本文作者:Spring_ZYL
意见反馈:spring_zyl@163.com
文章来源:https://www.jianshu.com/u/1b5928185b73
版权声明:本文版权归作者所有,转载请注明出处
我的IDEA版本为2018.3.4,不同的IDEA版本,操作相差不多,请参照下文开始使用Gitee插件吧!
安装Gitee插件
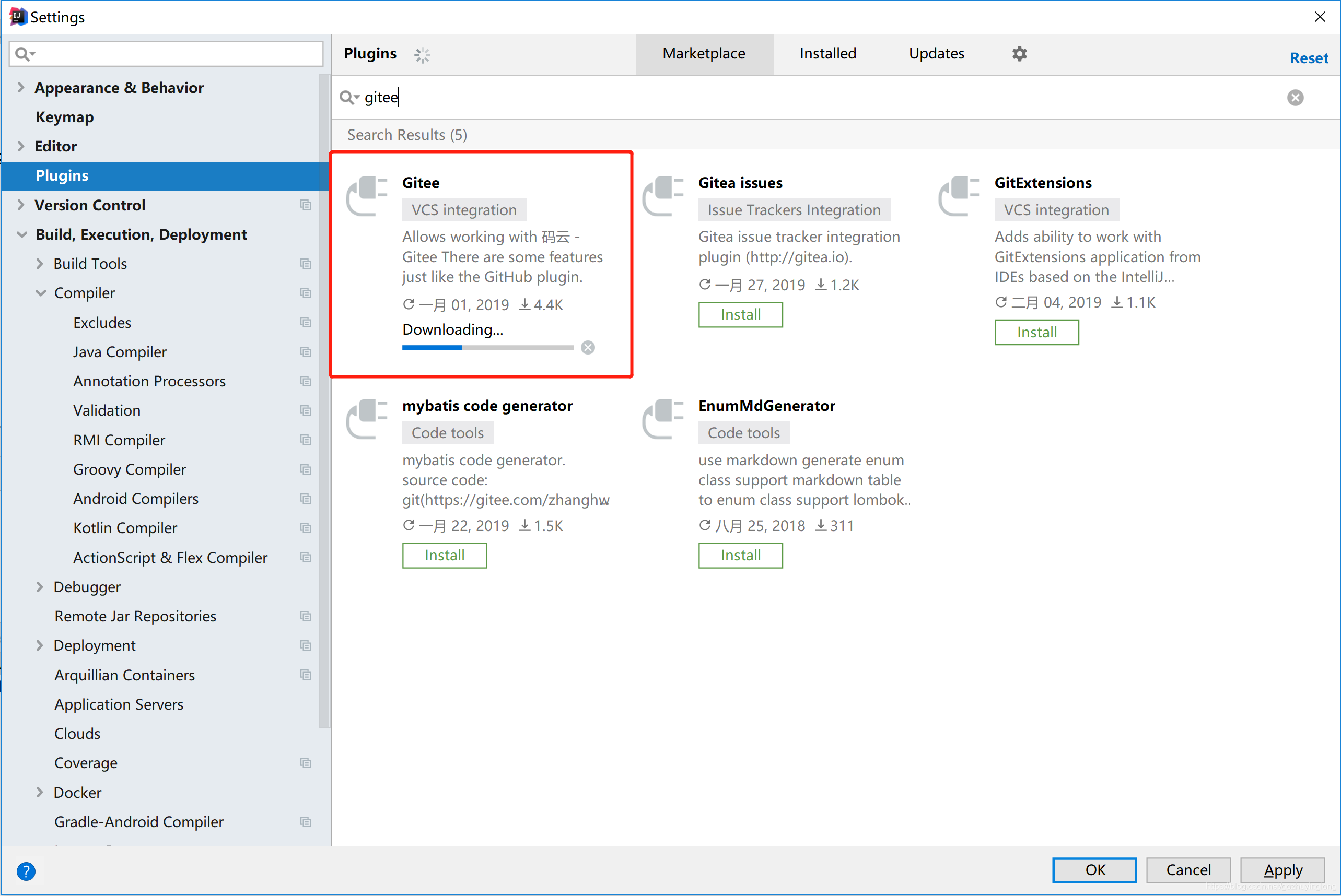
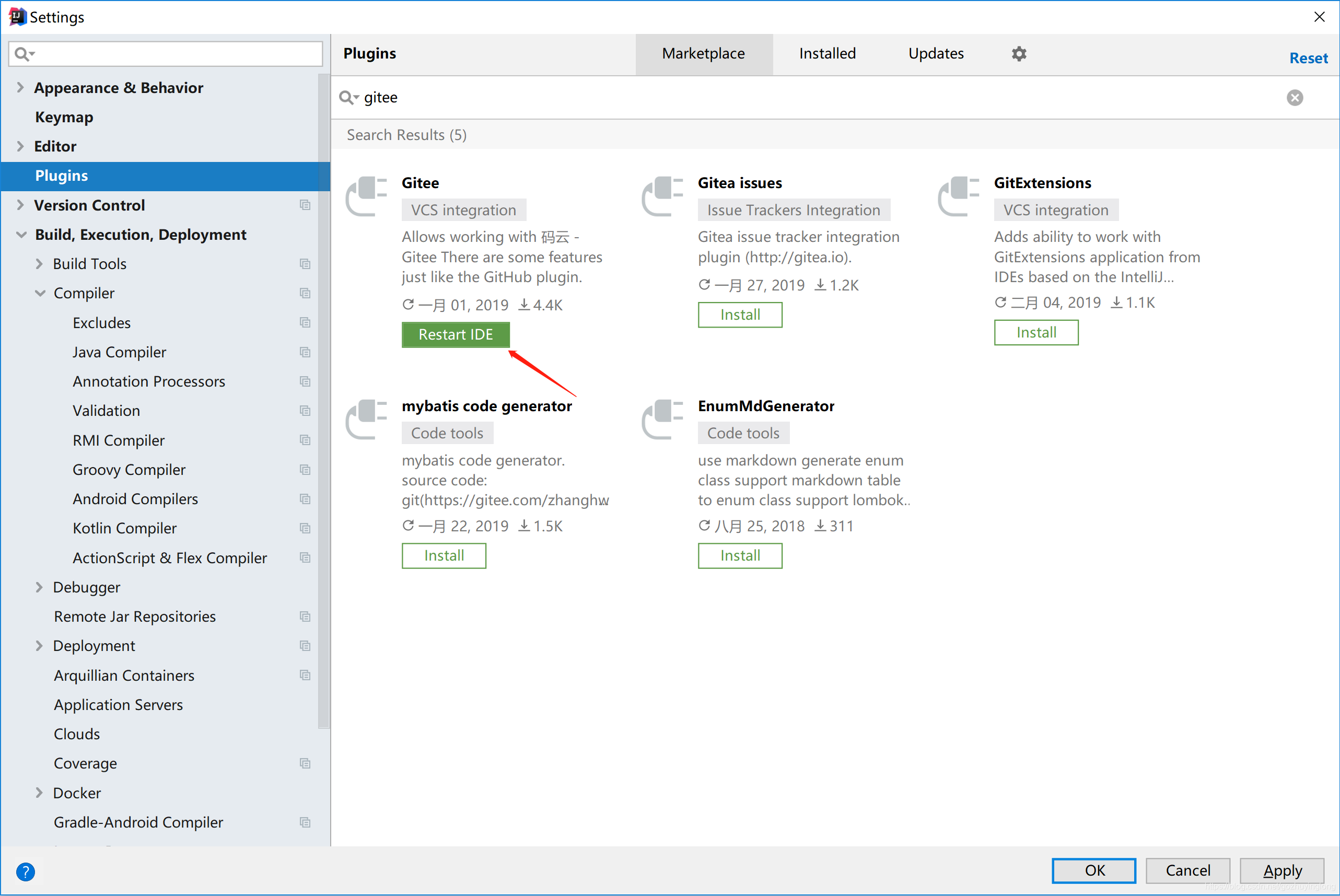
【File】-【Settings】-【Plugins】,查看gitee插件并安装
安装完成后,重启IDEA
添加Gitee账户
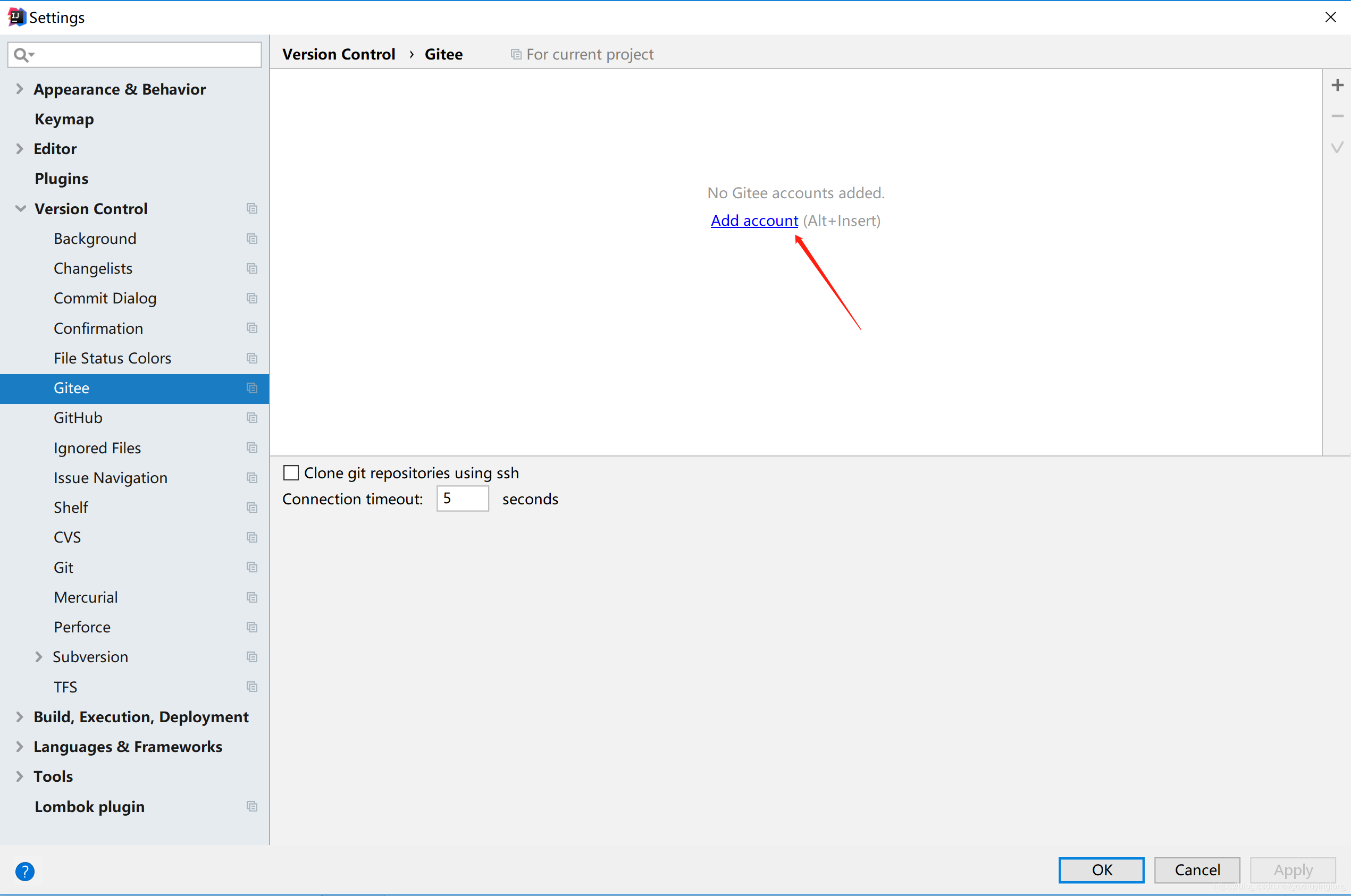
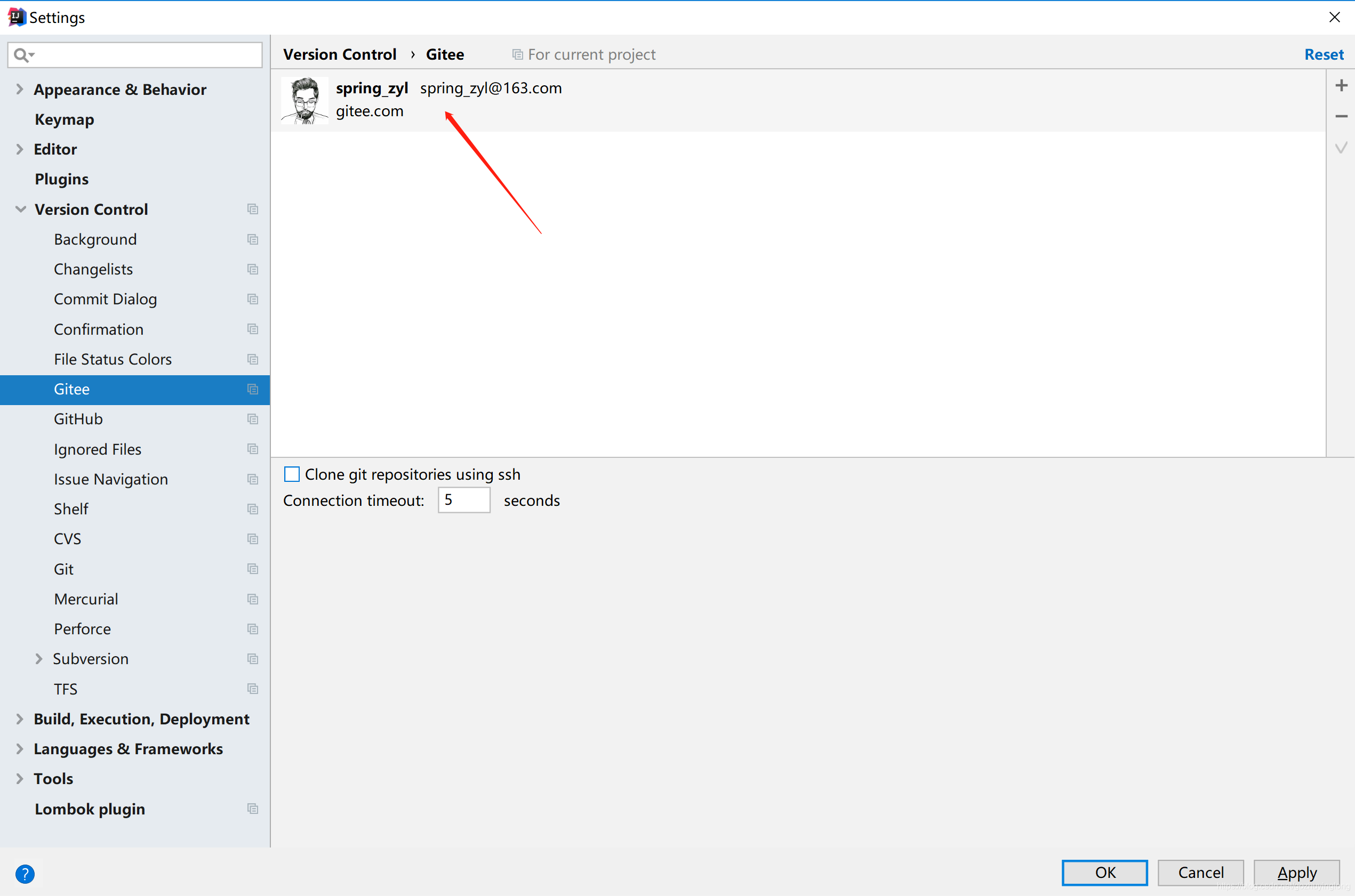
【File】-【Settings】-【Version Control】-【Gitee】,点击【Add account】添加账户
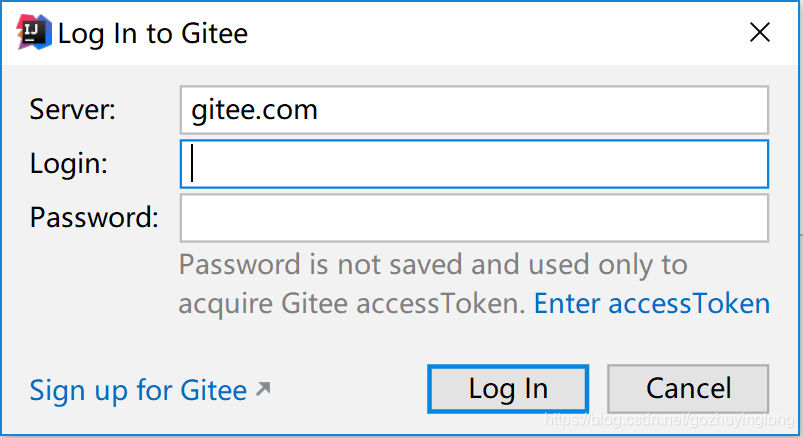
输入账号和密码,点击【Log In】
登录成功后会显示账户信息
项目初始化
IDEA项目分享至Gitee
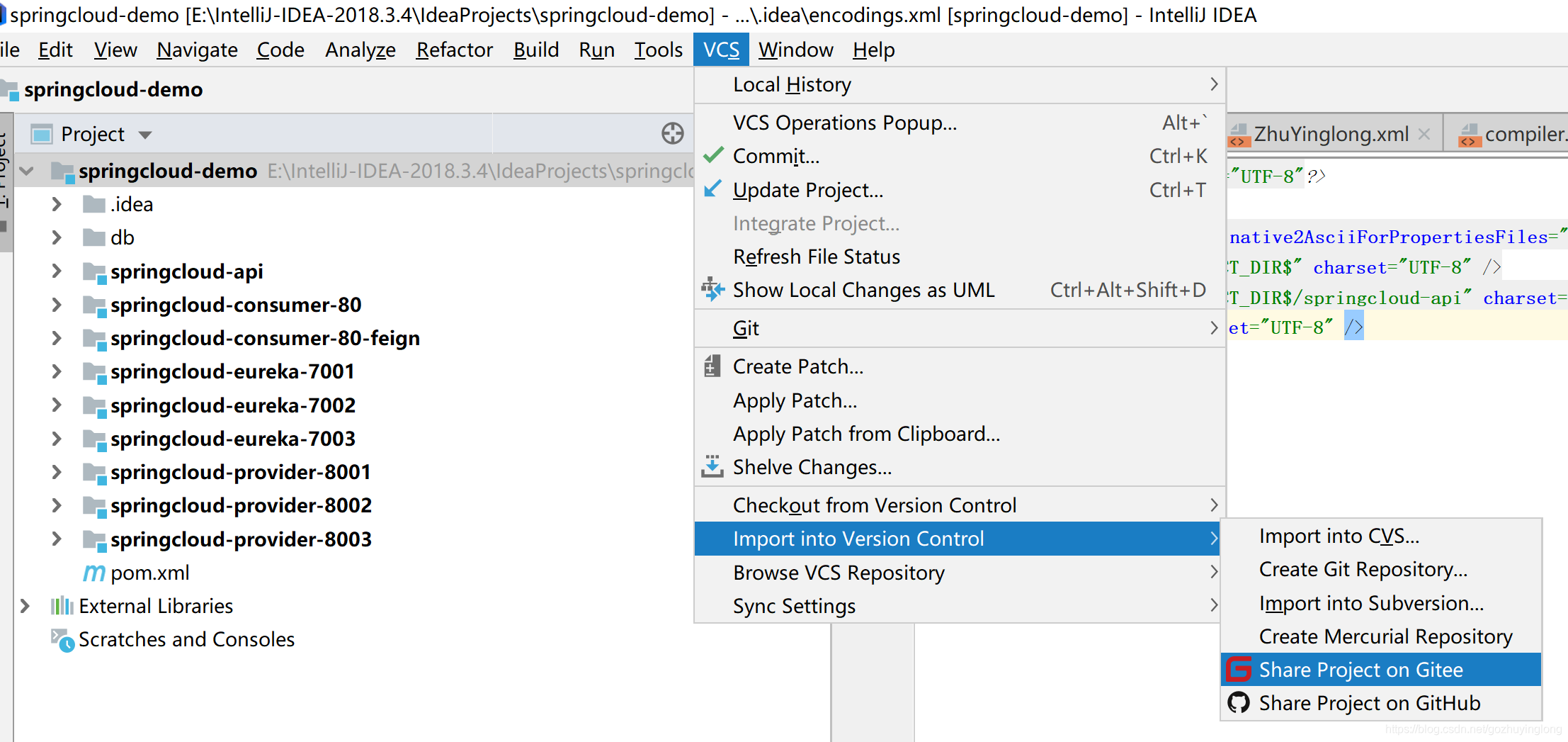
选中要同步的项目,点击菜单【VCS】-【Import into Version Control】-【Share Project on Gitee】
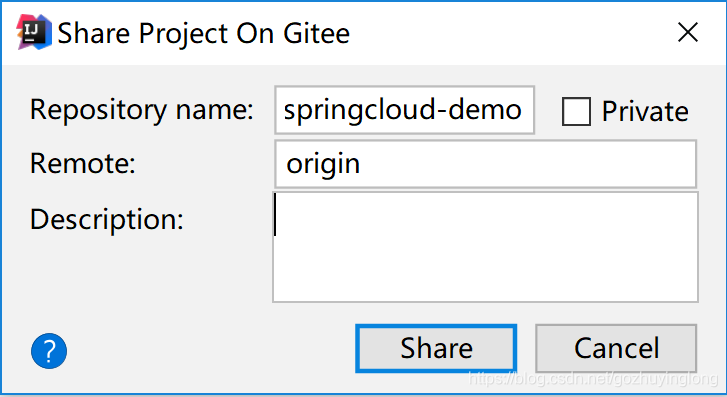
点击【Share】按钮
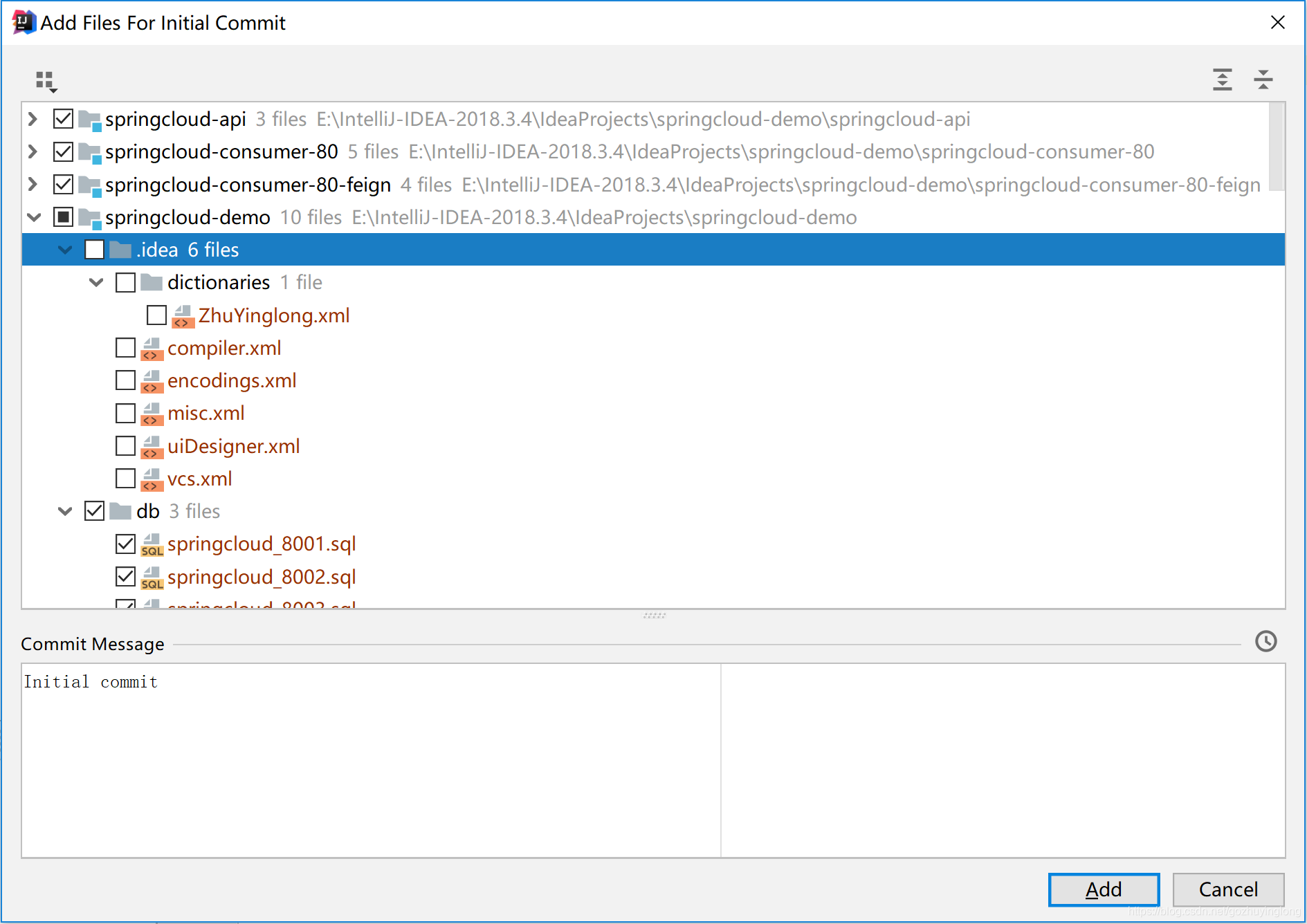
将不必要的文件去除对勾,点击【Add】
提示项目成功分享至Gitee
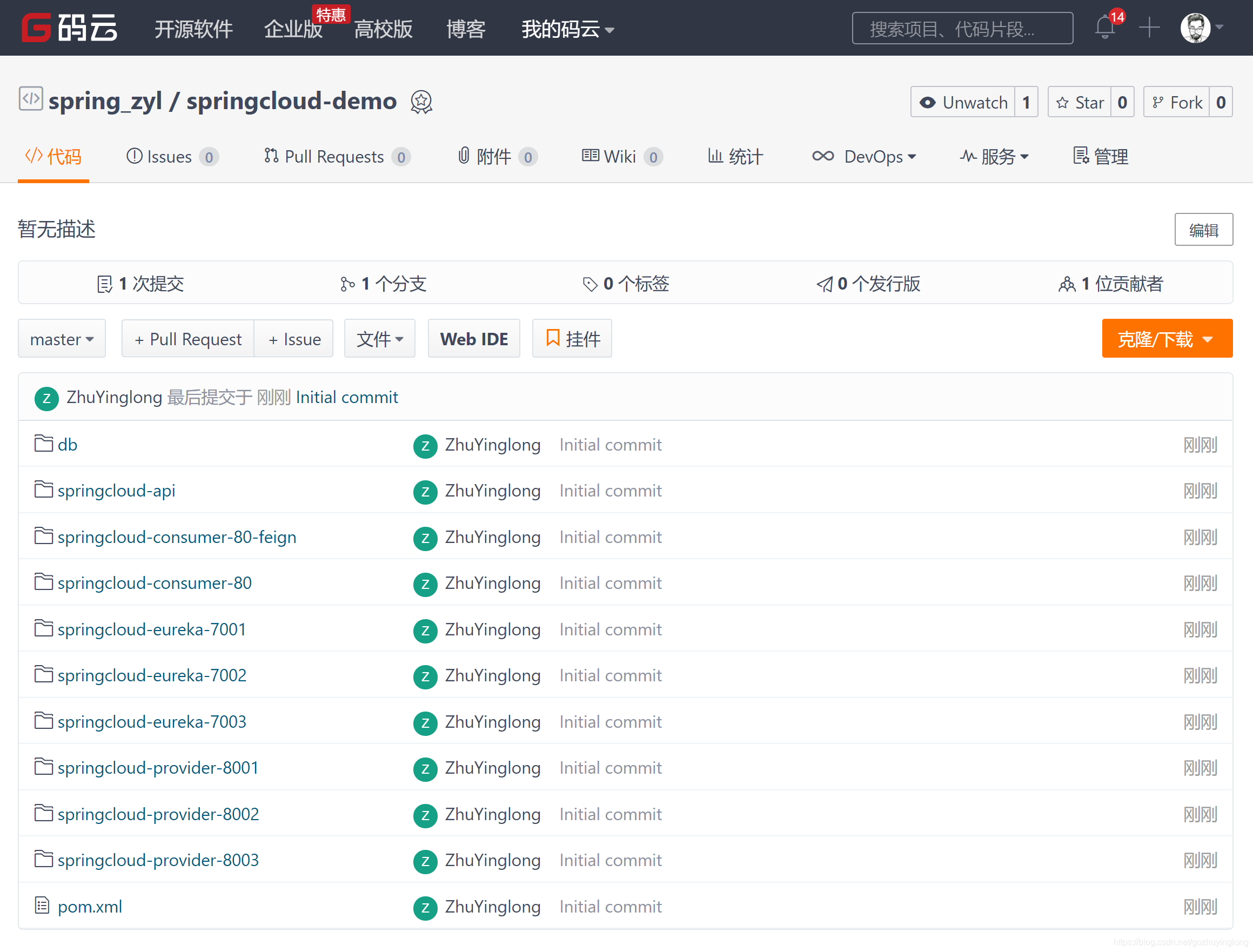
登录Gitee可看到项目
Gitee项目克隆至IDEA
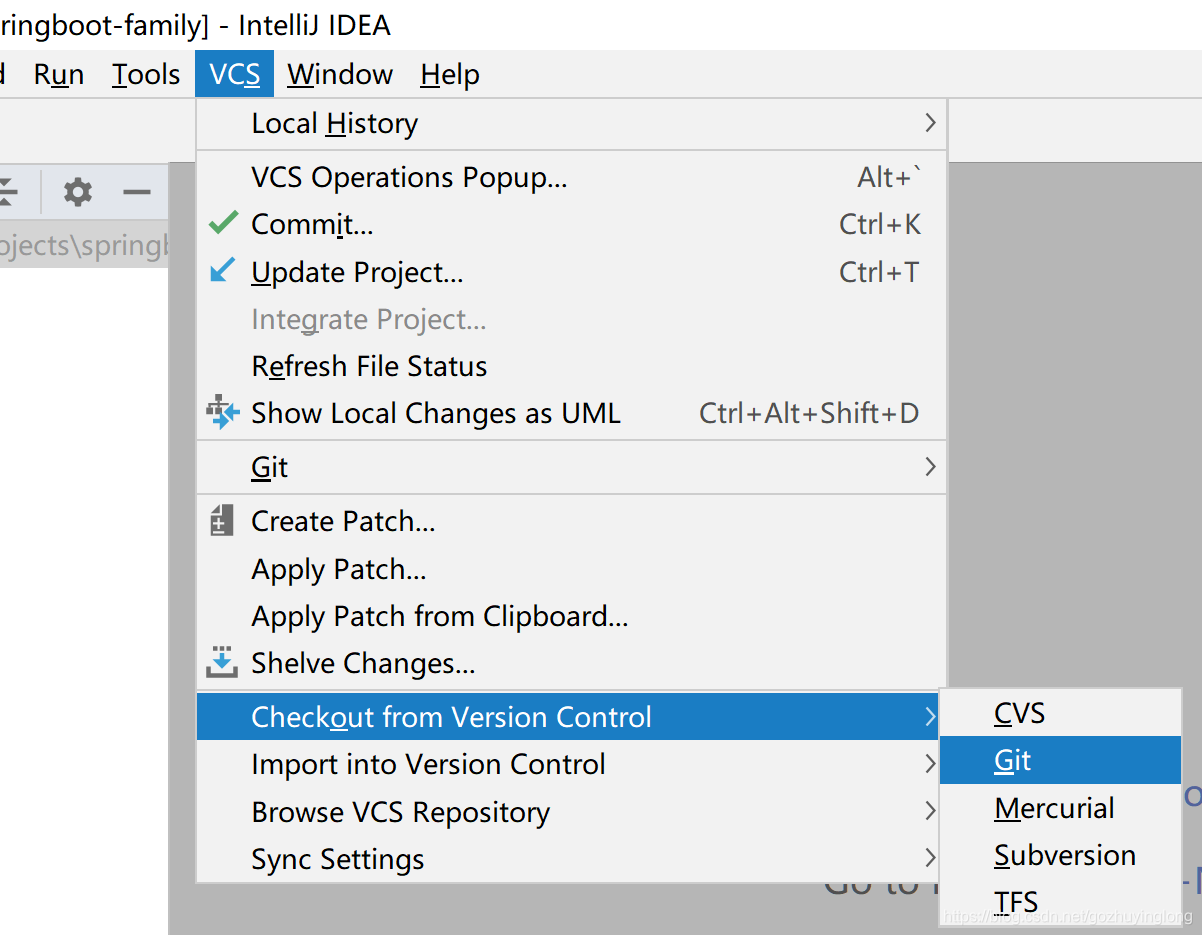
【VCS】-【Checkout from Version Control】-【Git】
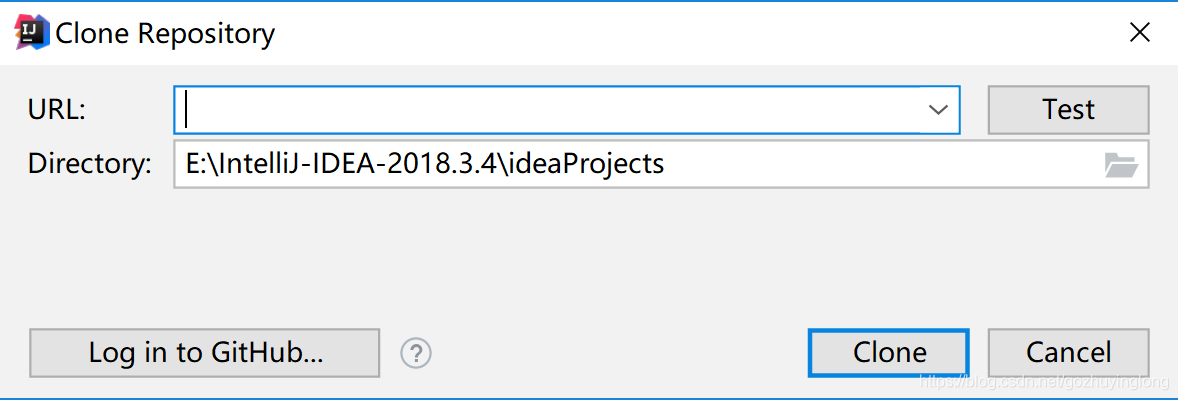
输入Gitee项目的URL,点击【Clone】,开始克隆
点击【Yes】
点击【This Window】
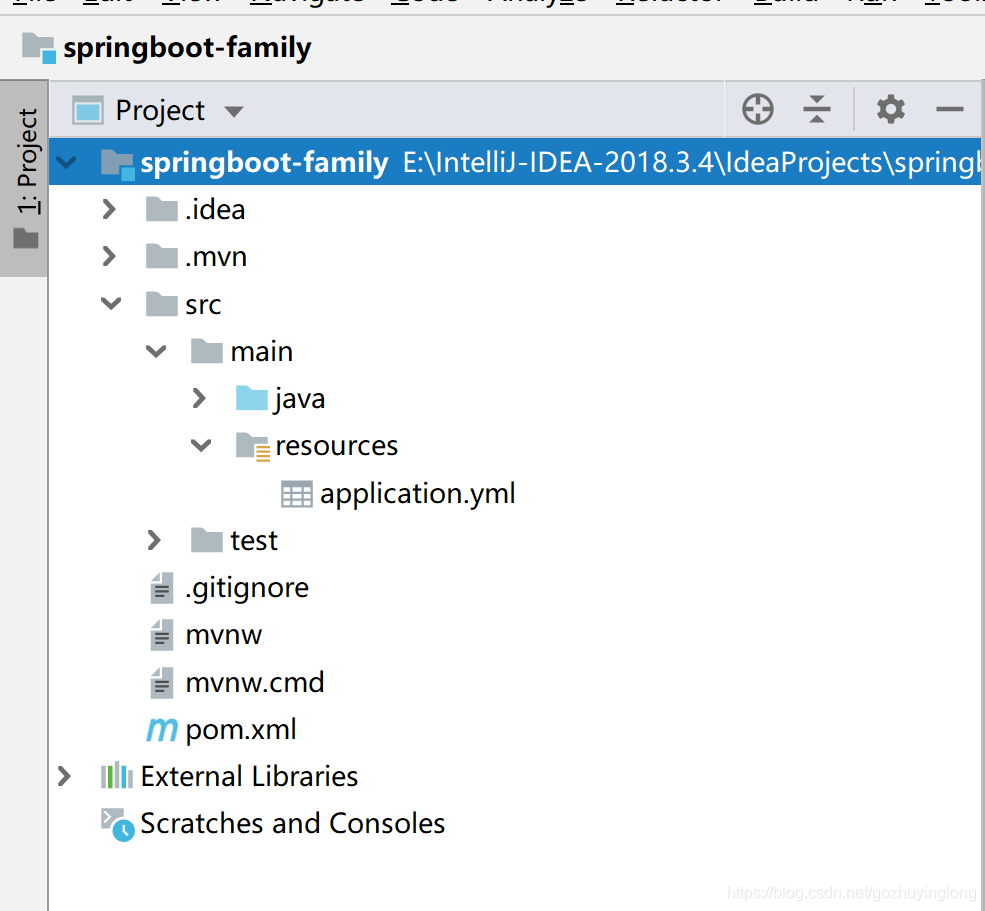
克隆成功,可看到项目代码
Gitee团队协作
拉取代码
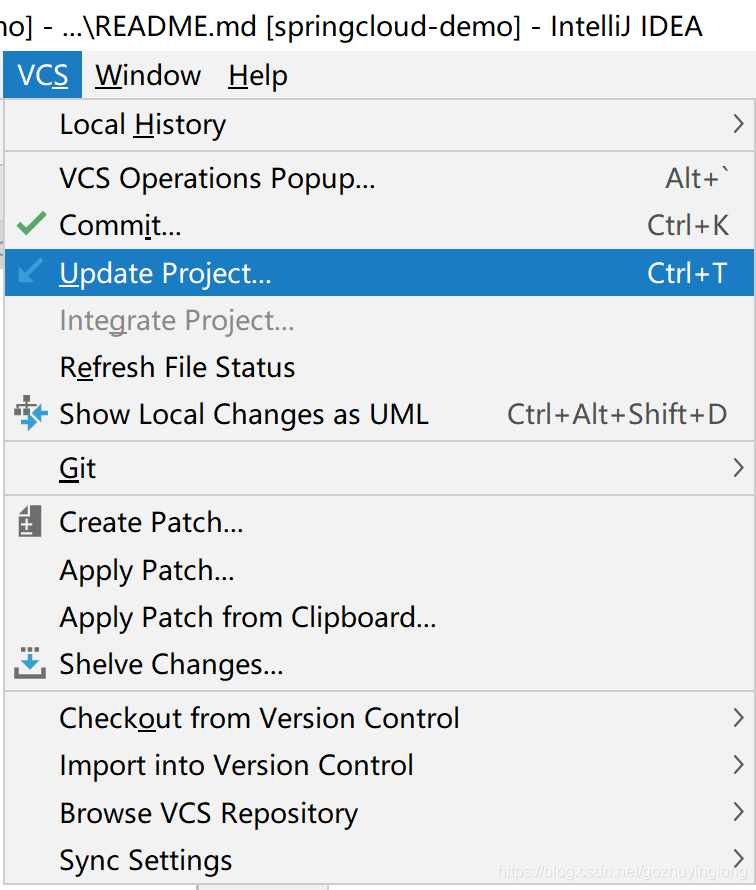
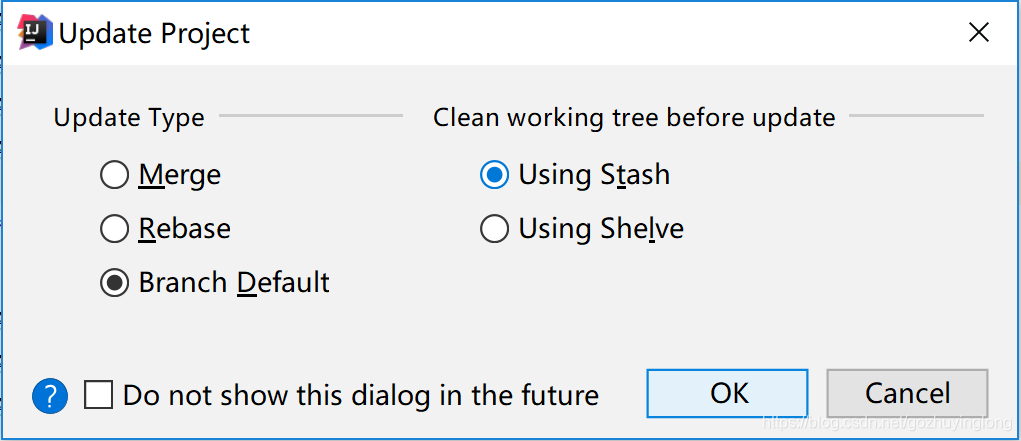
【VCS】-【Update Project】
点击【OK】
提示更新多少个文件,可以点击【View】查看更新的文件列表
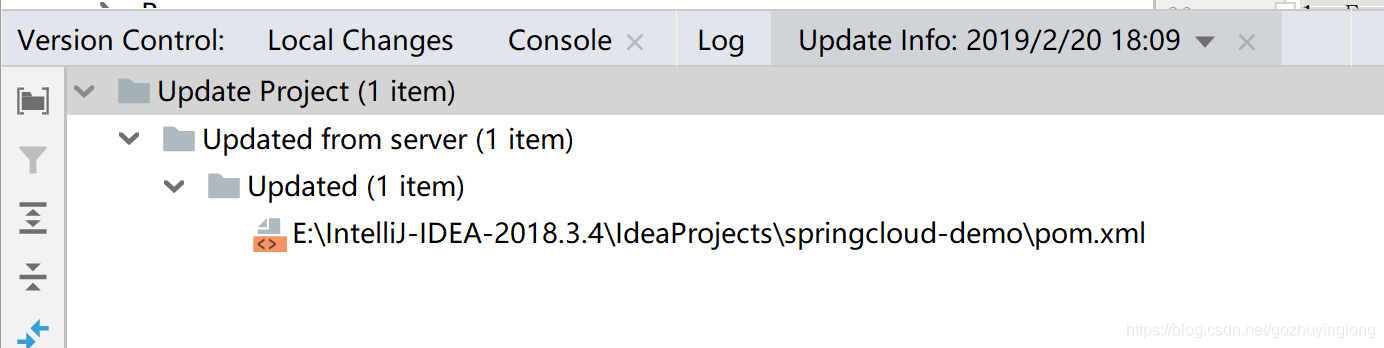
更新文件列表
提交代码
注:提交代码前,应先拉取。若拉取时出现代码冲突,应先解决冲突后再提交
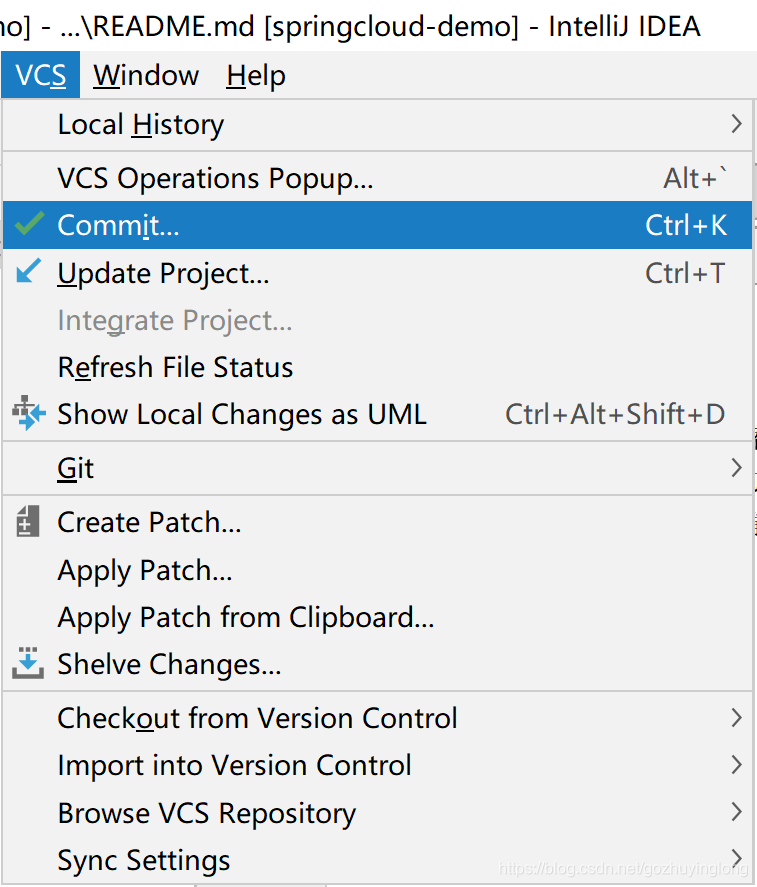
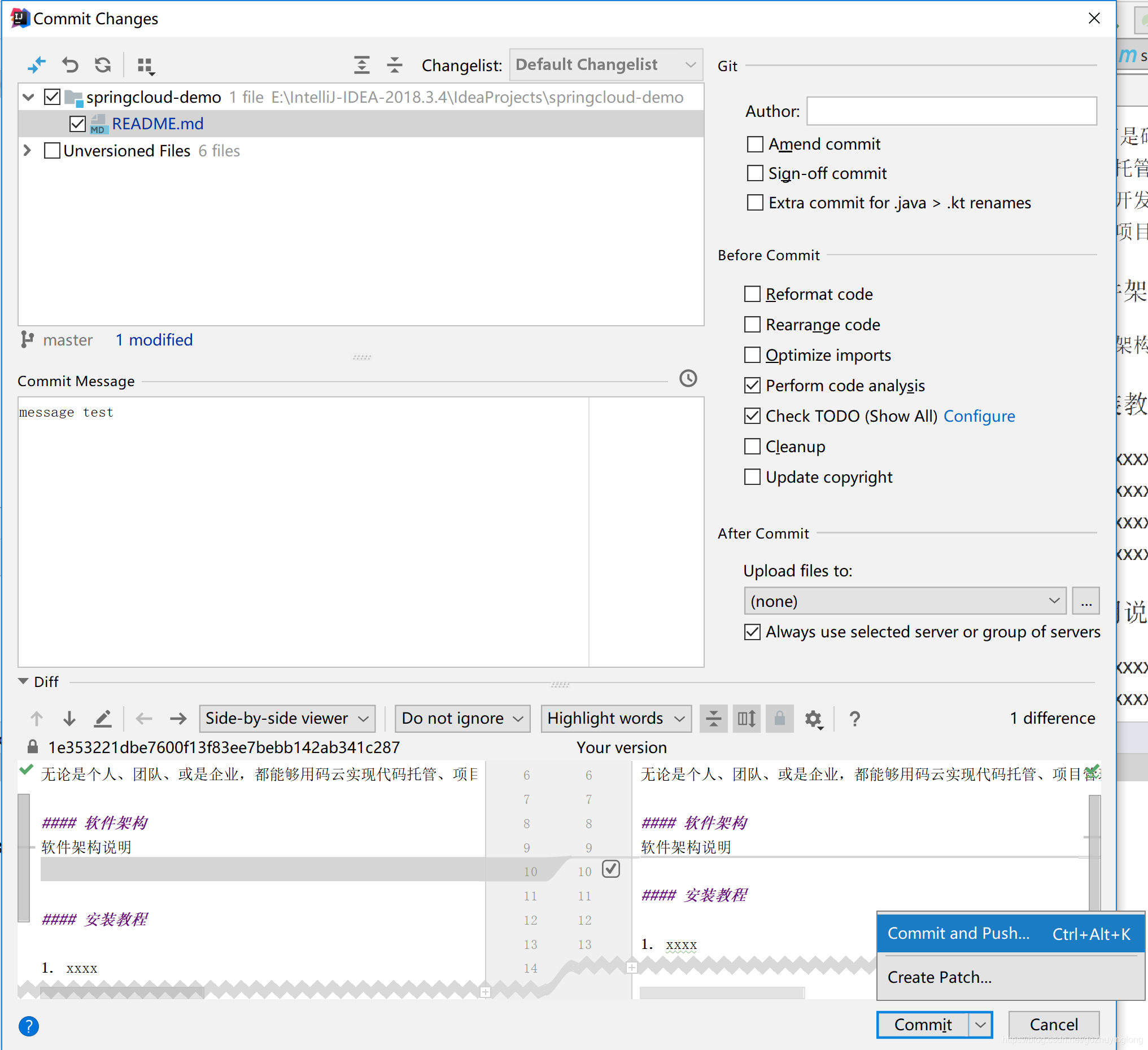
【VCS】-【Commit】
可选择哪些代码提交,默认全选,输入提交信息,点击【Commit and Push】。或者先点击【Commit】,再从菜单中点击【Push】
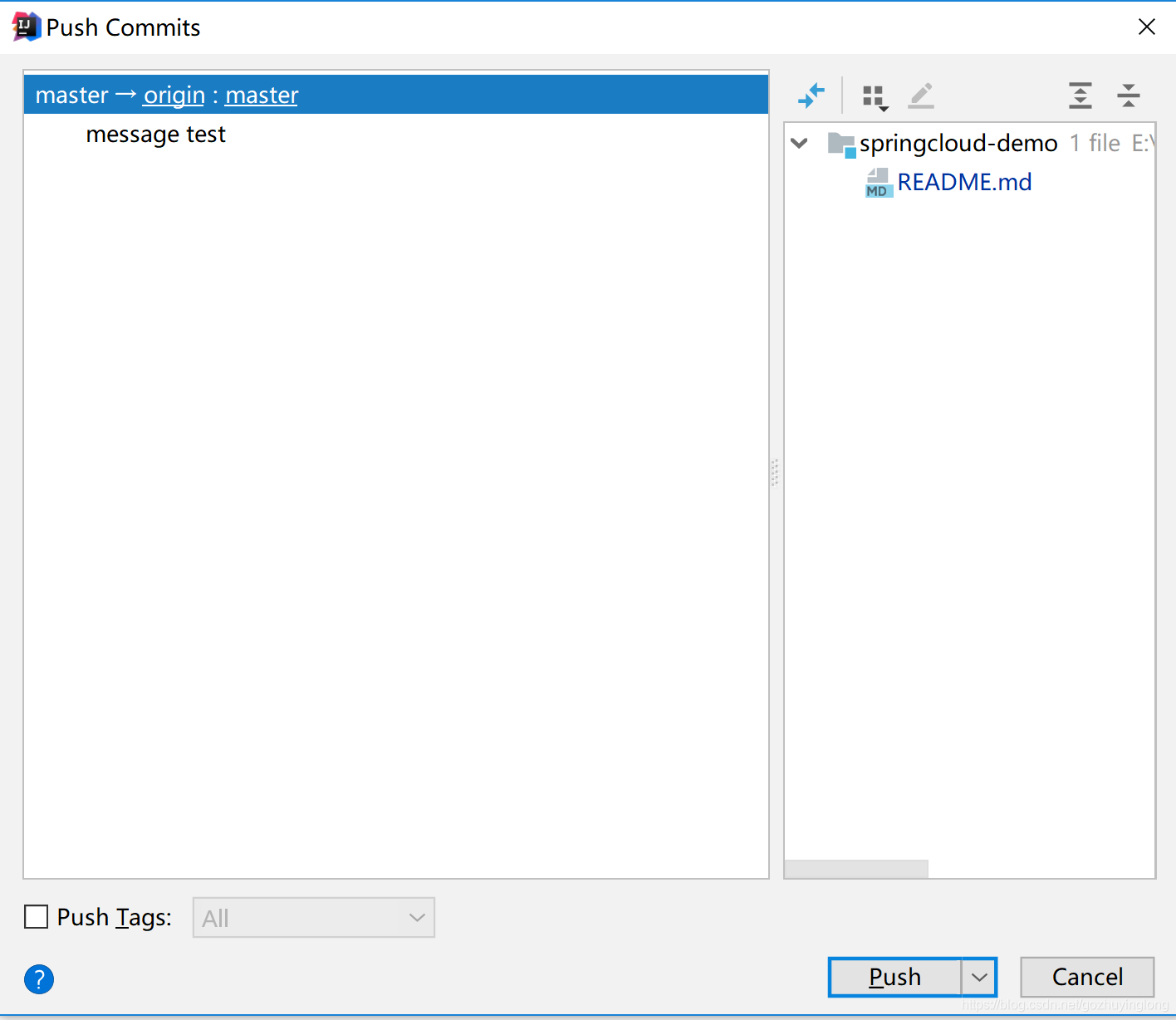
选择默认分支,点击【Push】
提交成功
代码冲突
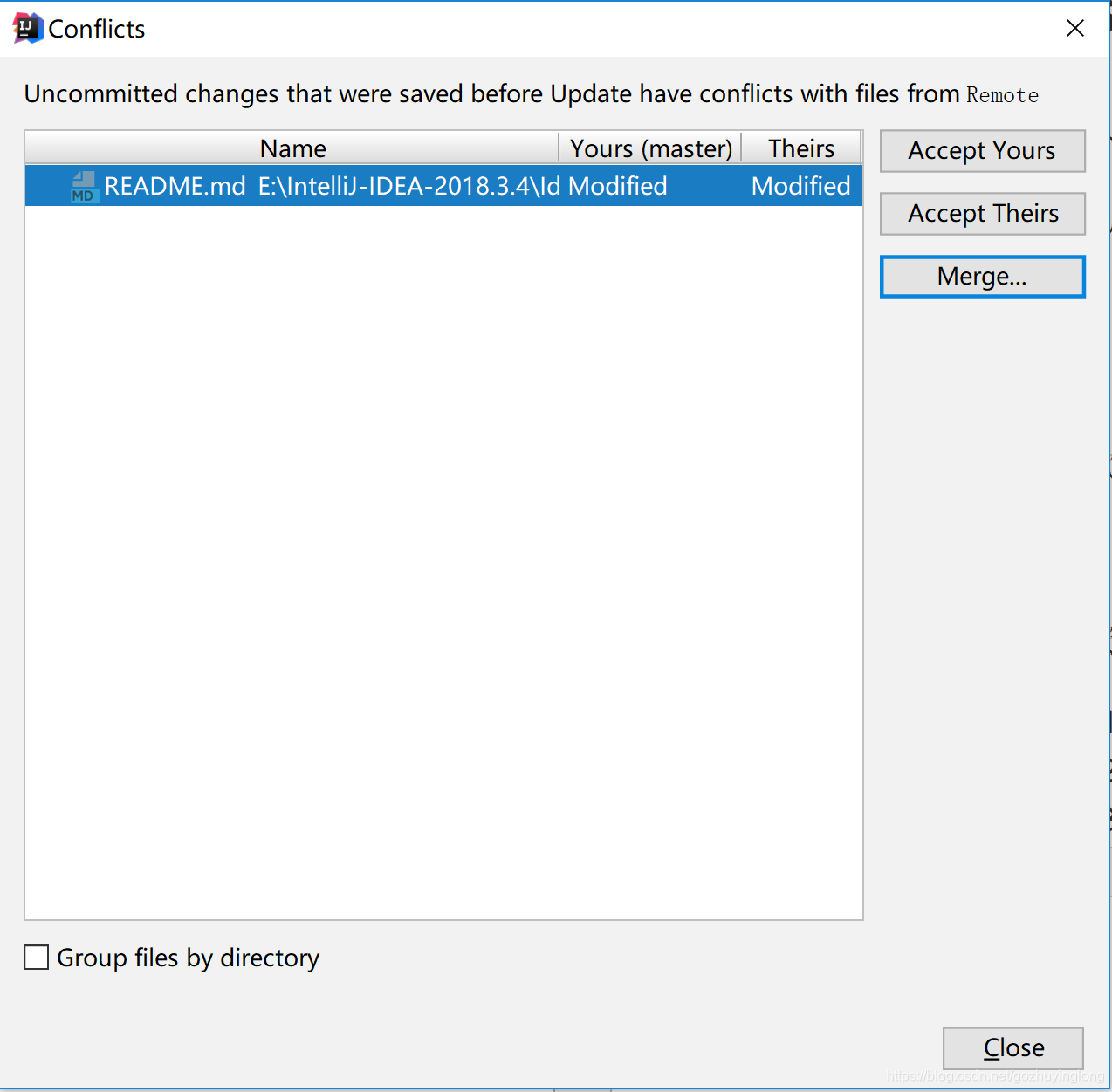
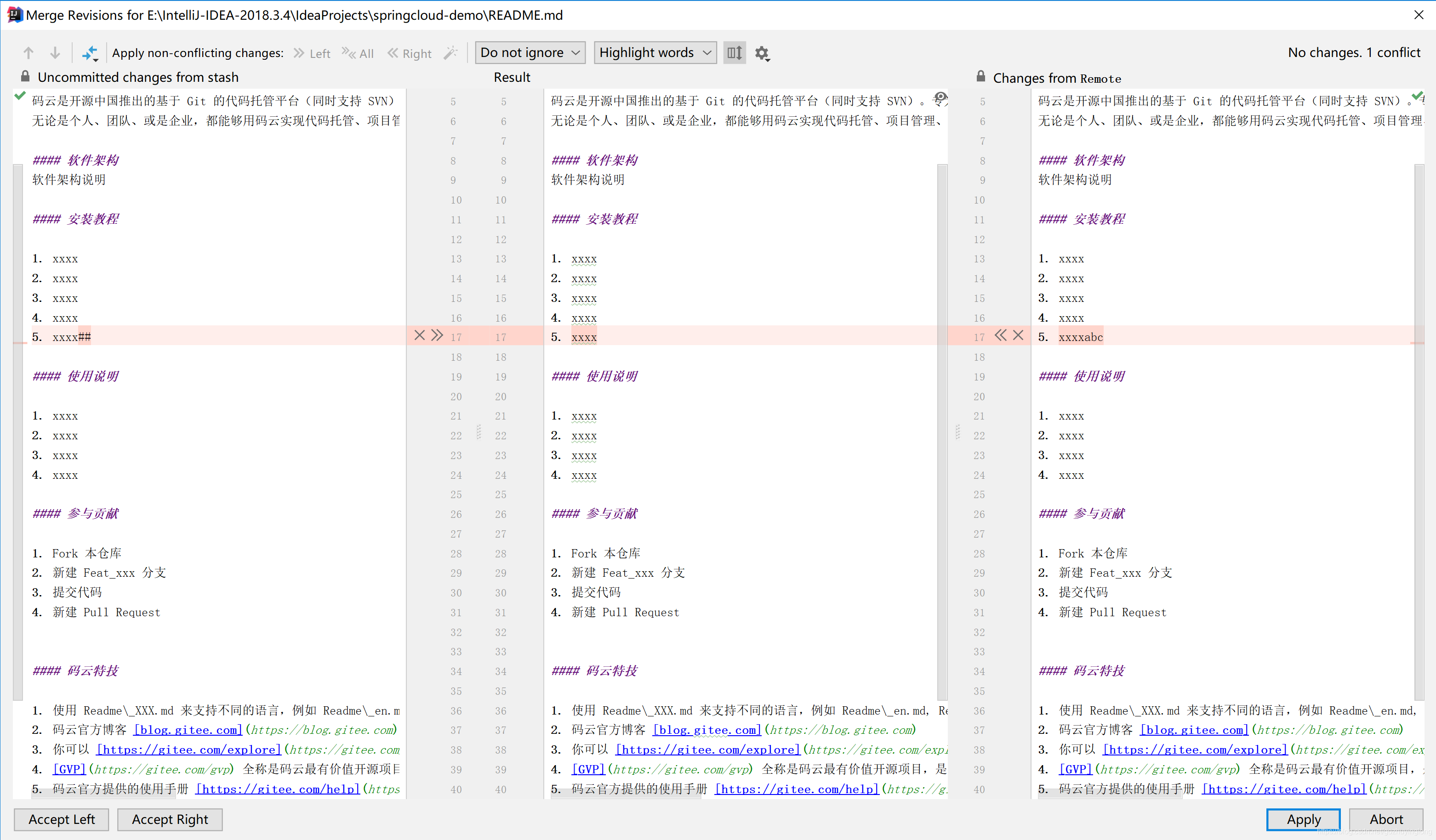
当在提交或拉取代码时,出现冲突会弹出如下对话框,选中冲突的文件,点击【Merge】
对话框中出现三个框,分别为:
- 左边框为本地待提交的代码
- 右边框为Gitee中代码
- 中间框为解决冲突后的结果代码
解决代码冲突:我们修改中间的代码,可根据情况选择【Accept Left】或【Accept Right】;亦或者手动修改冲突代码后点击【Apply】
点击【Yes】
当所有冲突文件解决后,重新提交即可