今天在写一个自定义拖拽交换图片的demo时碰到了一个关于碰撞检测的问题:即如何判断两个(这里暂时只讨论正方形/长方形)是碰撞到一起了?
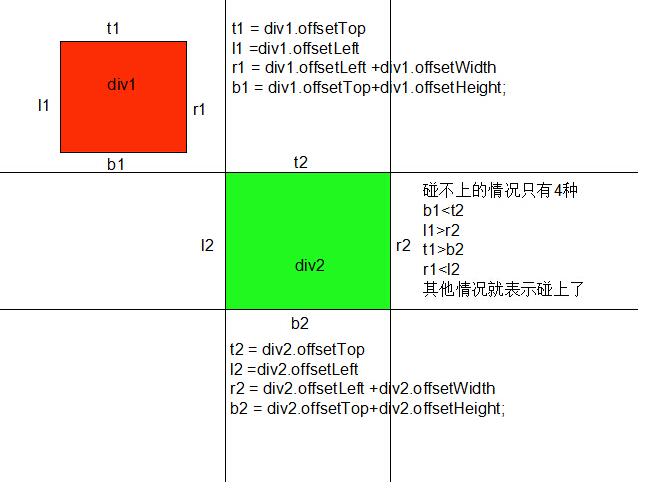
我自己做了如下一个分析图:

比较两个元素是否碰撞的代码如下:
1 isButt:function(obj1,obj2){ 2 var l1=obj1.offsetLeft; 3 var t1=obj1.offsetTop; 4 var r1=l1+obj1.offsetWidth; 5 var b1=t1+obj1.offsetHeight; 6 7 var l2=obj2.offsetLeft; 8 var t2=obj2.offsetTop; 9 var r2=l2+obj2.offsetWidth; 10 var b2=t2+obj2.offsetHeight; 11 return!(r1<l2||b1<t2||r2<l1||b2<t1) 12 }