有时候多个文件需要用到某个全局变量,但是某个全局变量中没有该属性,ESLint就会报错,此时需要向ESlint规则中添加需要辨认的变量。
示例:

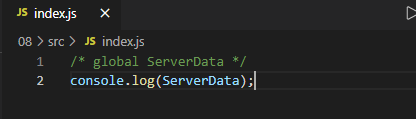
上面的index.js文件中,在页面中直接打印ServerData变量(等同于打印global.ServerData),会报错ServerData未定义。(这里会直接提示是因为用的是ESLint插件提示的,正常需要执行npx eslint ./src来校验src文件夹下的所有js文件)
如何定义:
方法一:直接在当前文件定义:

此时报错消失,那么如果多个文件都需要这个变量怎么办。
方法二:定义在ESLint配置文件中。
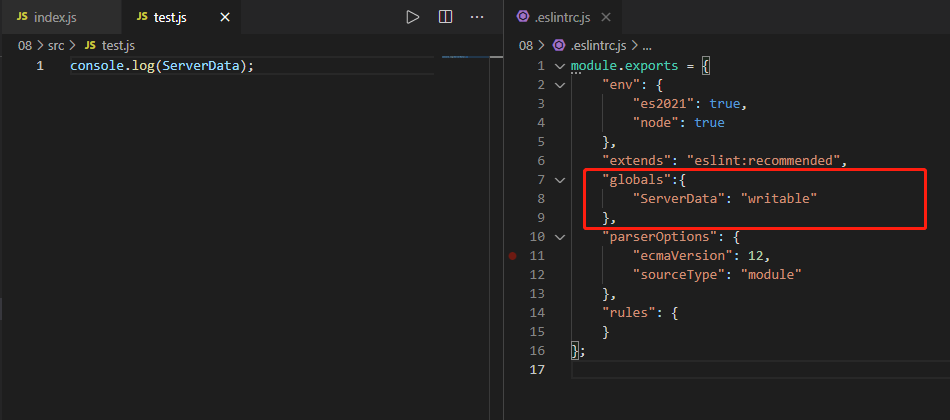
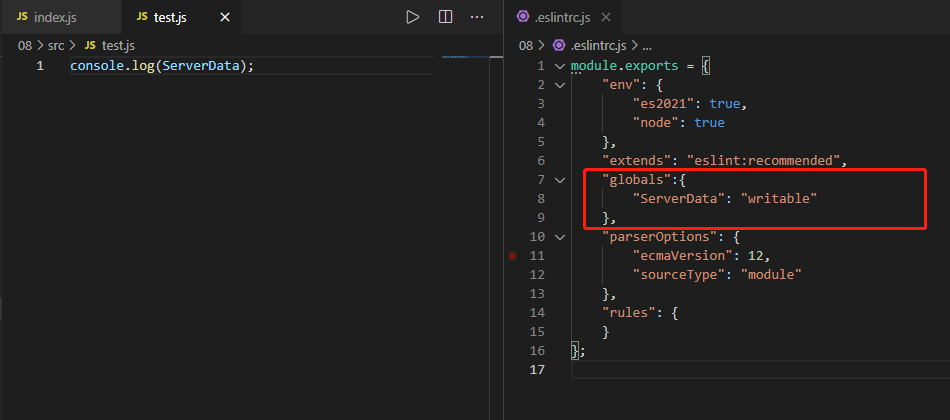
这里是eslintrc.js文件,JSON、YAML类型以及packages.json中定义同理


如图中eslintrc文件,有一个"globals"属性,里面定义了全局变量ServerData。此时新建一个test.js文件,里面同样用到了ServerData变量,此时已不再报错。
说明:后面的参数用来表示这个变量的可操作度:
- readonly/false——只读
- writable/true——可写
- off——禁用该全局变量
- 说明:true/false 等价于只读/可写,但不推荐使用。详见ESLint官网
- true/false