盒子模型(Box Modle)可以用来对元素进行布局,包括内边距,边框,外边距,和实际内容这几个部分。
盒子模型分为两种:
(1)W3c标准的盒子模型(标准盒模型)
(2)IE标准的盒子模型(怪异盒模型)
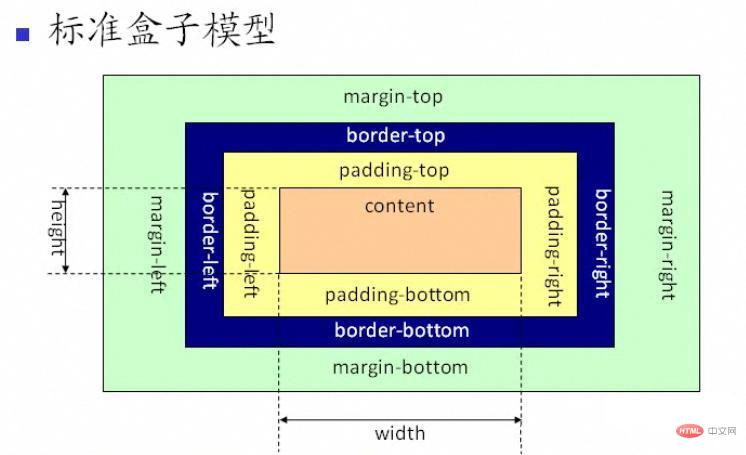
(1) 标准盒模型:
元素实际占地宽度=左右外边距+左右边框+左右内边距+内容区域
占地高度同上

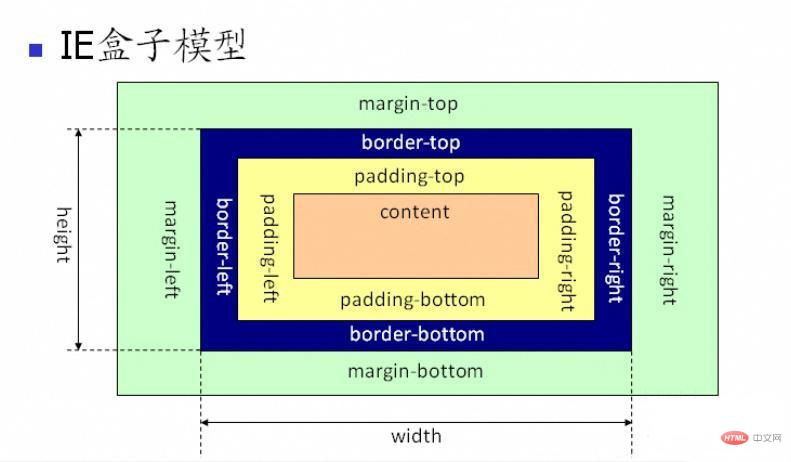
(2)怪异盒模型:
元素实际占地宽度=左右外边距+内容宽度(内容宽度+边框宽度+内边距)

(3)box-sizing属性介绍
box-sizing属性是用户界面属性里的一种,之所以介绍它,是因为这个属性跟盒子模型有关,而且在css reset中有可能会用到它。
box-sizing : content-box | border-box | inherit;
(1) content-box ,默认值,可以使设置的宽度和高度值应用到元素的内容框。盒子的width只包含内容。
即总宽度=margin+border+padding+width
(2) border-box , 设置的width值其实是除margin外的border+padding+element的总宽度。盒子的width包含border+padding+内容
即总宽度=margin+width
很多CSS框架,都会对盒子模型的计算方法进行简化。
(3) inherit , 规定应从父元素继承 box-sizing 属性的值
关于border-box的使用:
1 一个box宽度为100%,又想要两边有内间距,这时候用就比较好
2 全局设置 border-box 很好,首先它符合直觉,其次它可以省去一次又一次的加加减减,它还有一个关键作用——让有边框的盒子正常使用百分比宽度。
参考:https://www.cnblogs.com/clearsky/p/5696286.html