大家都知道php上传文件有限制,如果没有修改过php.ini文件的话,默认的上传大小限制为2M,那么该如何上传大文件了,比如说上传一个1G多的大文件,可以使用大文件切割上传的方式来解决。
何为大文件切割上传?
原理:利用HTML5的新特性,将文件内容切割成分段的二进制信息,然后每次向服务器上传一段,而服务器,只需要把我们每次上传的二进制信息整合存储到一个文件中,那么最后这个文件就是所上传的文件。
由于php.ini默认的上传大小为2M,如果每批都上传2M,我测试的时候时间比较长,这里我将其限制大小该为20M,最大post数据为28M,便于测试。如果实际开发中不能修改其参数,则每批上传的数据不能超过最大限制。
post_max_size = 28M
upload_max_filesize = 20MJavaScript中的File对象
在之前的文章中我们已经使用到了这个Api,File对象中保存了文件的大小、名称、类型等信息
JavaScript中的Blob对象
Blob对象是二进制对象,也是File对象的父类,Blob对象中有一个很重要的方法:slice() 方法,利用这个方法我们可以把文件内容切割成二进制信息。slice() 方法接受三个参数,起始偏移量,结束偏移量,还有可选的 mime 类型。如果 mime 类型,没有设置,那么新的 Blob 对象的 mime 类型和父级一样。
案例:
项目结构图:
13-slice-upload.html文件:
页面中主要有一个上传控件,确认文件后响应selfile方法,然后读取文件信息,设置每批上传文件限制为10M,接着在while循环中,不断的切割文件,然后发送上传请求。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>大文件切割上传</title>
<link rel="stylesheet" href="">
<script>
function selfile(){
const LENGTH = 1024 * 1024 * 10;//每次上传的大小
var file = document.getElementsByName('video')[0].files[0];//文件对象
var totalSize = file.size;//文件总大小
var start = 0;//每次上传的开始字节
var end = start + LENGTH;//每次上传的结尾字节
var fd = null//创建表单数据对象
var blob = null;//二进制对象
var xhr = null;//xhr对象
while(start < totalSize){
fd = new FormData();//每一次需要重新创建
xhr = new XMLHttpRequest();//需要每次创建并设置参数
xhr.open('POST','13-slice-upload.php',false);
blob = file.slice(start,end);//根据长度截取每次需要上传的数据
fd.append('video',blob);//添加数据到fd对象中
xhr.send(fd);//将fd数据上传
//重新设置开始和结尾
start = end;
end = start + LENGTH;
}
}
</script>
</head>
<body>
<h1>大文件切割上传</h1>
<input type="file" name="video" onchange="selfile();" />
</body>
</html>13-slice-upload.php文件:
如果第一次上传时,文件不存在,就创建文件,此后上传只需要把数据追加到此文件中。
<?php
/**
* 大文件切割上传,把每次上传的数据合并成一个文件
* @author webbc
*/
$filename = './upload/upload.wmv';//确定上传的文件名
//第一次上传时没有文件,就创建文件,此后上传只需要把数据追加到此文件中
if(!file_exists($filename)){
move_uploaded_file($_FILES['video']['tmp_name'],$filename);
}else{
file_put_contents($filename,file_get_contents($_FILES['video']['tmp_name']),FILE_APPEND);
}
?>
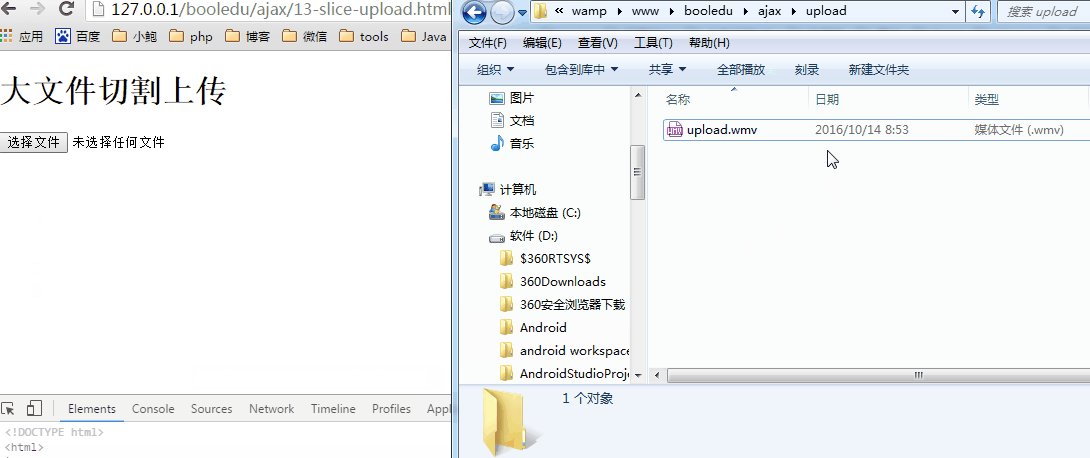
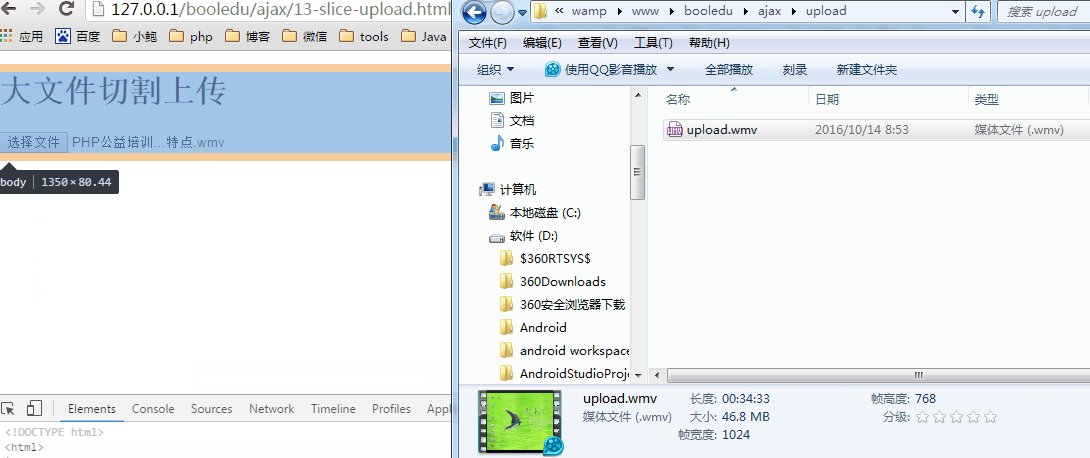
运行结果图:
解释:
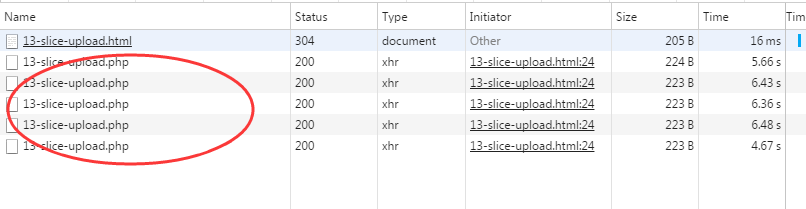
此处我上传了一个46.8M的视频文件,如果按每批发送10M的话,共需发送5次,也就是说会请求服务器5次。如下图所示。