">
<div class="floated">floated</div>
<div class="floated">floated</div>
<div class="floated">floated</div>
<div class="floated">floated</div>
<div class="floated">floated</div>
</div>
<div style="960px; height:100px; background:#6F0; margin:0 auto;">
<a href="javascript:void(0);">test</a>
</div>
<div class="floated">floated</div>
<div class="floated">floated</div>
<div class="floated">floated</div>
<div class="floated">floated</div>
<div class="floated">floated</div>
</div>
<div style="960px; height:100px; background:#6F0; margin:0 auto;">
<a href="javascript:void(0);">test</a>
</div>
我对warp和floated简单的设置了样式,其中floated设置了float:left,为了方便观察还使用红色背景
*{
margin:0;
padding:0;
}
.warp{
width:960px;
height:auto;
margin:0 auto;
}
.floated{
width:100px;
height:100px;
margin:5px;
float:left;
background:#F00;
}
margin:0;
padding:0;
}
.warp{
width:960px;
height:auto;
margin:0 auto;
}
.floated{
width:100px;
height:100px;
margin:5px;
float:left;
background:#F00;
}
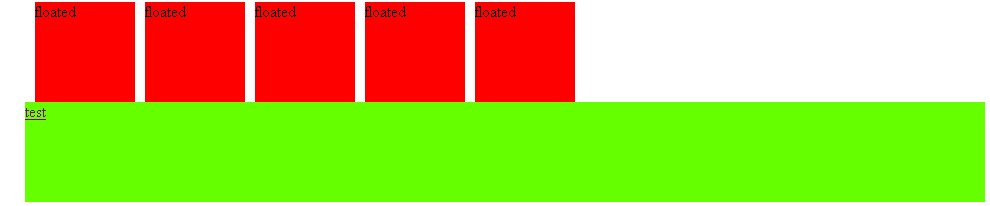
注意上面的代码没有清除浮动,在ie6下是勉强可以显示正常的(margin-bottom没有了!):
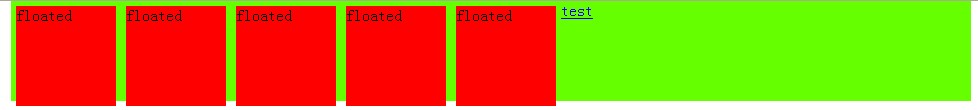
在ff下肯定是不行的(这也违背了标准):

之后我使用span进行浮动清理(为了方便观察我使用 background:#666):注意display:none
<span style="clear:both; display:none; height:0; font-size:1px; line-height: 0px; background:#666;" />
这时,有趣的事情发生了!ie下:浮动后面的元素不见了!
ff下和没有清除浮动前事一样的。之后我把span换成了br。消失的元素出现了。不管在ie还是在ff下和没有清除浮动是一样的。也就是说,这没有起到作用。
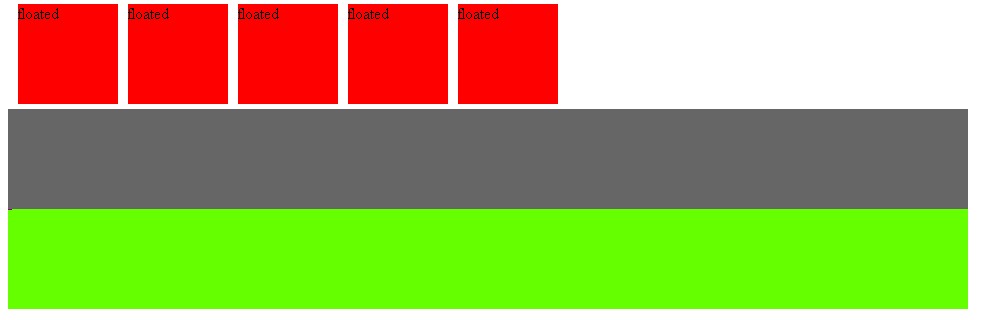
接下来,还是使用span,换成display:block; 有趣的现象又出现了:用于清除浮动的span元素的显示面积和浮动后面的元素一摸一样,而且,里面的链接也不知去向。
而这样在ff下是完全正常的!(这也是符合逻辑的),最后还是换成br,display:block
<br style="clear:both; display:block; height:0; font-size:1px; line-height: 0px; background:#666;" />
才最终达到ie和ff统一,且按照预想中正确方式显示!
对于其中的原因,目前我也不是很清楚。欢迎各位一起探讨。
