两天时间加油少年!
1.生命周期,onLoad onUnload onReady
2.跳转可以考虑用navigatorTo也可以考虑用navigator的组件
wx.navigatorBack().
3.如果本地不装node的环境的话,require()这个是不生效的哈哈。
4.

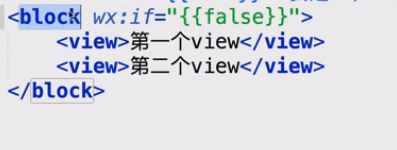
5.这个block这个元素随意添加哈。

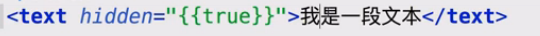
6.hidden只能作用于文本类型哈。值频繁改变建议用hidden,如果不是频繁改变用wx:if

7.

8.

9.

10.

11.

12.

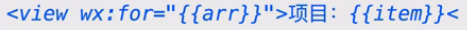
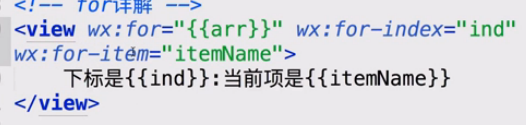
13.for循环。

改变Index的属性

两层for循环。

14.bindTap会继续往上冒泡,catchTap则不会往上冒泡。
15.给属性绑定一些东西
data-src 和jquery中的data-flag是一样的。

16.import引入页面的用法。
item.wxml里边的内容。

import引入

17.index.html中包含iteml.wxml, iteml.wxml包含c.wxml必须在index.html中引入。

18.include的引入,除了template中都可以引入。
19.swiper


20.如果for循环直接放在icon上和放在block上还是有区别的,放在block上,block会被干掉的。

21.表单3没有仔细看,有时间仔细看下吧。
22. 20的这个没有仔细看。
23.navigator中如果含有redirect这个重定向这个属性,那么就没有返回按钮。
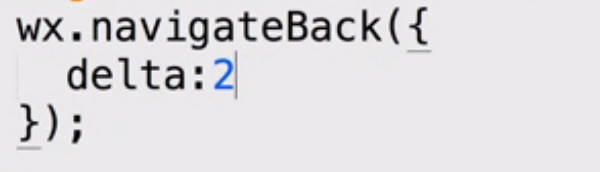
24.连续退回两个路由

=======================
开始做豆瓣
需要记住的代码:哈哈
25.
"tabBar":{
"color":"#ccc",
"list":[
{
"text":"推荐电影",
"iconPath":"images/featured.png",
"selectedIconPath":"images/featured-actived.png",
"pagePath":"pages/index/index"
},
{
"text":"搜索",
"iconPath":"images/search.png",
"selectedIconPath":"images/search-actived.png",
"pagePath":"pages/search/search"
},
{
"text":"我的",
"iconPath":"images/profile.png",
"selectedIconPath":"images/profile-actived.png",
"pagePath":"pages/profile/profile"
}
]
}