
所有的状态修改都是在reducer里面进行的,然后通过action传递相应的参数来判断是修改哪一个状态
1.创建一个store和一个reducer
在react项目的根目录下的index.js中:
import {createStore} from 'redux'
// redux中的三个重要部分:action reducer state(store)
// 创建一个reducer
const counterReducer=function(state={count:1},action){
return state
}
// 创建一个store
const store = createStore(counterReducer);
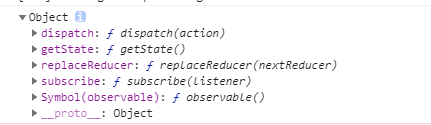
console.log(store);
在控制台可见打印:

2.获取与修改reducer的值
获取: