在Vue定义一个不被添加getter setter 的属性:
https://github.com/vuejs/vue/issues/1988
博客:
0.vux的x-input源码分析。
http://www.cnblogs.com/coding4/p/7509282.html
1.在vue中,如何通过触发一个dom节点的click事件触发另一个dom节点的click事件?
https://www.zhihu.com/question/51989820
2.从数据结构着手,做关注的话,你的数据中得有关注这个字段
https://segmentfault.com/q/1010000006990991
3.iview应该学习的一些东西;
http://www.jianshu.com/u/ab510d028207
4.vue源码学习的博客:
http://hcysun.me/2017/03/03/Vue%E6%BA%90%E7%A0%81%E5%AD%A6%E4%B9%A0/
5.vue弹出窗的理解哈哈。http://www.jb51.net/article/92436.htm
https://segmentfault.com/a/1190000006849814
以下是vue中躺过的坑。
1.this.$ref 有时间多尝试这种用法。
2.@click.natvie @click.self
3.在webpack入口的js上导入是全局导入,在内部vue 的script标签导入是局部导入 ,import 和require 一样
4.现在试验的结果是,如果我们在main.js的导入文件中,import $ from 'jquery',在局部的组件中使用$还是会报错,所以在每次的局部组件中还是需要引入$的。
如果我们在引入cdn的话,在局部的组件中就不知道了。有时间测试。
5.为什么wos的全局的variable.less文件在每个.vue的style都导入?
其实webpack最后结果是一样的,只会导入一次 但是再写vue文件的时候,less是要编译然后热更新的 有些模块不需要variable.less,就不用去编译它。速度自然会快一点。对于大项目就能看出来明显的速度了。
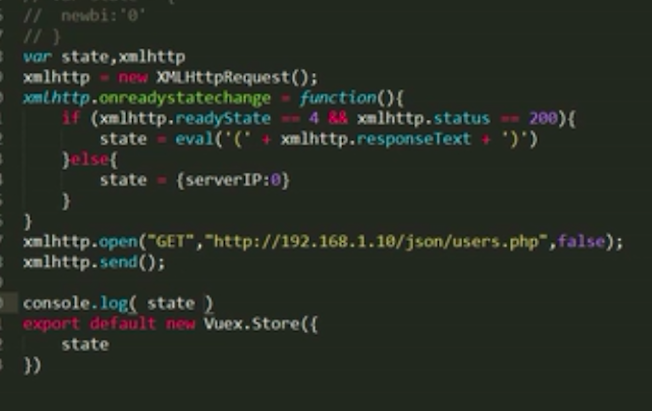
6.vuex中利用,store,直接发起ajax的请求
过去类似cookie

7. v-show中可以使用this.$store但是在@click中就不可以使用this.$store,必须使用$store.state
8.vue.resource
https://segmentfault.com/a/1190000007087934
9.vuex
http://www.cnblogs.com/lyz1991/p/5568801.html
10.vue组件中如果有加载一个<hahaVue/>
这样的组件的话, 那么在父组件中写样式的话(有scoped)那么子组件是没有效果的。
11.
http://www.cnblogs.com/lvyongbo/p/5946271.html
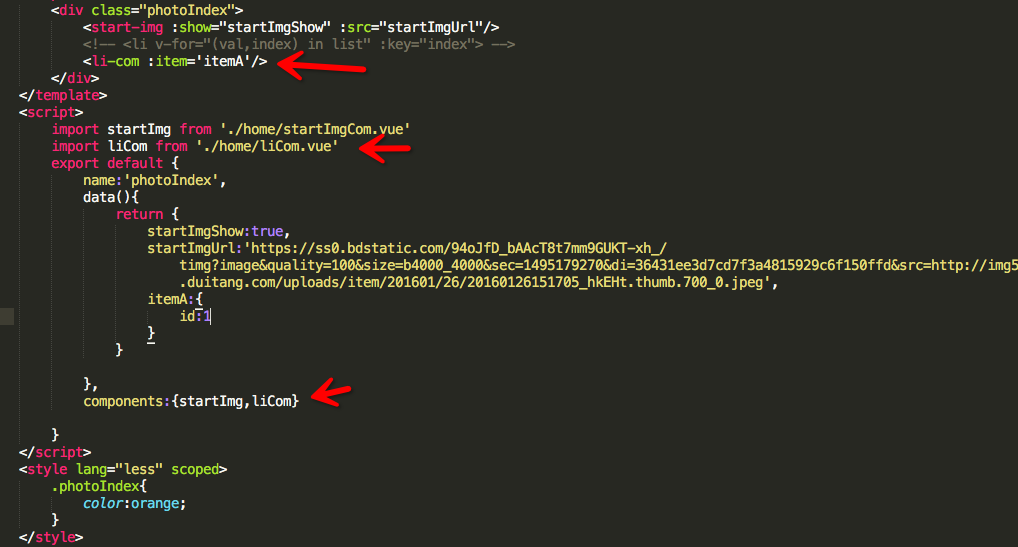
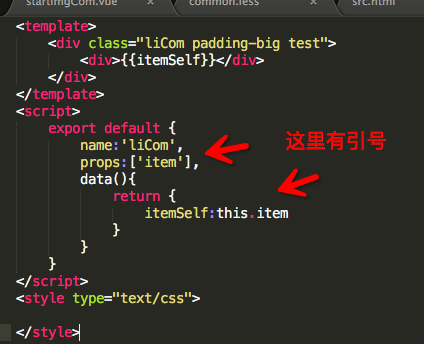
12.zh这里有时候需要{}有时候不需要括号的,这个我不知道为什么。

13.vue2官方组件库。
https://github.com/vuejs/awesome-vue#libraries--plugins
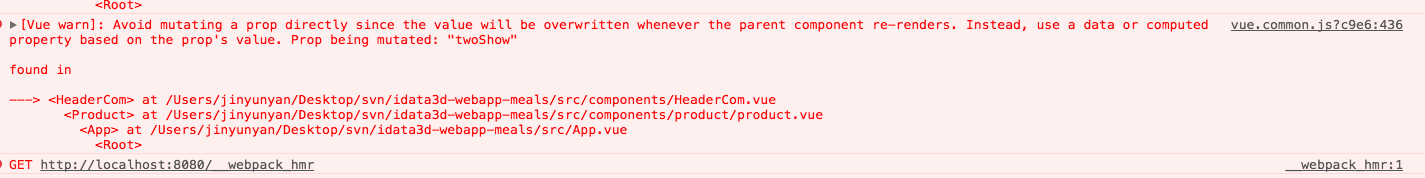
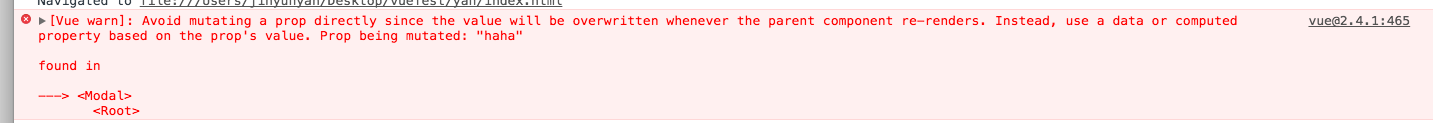
14.vue 父给子传递数据的时候,使用props传递数据。会产生警告。

https://i.cnblogs.com/EditPosts.aspx?postid=6411807
http://www.jb51.net/article/98881.htm
这个问题我至今没有解决
15.在components,props这些传值的时候小心报错,各种对象还是数组,需要''不需要点的。


16.写一个鼠标悬停后2秒移除的效果,vue各种坑。


有事情清楚的话,必须用clearTimeout,直接==Null是不行的。
17.这个是什么鬼。


这个是什么鬼。
18.一个vuex学习的网站。
https://www.lambda-study.com/articles/doc/592e7c612beffe0cd1ace950
19.watch的多种用法。
http://www.cnblogs.com/dupd/p/5887907.html
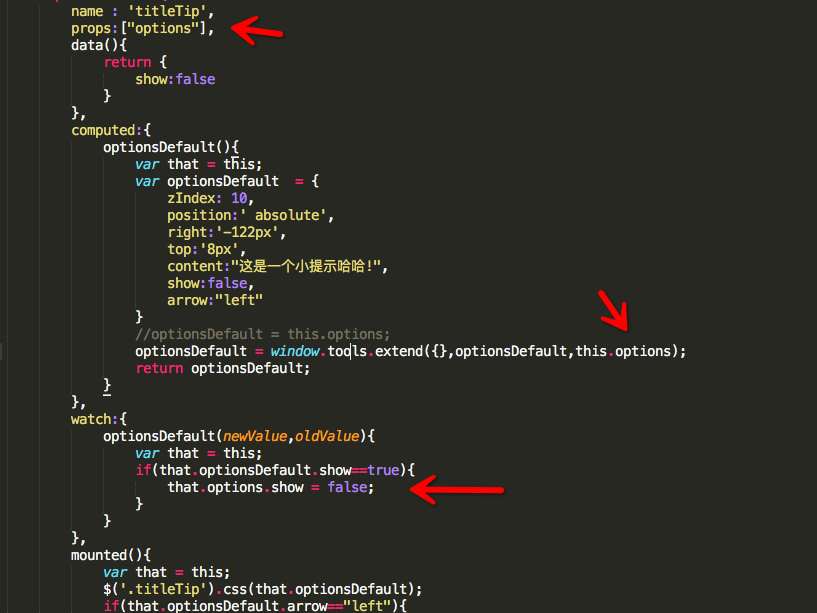
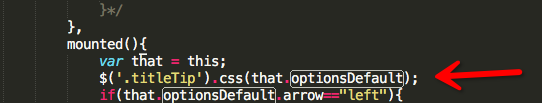
20.今天遇到一个特别奇怪的问题,但是这个奇怪的问题帮我解决了一个难题,以后有时间在看看吧,我感觉是extend的问题哈。
<template>
<div class="titleTip" v-show="options.show">
<div class="arrowNew"></div>{{options.content}}
</div>
</template>
<script type="text/javascript">
import $ from 'jquery'
export default {
name : 'titleTip',
props:["options"],
data(){
return {
show:false
}
},
computed:{
optionsDefault(){
var that = this;
var optionsDefault = {
zIndex: 10,
position:' absolute',
right:'-122px',
top:'8px',
content:"这是一个小提示哈哈!",
show:false,
arrow:"left"
}
//optionsDefault = this.options;
optionsDefault = window.tools.extend({},optionsDefault,this.options);
return optionsDefault;
}
},
watch:{
optionsDefault(newValue,oldValue){
var that = this;
window.haha = that.optionsDefault.show;
if(that.optionsDefault.show==true){
setTimeout(function(){
that.options.show = false;
//that.show = false;
//that.optionsDefault.show==false;
},2000)
}
}
},
mounted(){
var that = this;
$('.titleTip').css(that.optionsDefault);
if(that.optionsDefault.arrow=="left"){
}else if(that.optionsDefault.arrow=="right"){
}else if(that.optionsDefault.arrow=="top"){
}else if(that.optionsDefault.arrow=="bottom"){
}
}
}
</script>
<style type="text/css">
.arrowNew{
display:inline-block;
position: absolute;
0;
height:0;
border-top:6px solid transparent;
border-bottom:6px solid transparent;
border-right:6px solid;
color: rgba(70,76,91,.9);
left: -5px;
}
.titleTip{
max- 250px;
min-height: 34px;
padding: 8px 12px;
color: #fff;
text-align: left;
text-decoration: none;
background-color: rgba(70,76,91,.9);
border-radius: 4px;
box-shadow: 0 1px 6px rgba(0,0,0,.2);
white-space: nowrap;
}
</style>

这里有一部that.options.show= false;
这里的虽然options从父那里继承来的,但是这个属性单项绑定,我们这样子是改变不了父元素的属性的,所以说这样子还是只是改变子组件内部的东西。
21.如果你父调用子的话,可以用refs但是如果子调用父的方法的话。
eventHub
this.$root.eventHub.$on('registerToLoginEvent', ()=>{
//handle(yourData)
this.modalLogin = true
})
//开始轮训请求后台监测是否支付成功
that.$root.eventHub.$emit('shopStartEvent')
22.
login.vue包含register.vue
login.vue和register.vue都有titleTip这个插件。

因为有了这句代码导致所有的.titleTip的样式都相同了。

23.

因为没有添加。Vue.use(Router);
24.我们来写一个最简单的带路有例子哈。
a.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0">
<title> vux2 多页面测试 </title>
</head>
<body>
<div id="app">
<router-view></router-view>
</div>
<!-- built files will be auto injected -->
</body>
</html>
a.js
import Vue from 'vue'
import VueRouter from 'vue-router'
import Add from './addApp'
import List from './listApp'
const routes = [
{ path: '/', component: Add },
{ path: '/list', component: List }
]
Vue.use(VueRouter)
const router = new VueRouter({
routes:routes
})
new Vue({
router: router
}).$mount('#app')
25.export default 和export 的区别和联系。
http://blog.csdn.net/zhou_xiao_cheng/article/details/52759632
相信很多人都使用过export、export default、import,然而它们到底有什么区别呢?
在JavaScript ES6中,export与export default均可用于导出常量、函数、文件、模块等,你可以在其它文件或模块中通过import+(常量 | 函数 | 文件 | 模块)名的方式,将其导入,以便能够对其进行使用,但在一个文件或模块中,export、import可以有多个,export default仅有一个。
具体使用:
1、
//demo1.js
export const str = 'hello world'
export function f(a){
return a+1
}- 1
- 2
- 3
- 4
- 5
- 6
- 1
- 2
- 3
- 4
- 5
- 6
对应的导入方式:
//demo2.js
import { str, f } from 'demo1' //也可以分开写两次,导入的时候带花括号- 1
- 2
- 1
- 2
2、
//demo1.js
export default const str = 'hello world'- 1
- 2
- 1
- 2
对应的导入方式:
//demo2.js
import str from 'demo1' //导入的时候没有花括号26.Router命名就行,但是VueResource这样子命名就不行。
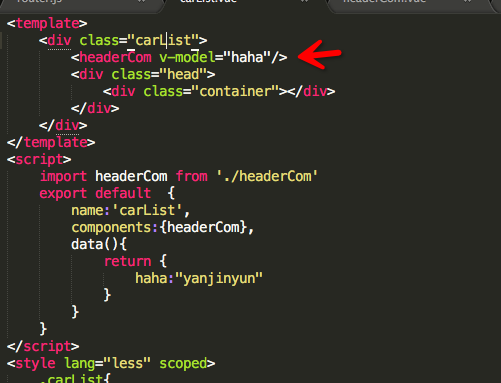
27.这里我们需要明白这里的headerCom 这里边写v-model这里来说是不对的,但是iview这里就是可以的,应为iview是自己定义的标签,不是组件,学习一个iview的渲染方法。

28.http-server的使用方法
http-server -cros -P http://172.16.2.21:8080
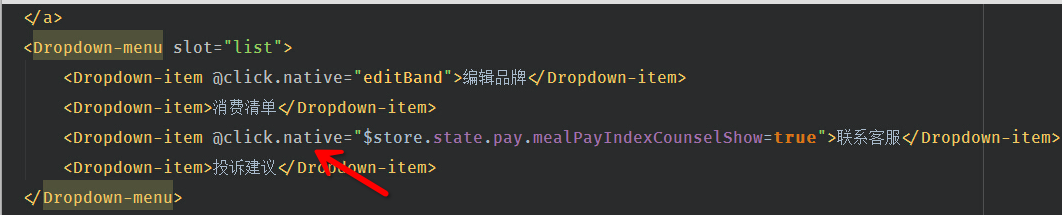
29.第一次用native,这里iview的标签如果不用.native的话,步骤不到@click.native事件。

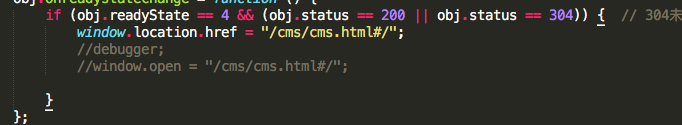
30.window.location.href可以的,但是window.location.open就是不行的

31.有时间研究一下,vue2 中的render函数。
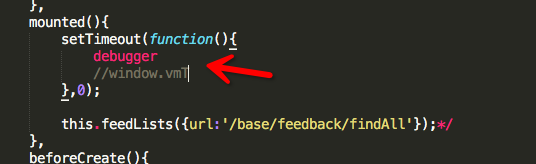
32.今天遇到这样一个问题:
我在new Vue赋值给另一个window.vmT中。

我们发现在mounted中,必须放在setTimeout0中可以访问到。唯一的解释是new Vue没有渲染完成。

33.你的一个js已经编译了,所以不能再另一个cms.js中再去引用他
Module not found: Error: a dependency to an entry point is not allowed

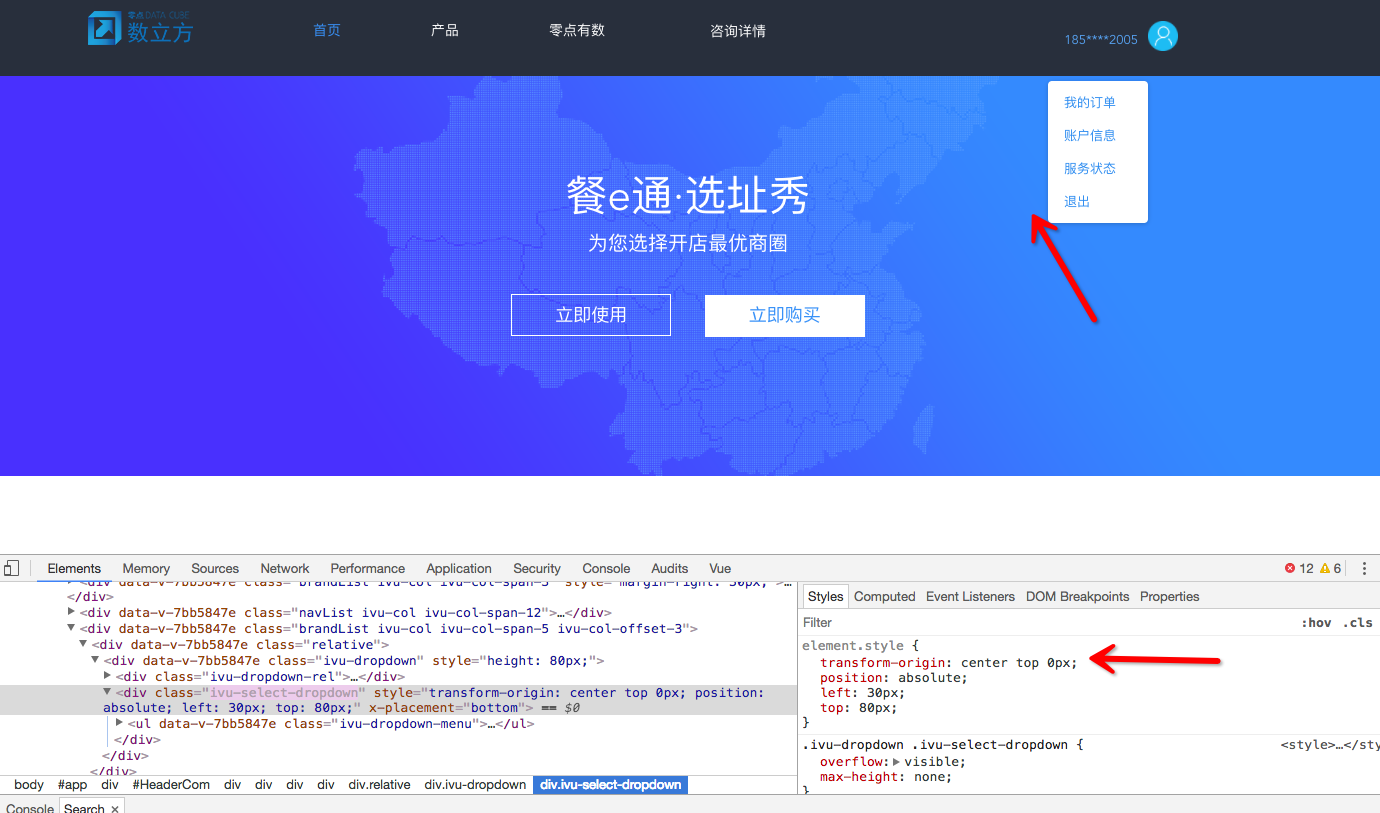
34. 有时间研究下iview的下拉框。

35.vuex 常用的代码
import { mapState,mapActions } from 'vuex'
computed:{
...mapState({
pay: ({pay}) => pay
})
},
...mapActions([
'getApps'
]),
//在module中的用法
import {
SET_ORDER_DATA,
REPONSE_SUCCESS,
REPONSE_FAIL
} from '../types'
import api from '../../api/index'
const state = {
//用于支付的几个需要的参数
barcodeShow:false,//点击购买的时候,弹出二维码的弹窗
barcodeUrl:'',//后台传过来的二维码的base64的地址
vipInfo:'',//会员信息
mealPayIndexCounselShow:false,//mealPayIndex路由下边 两个地方都用到
orderId:'',//订单详情
orderSucessData:{},//订单成功数据
shopRoute:'',//保存购买成功前的路由
userInfo:{}
}
const mutations = {
[SET_ORDER_DATA](state,data){
state.orderSucessData = data;
},
[REPONSE_SUCCESS](state,data){
state.orderSucessData = data;
},
[REPONSE_FAIL](state,data){
state.orderSucessData = data;
},
aa(state){
state.mealPayIndexCounselShow = true;
},
mealPayIndexCounselShow(state){
state.mealPayIndexCounselShow = true;
}
}
// actions
const actions = {
getApps ({ commit }){
api.apps().then(function(data){
//commit(SUCCESS_GET_APPS, { apps: response.data.data })
}).catch(function(e){})
/*api.getApps().then(response => {
if(!response.ok){
return commit(FAILURE_GET_APPS)
}
commit(SUCCESS_GET_APPS, { apps: response.data.data })
}, response => {
commit(FAILURE_GET_APPS)
})*/
}
}
export default {
state,
mutations,
actions
}
目录结构:

store.js中的代码:
import Vue from 'vue';
import Vuex from 'vuex';
Vue.use(Vuex);
import pay from './modules/pay.js'
import common from './modules/common.js'
const debug = process.env.NODE_ENV !== 'production'
Vue.config.debug = debug
Vue.config.warnExpressionErrors = false
export default new Vuex.Store({
modules: {
'pay':pay,
'common':common
},
strict: false
})
36. 这种方式的打包必须使用npm install
"idata3d-webapp-main":"/Users/jinyunyan/Desktop/svn/idata3d-webapps/idata3d-webapp-main",

37.$router.push
http://blog.csdn.net/sinat_17775997/article/details/68941091
38.监听vuex 中state某个值的改变
http://www.tuicool.com/articles/UvQR3qq
39.vuex dispatch方法有两个用处。
在$store调用.dispatch方法然后,返回的promise对象,可以直接执行.then方法。
另一个用处在action的里边

await这个方法可以等待异步完成。
40.vue不兼容jquery的地方
当我们的代码中可以执行$,但是在我们的控制台$就会失去效果。
41.
以前一直为什么时候用url传参,什么时候用localstorage,而烦恼,今天在偶然间写代码的时候,遇到了这个问题,类似的问题,为什么要用vuex,是不是所有的对象都经过vuex好,为什么不把所有的对象都放到window对象下,为什么前后端一定要设置相同的配置文件,如果不配置的话,有没有什么比较好的方法避免,个人意见,只有涉及到可能出现修改的变量,才会考虑vuex,或者多个页面共用的变量时,建议直接放window就可,别想太多,url的方式适合传静态的或者写死的一些变量,如果涉及到刷新的话,刷新面临你在其他页面设置的window变量失效,vuex也同样失效,这样的话我们必须考虑到localstorage,或者websql之类的,还有前后端的配置,让我拿汉字直接当key用,倒是简单,在浏览器的url上传的时候,娶不到,我像了各种方法,也可能是当时脑子懵了,明天去的在看看,
42.iview table严重的bug。
用icon图标的时候发现触发不了onclick事件,必须包一层其他的元素比如div,span,或者btn之类的。
43. v-model="!redcar.compareValueSecondShow" 这样子写是不行的v-show="!(redcar.compareValueFirstShow)"

44.vue事件,特别注意vue的自定义事件。
http://www.tuicool.com/articles/au2AJbm
45.vuex变量在刷新之后会消失的。


刷新之后两次都打出来12.
46.那么在页面跳转的时候回消失么。路由跳转的时候不会消失。
47.用一个日期插件,你会发现监听绑定的事件和监听数值watch的方法都行,但是事件方法比watch快一些。这两个功能有重复了。
48.在mounted中调用方法改变值,在watch是可以监听到的。
49.有时候你发现$refs找不到了,因为你在生命周期中的ready中调用了。
50.有时候你发现在ready中调用方法有时候会有异常。
因为ready的时候,data可能绑了,但是methods有可能没有绑。你需要把methods中的代码放到ready中执行。
51.watch和computed。
两个都有监听类似的效果,
computed在里边的值改变的时候,return也会改变。
watch在值改变的时候监听到了。
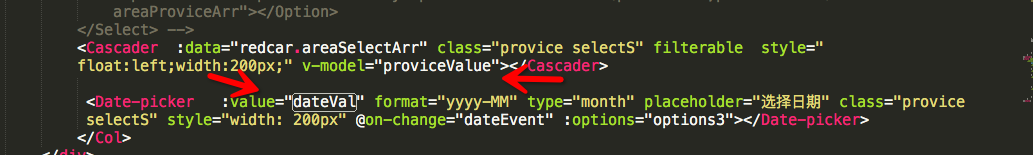
52.这两个有本质的区别。v-model是绑定。 双向的可以用watch。 但是:value就不行了,只能通过事件去获取改变的值。

:data是向子级传数据了。
v-model是双向绑定了。
:value这个就不知道了。
52.beforeMount中改变的变量在watch中也可以监测到。
53. vue子组件调用父组件的方法。
http://www.cnblogs.com/caik13/p/6896890.html
54.vue-loader这个会依赖于postcss这个模块,这样子的话,我们写的css,会帮助我们自动抹平一些兼容性的问题。
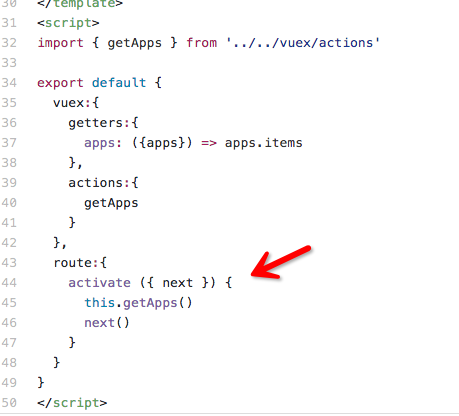
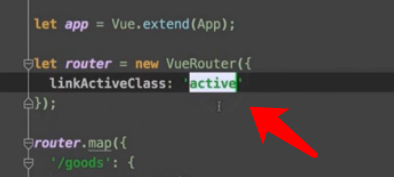
55.这里的router还可以这样配置,我也是第一次见。

56.v-if 与v-for的区别和联系。
v-if 也是惰性的:如果在初始渲染时条件为假,则什么也不做——在条件第一次变为真时才开始局部编译(编译会被缓存起来)。
相比之下,v-show 简单得多——元素始终被编译并保留,只是简单地基于 CSS 切换。
一般来说,v-if 有更高的切换消耗而 v-show 有更高的初始渲染消耗。因此,如果需要频繁切换 v-show 较好,如果在运行时条件不大可能改变 v-if 较好。

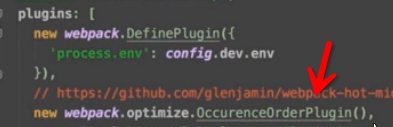
这个optimize的OccurenceOrderPlugin这个的作用优化下,这个优化是把经常使用的模块放在优先位置,使他能优先使用。
62. 这个插件的作用是跳过执行的那行代码,定位出来它,并且包还能继续往下执行。

63.这种中间件的作用就是,开发的时候把,对应的目录放到内存下,然后我们也可以访问到。

64.vue路由
http://www.cnblogs.com/dmcl/p/6138389.html
http://www.cnblogs.com/mingweiyard/p/6744222.html
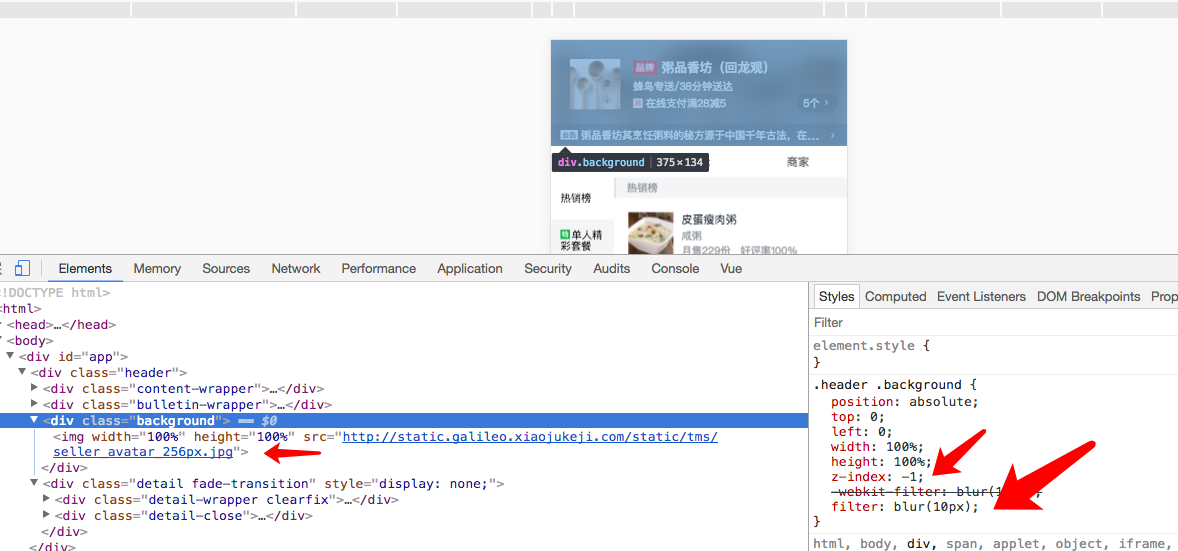
65.这个背景的模糊。实现方法,来个背景图片,然后在子元素来个absolute,然后下边就行。
z-index: -1
filter: blur(10px)
z-index: -1
filter: blur(10px)


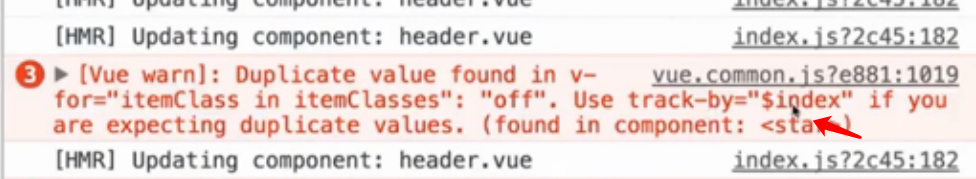
66.track-by="$index"

67.

68.ios下有模糊的效果。

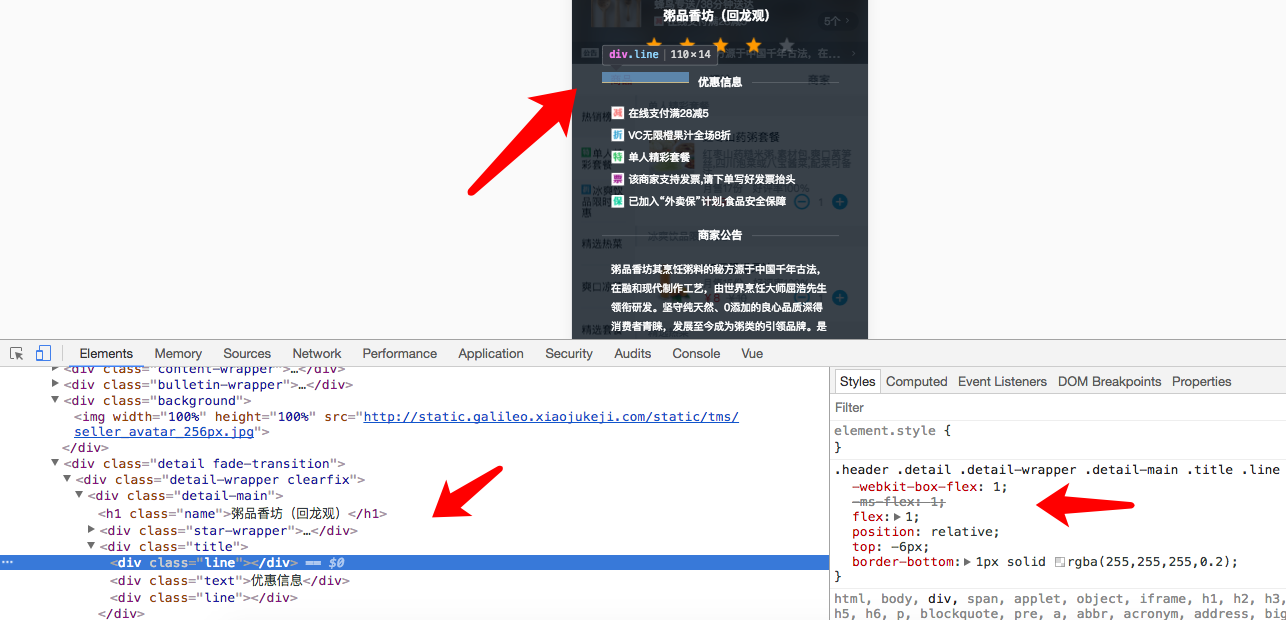
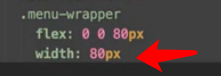
69.设置了flex又设置width是为了android的兼容性问题。

70.this.$nextTick

71.vue2关于父子传值和双向绑定。
(1)父给子单项传值,通过props值,代码:
<div id="app">
<modal :haha="haha"></modal>
</div>
components:{
'modal':{
'template':'<div>hahayan</div>',
'props':['haha'],
data () {
return {
visible:true
}
},
mounted(){
this.haha = "1234";
alert(this.haha);
}
}
},
这样子改变父元素传过来的值,会导致报警告。

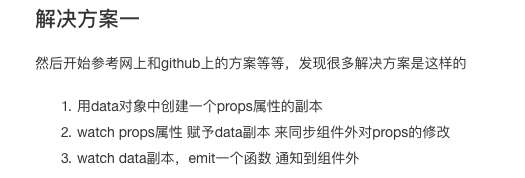
所以说我们一般不改变父元素传过来的值,如果说要改变,那么你可以新创建一个值,然后把父传过来的值付给它就行。
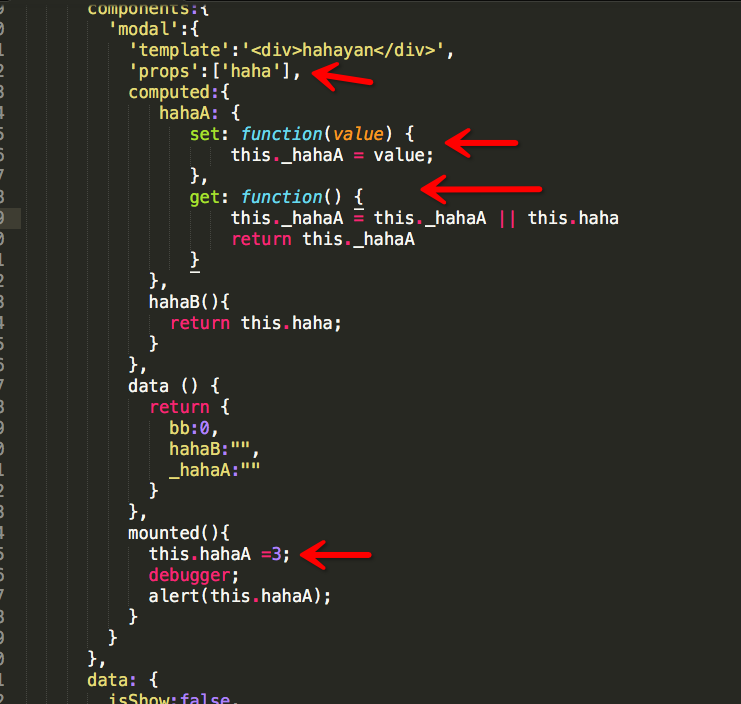
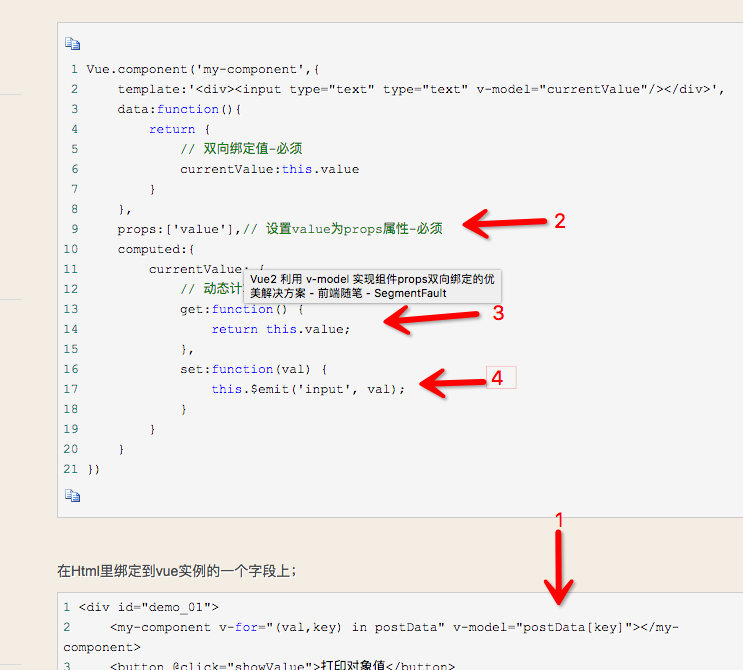
(2)通过computed属性,监测父元素的传过来的值,有类似watch的效果。(watch在改变的时候才会有,第一次复制是不会触发的,但是computed在第一次赋值的时候就会触发)
但是你会发现通过computed的值 ,好像无法改变了。
请看这边博客:https://segmentfault.com/q/1010000004571556
这个是computed的两种写法

如果你不写set方法的话,你会发现你的=赋值操作没有任何意义。
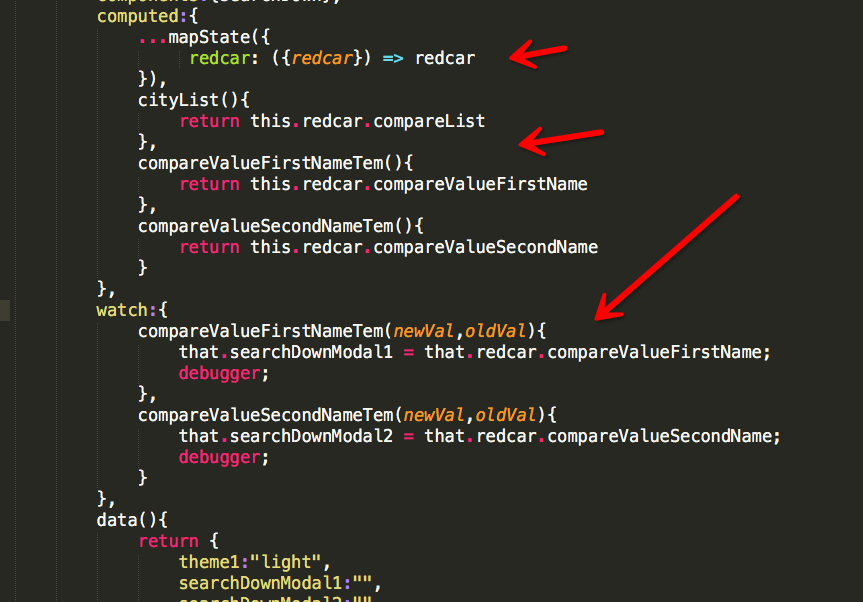
(3)通过watch去监听。watch监听也有两种方法。
http://www.cnblogs.com/dupd/p/5887907.html
第一种用法中,传一个参也可以用。
(4双向绑定。
良心博客
http://www.cnblogs.com/wwlhome/p/6551165.html
https://segmentfault.com/a/1190000008662112
方法1.

方法2.

72.监测全局store状态的改变。

73.vue懒加载 ,原来只有一个app.js现在生成多个了。
这个截图是一个简单的实现。

http://blog.csdn.net/yangbingbinga/article/details/61417689
74.better-scroll真的会导致pc端点击产生两次。
better-scroll
http://blog.csdn.net/qq_35844177/article/details/54629666
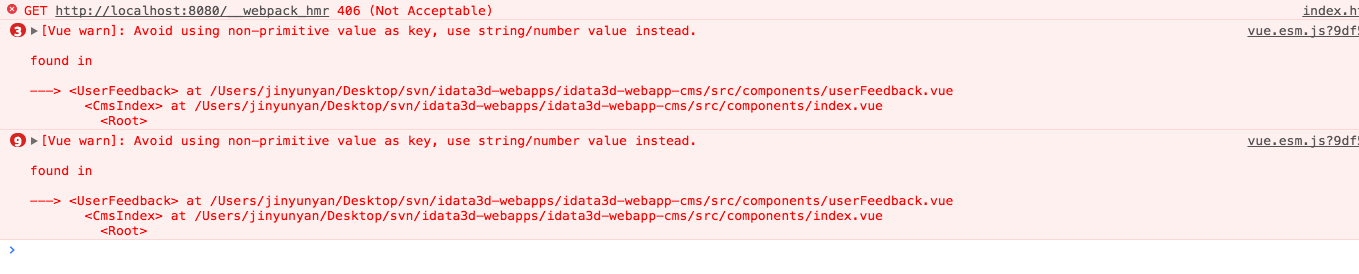
75.这个non-primitive这个因为


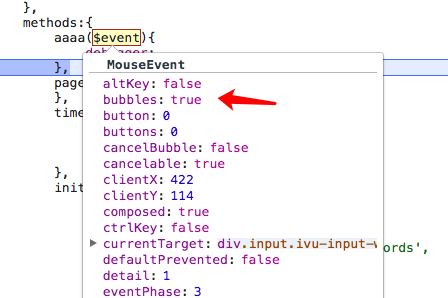
76.或许可以用$event里边的bubbles组织冒泡

77.这两个是可以共存的。

78.特别注意
http://localhost:8080/#/
http://localhost:8080/index.html#/
79.vue动画
http://www.cnblogs.com/jiangxiaobo/p/6076652.html
80.当路由传过去值的时候,可以通过this.$route.query.key去获取对应的值。
81.vue路由重定向
http://blog.csdn.net/lemon_zhao/article/details/55509903
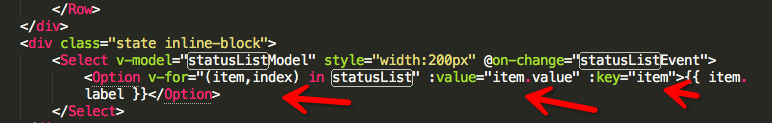
82.v-for循环的时候,如果把遍历出来的值放到方法里。

83.对于vue中相同组件同事出现同样的ajax请求,但是这些ajax请求的结果都是一致的,这些结果应该放到vuex或者全局变量中。请求之前先进行判断是否存在。
84.这么监听state中的数据的变化

85.vue的过滤器的使用。
http://blog.csdn.net/weiweismile123/article/details/70226319