之前用 vuecli做了个博客,是一个单页面项目,大概有十个路由。
小编提醒您,后面有惊喜哦!
直接 npm run build打包出来,有一个 1M的巨大 js文件。

先挂载到服务器上试试 好家伙 这加载时间 仿佛过了半个世纪
首屏页面整整加载了 9s 光加载那个大文件就花了 8s 这必须得做个优化了,没有用户能忍受 9s的白屏而不关闭页面的
过程中,我还顺便把项目从 vuecli 2.x迁移到了 vuecli 3,所以接下来还会介绍一些它们在优化上的异同
## 分析
vuecli 2.x自带了分析工具 只要运行 npm run build --report
如果是 vuecli 3的话,先安装插件
cnpm intall webpack-bundle-analyzer –save-dev
然后在 vue.config.js中对 webpack进行配置
chainWebpack: (config) => { /* 添加分析工具*/ if (process.env.NODE_ENV === 'production') { if (process.env.npm_config_report) { config .plugin('webpack-bundle-analyzer') .use(require('webpack-bundle-analyzer').BundleAnalyzerPlugin) .end(); config.plugins.delete('prefetch') } } }
再运行 npm run build --report
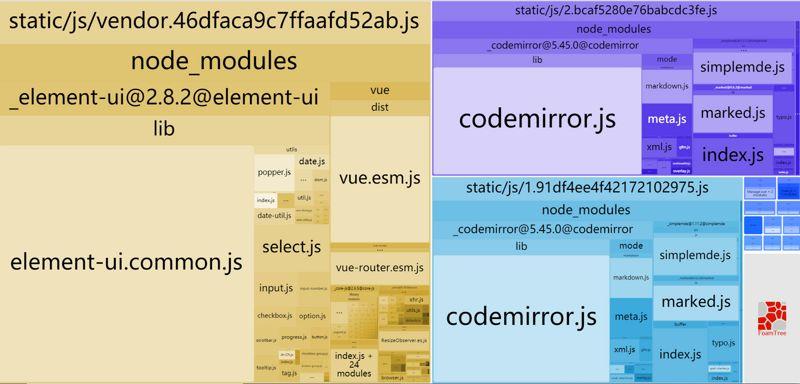
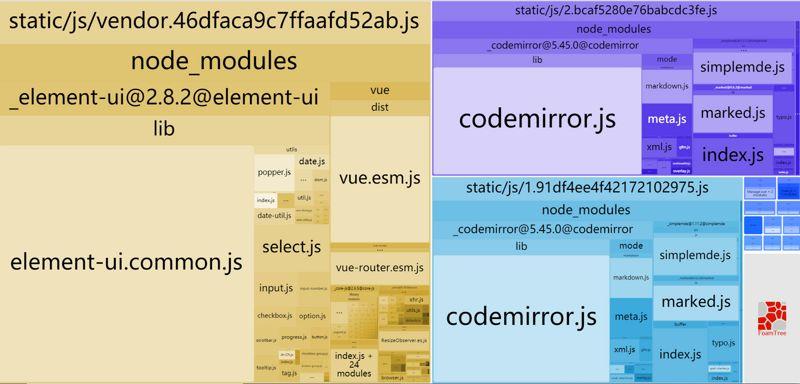
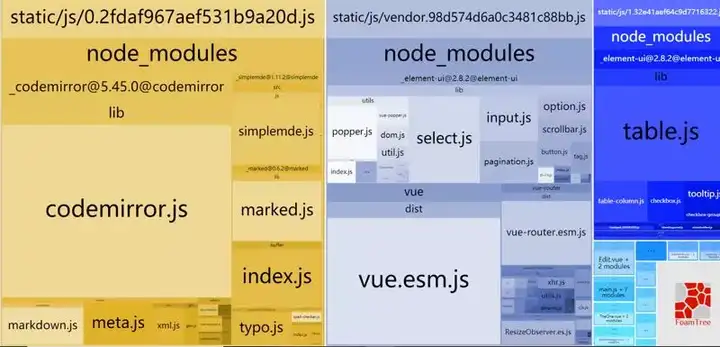
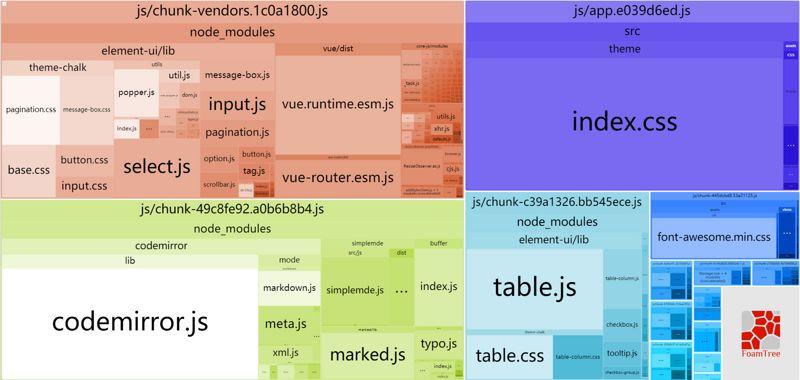
会在浏览器打开一个项目打包的情况图,便于直观地比较各个 bundle文件的大小
可以看到 项目中所有的依赖,所有的路由,都被打包进了同一个文件中
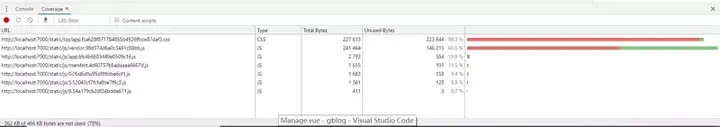
另外,在浏览器中,也可以通过 converge来查看代码的使用状况

红色的是下载了但未使用的部分
“大清亡于闭关锁国,学习技术需要交流和资料”。这是我的知乎专栏的一篇导航性文章,里面汇集了web前端技术干货、前端面试题系列、技术动向、职业生涯、行业热点、职场趣事等一切有关于程序员的高质量文章和学习资料分享。阿里名厂标准web前端高级工程师教程目录大全,从基础到进阶,看完保证您的薪资上升一个台阶
路由懒加载
当打包构建应用时,JavaScript包会变得非常大,影响页面加载。 如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了。
在一开始就下载完所有路由对应的组件文件,这明显是不合适的,这就像下载一个 app了,所以我们就需要使用路由懒加载

在 router.js文件中,原来的静态引用方式
import ShowBlogs from '@/components/ShowBlogs'
routes:[ path: 'Blogs', name: 'ShowBlogs', component: ShowBlogs ]
改为
routes:[ path: 'Blogs',name: 'ShowBlogs',component: () => import('./components/ShowBlogs.vue')
以函数的形式动态引入,这样就可以把各自的路由文件分别打包,只有在解析给定的路由时,才会下载路由组件

首屏需要加载的文件变成了橙色的部分,被小弟们分流出去了 300k
如果是在 vuecli 3中,我们还需要多做一步工作
因为 vuecli 3默认开启 prefetch(预先加载模块),提前获取用户未来可能会访问的内容
在首屏会把这十几个路由文件,都一口气下载了
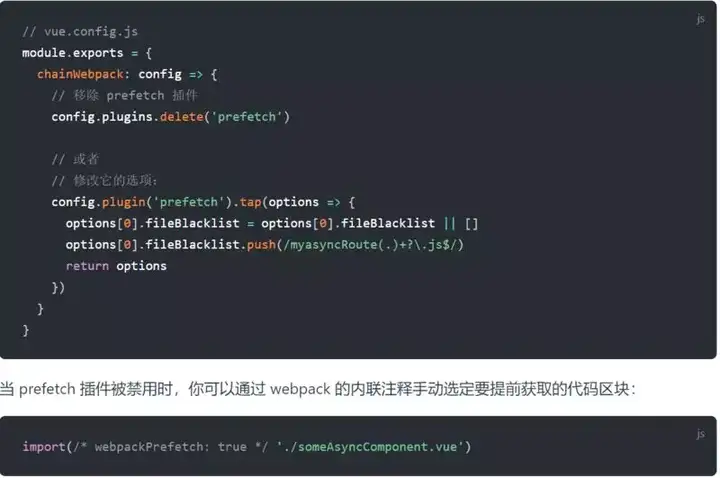
所以我们要关闭这个功能,在 vue.config.js中设置
参考官网的做法:

设置完毕后,首屏就只会加载当前页面路由的组件了
element-ui按需加载

首屏需要加载的依赖包,其中 element-ui整整占了 568k 原本的引进方式引进了整个包:
import ElementUI from 'element-ui'
Vue.use(ElementUI)
但实际上我用到的组件只有按钮,分页,表格,输入与警告 所以我们要按需引用:
import { Button, Input, Pagination, Table, TableColumn, MessageBox } from 'element-ui';
Vue.use(Button)
Vue.use(Input)
Vue.use(Pagination)
Vue.prototype.$alert = MessageBox.alert
注意 MessageBox注册方法的区别,并且我们虽然用到了 alert,但并不需要引入 Alert组件
在 .babelrc文件中添加( vue-cli 3要先安装 babel-plugin-component):
plugins: [ [ "component", { "libraryName": "element-ui", "styleLibraryName": "theme-chalk" } ] ]

element-ui小了很多,不过看到那个显眼的 table.js后想到, table组件只有后台管理页面用到了,不需要全局注册,所以我们删除 main.js中 Table和 TablColumn的引用,并在后台组件中局部注册
import { Table, TableColumn } from "element-ui";
components: {
"el-table": Table,
"el-table-column": TableColumn },

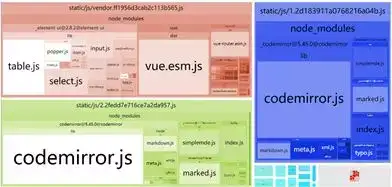
table就被拆分到了路由文件中
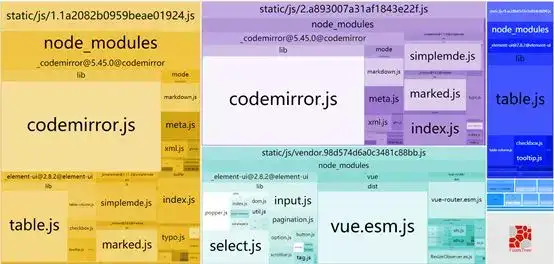
组件重复打包
可以看到上图,有两个路由文件都引用了 codemirror.js造成重复下载 我们可以在 webpack的 config文件中,修改 CommonsChunkPlugin的配置
minChunks: 3
把3改为2,就会把使用2次及以上的包抽离出来,放进公共依赖文件,不过由于首页也有复用的组件,所以首页也会下载这个公共依赖文件

首页下载了黄色和灰色部分 拆了半天,又回到原点
当然,我们可以继续折腾 CommonsChunkPlugin的配置来解决这个问题 但在新版 webpack中, CommonsChunkPlugin被自由度更高,更高级的 SplitChunksPlugin代替
这也是为什么我要把项目迁移到 vuecli 3(使用 webpack4) 默认就做了优化,首页只会下载灰色的部分( 235K)
“大清亡于闭关锁国,学习技术需要交流和资料”。 在这里我给大家准备了很多的学习资料免费获取,每天都有包括但不限于技术干货、大厂面试题系列、技术动向等一切有关程序员的分享.web前端小白进阶方法笔记,学习资料,面试题和视频,项目源码免费领取
gzip
拆完包之后,我们再用 gzip做一下压缩 安装 compression-webpack-plugin
cnmp i compression-webpack-plugin -D
在 vue.congig.js中引入并修改 webpack配置
const CompressionPlugin = require('compression-webpack-plugin') configureWebpack: (config) => { if (process.env.NODE_ENV === 'production') { // 为生产环境修改配置... config.mode = 'production' return { plugins: [new CompressionPlugin({ test: /.js$|.html$|.css/, //匹配文件名 threshold: 10240, //对超过10k的数据进行压缩 deleteOriginalAssets: false //是否删除原文件 })] } }

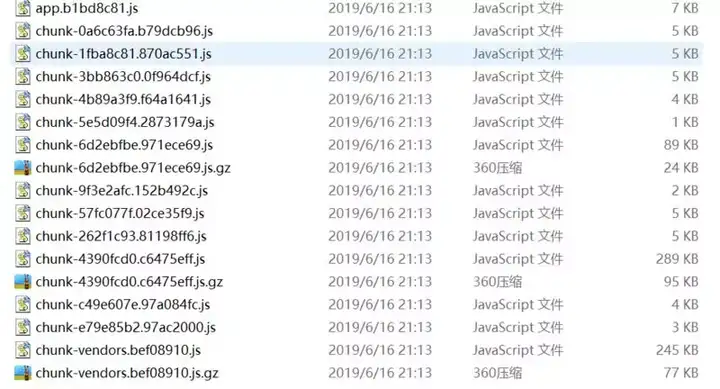
可以看到 200k以上的文件被压缩到了 100k以内
在服务器我们也要做相应的配置 如果发送请求的浏览器支持 gzip,就发送给它 gzip格式的文件 我的服务器是用 express框架搭建的 只要安装一下 compression就能使用
const compression = require('compression') app.use(compression())
注意,后面这一句,要放在所有其他中间件注册之前
最终效果

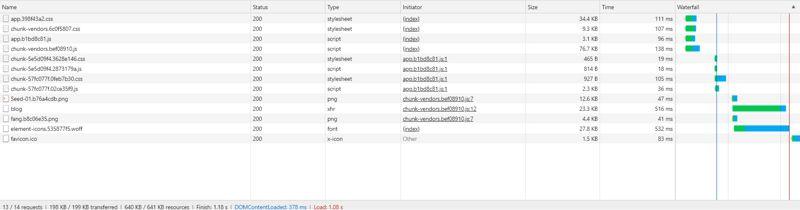
首屏加载资源198k,加载时间1s,相比原来速度提升了90%
后记:css是否要拆分
vuecli 3和 vuecli2.x还有一个区别是 vuecli 3会默认开启一个 css分离插件 ExtractTextPlugin
每一个模块的 css文件都会分离出来,整整13个 css文件,而我们的首页就请求了4个,花费了不少的资源请求时间。
我们可以在 vue.config.js中关闭它:
css: { // 是否使用css分离插件 ExtractTextPlugin extract: false, // 开启 CSS source maps? sourceMap: false, // css预设器配置项 loaderOptions: {}, // 启用 CSS modules for all css / pre-processor files. modules: false },


打包出来的文件中,直接就没有了 css文件夹。
取而代之的是整合起来的一个 js文件,负责在一开始就注入所有的样式。
首屏加载文件数减少,但体积变大,最终测下来速度没有太大差异。
所以,是否要css拆分就见仁见智,具体项目具体分析吧。
总结
hello!各位想成为高级前端工程师的大神,你们好啊.来了即是缘分,是能够成为高级前端工程师的缘分.
在这里我给大家推荐一个web前端交流群,覆盖了1-8年的web前端开发者.在这里每天都会有技术干货、技术动向、职业生涯、行业热点、职场趣事等一切有关于程序员的内容分享。每天晚上8点都会有大神讲解前端项目和重要知识点.下面这些资料加1055351817群可以免费获取哦.
前端电子书籍资料
前端基础进阶视频
游戏和特效和项目源码
2020最新大厂面试题资料等
除了这些,这是我的知乎专栏的一篇导航式文章,里面汇集了web前端技术干货、各大名厂前端面试题系列、技术动向、职业生涯、行业热点、职场趣事等一切有关于程序员的高质量文章和学习资料分享
适合小白和有基础的程序员进阶。点击此处可观看
希望大家都能找到高薪的前端工作.
---------------------后面是web的前景和学习路线-----------------
最全面,更新最快的前端学习路线图
下面这些资料加1055351817群可以免费领取学习资料和项目源码哦.点击群号加群










