一般前端经常用到例如‘<’这样的箭头,然后自己通过旋转变换方向,可以让箭头向上、向下,然后有一天我是用的span,背景是ui提供的箭头图片,死活旋转不了,我就蒙圈了。。。
解决:
把span元素直接换成块状元素,或者给span设置inline-block或者block。让span成为块状元素就可以了。
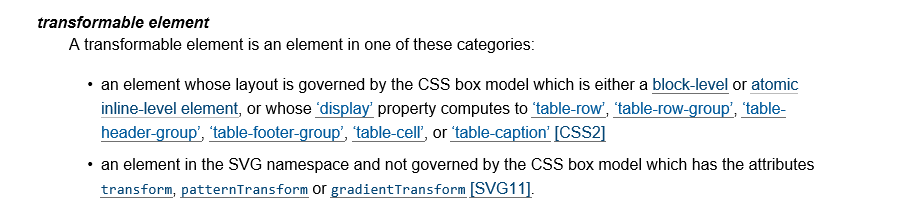
下图是中国w3.org网上面的解释,中文版没有这些详细解释,点击右上角的英文链接看英文版的才有。但是这个atomic inline-level乍一看真的很容易就以为是行内元素
所以总结就是:transform 适用于块级元素以及原子内联元素即inline-block

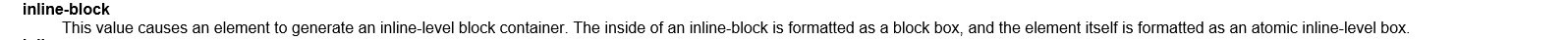
很多人都说的是:transform 适用于块级元素和某些内联元素。这个“某些内联元素”只得就是inline-block元素,那个inline-block元素是个啥咧:

大概意思就是这个属性值会导致一个元素变成一个行内的块状容器。这个元素的内部是会变成一个块状盒子,然后元素本身是一个原子行内级的盒子。
这个atomic inline-level真是让我