注意:以下方法只适合获取对象下的属性,不支持数组,如果需要读取数组的要改下方法
html:
<label class="lable-name" @click="tm('filters.rank')">测试</label>
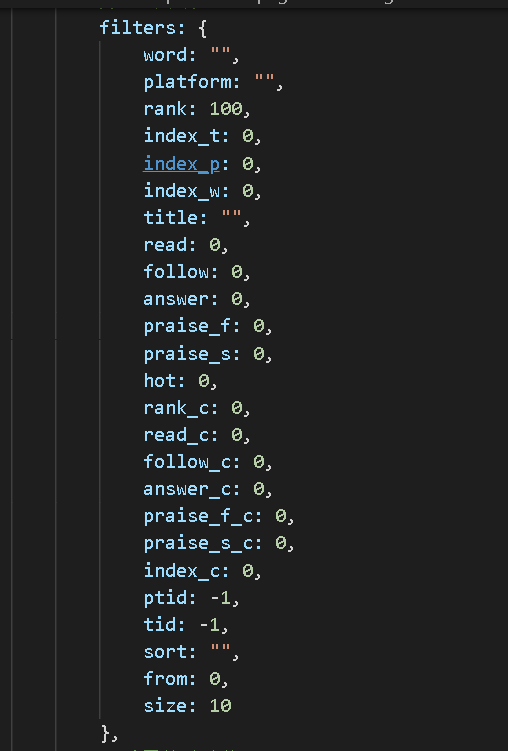
vue data:

vue method:
tm(name) { console.log(name); var lists = name.split("."); lists = lists || []; //默认对象 var currentObj = this; lists.forEach(element => { //把当前对象赋值到全局变量,用来下次循环获取属性 currentObj = currentObj[element]; }); //最后打印下值 console.log(currentObj); }
打印结果: