最近一直在看JavaScript知识,偶尔也穿插一点Jquery,感觉Jquery用起来真爽,减少了很多的代码量,而且学习也不是很高。接下来给大家分享两个小的特效,表格隔行变色和Tab标签页,大家来体会一下。
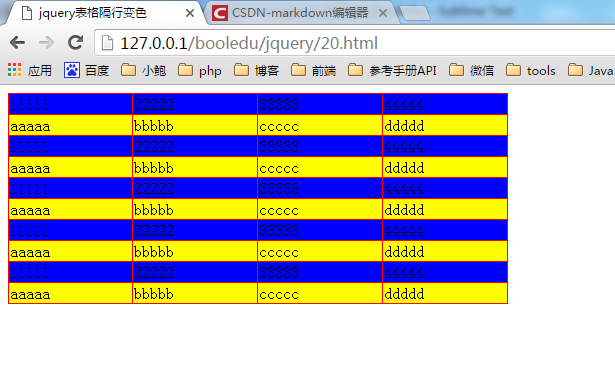
表格隔行变色
效果图:
原生Js实现代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>原生js表格隔行变色</title>
<style>
#table{
width:500px;
border:1px solid red;
border-collapse: collapse;
}
#table td{
border:1px solid red;
}
</style>
<script>
window.onload = function(){
var tr = document.getElementsByTagName('tr');
for(var i=0;i<tr.length;i++){
if(i % 2 == 0){
tr[i].style.background = 'blue';
}else{
tr[i].style.background = 'yellow';
}
}
}
</script>
</head>
<body>
<table id="table">
<tr>
<td>11111</td>
<td>22222</td>
<td>33333</td>
<td>44444</td>
</tr>
<tr>
<td>aaaaa</td>
<td>bbbbb</td>
<td>ccccc</td>
<td>ddddd</td>
</tr>
<tr>
<td>11111</td>
<td>22222</td>
<td>33333</td>
<td>44444</td>
</tr>
<tr>
<td>aaaaa</td>
<td>bbbbb</td>
<td>ccccc</td>
<td>ddddd</td>
</tr>
<tr>
<td>11111</td>
<td>22222</td>
<td>33333</td>
<td>44444</td>
</tr>
<tr>
<td>aaaaa</td>
<td>bbbbb</td>
<td>ccccc</td>
<td>ddddd</td>
</tr>
<tr>
<td>11111</td>
<td>22222</td>
<td>33333</td>
<td>44444</td>
</tr>
<tr>
<td>aaaaa</td>
<td>bbbbb</td>
<td>ccccc</td>
<td>ddddd</td>
</tr>
<tr>
<td>11111</td>
<td>22222</td>
<td>33333</td>
<td>44444</td>
</tr>
<tr>
<td>aaaaa</td>
<td>bbbbb</td>
<td>ccccc</td>
<td>ddddd</td>
</tr>
</table>
</body>
</html>实现的思路比较简单,首先获取页面中的tr对象,然后遍历所有对象,分析是单行还是双行,给不同的行添加颜色。
Jquery实现代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jquery表格隔行变色</title>
<style>
#table{
width:500px;
border:1px solid red;
border-collapse: collapse;
}
#table td{
border:1px solid red;
}
</style>
<script src="jquery.js"></script>
<script>
$(function(){
// $('table tr:even').css('background','blue');
// $('table tr:odd').css('background','yellow');
$('table tr').filter(':even').css('background','blue').end().filter(':odd').css('background','yellow');
});
</script>
</head>
<body>
<table id="table">
<tr>
<td>11111</td>
<td>22222</td>
<td>33333</td>
<td>44444</td>
</tr>
<tr>
<td>aaaaa</td>
<td>bbbbb</td>
<td>ccccc</td>
<td>ddddd</td>
</tr>
<tr>
<td>11111</td>
<td>22222</td>
<td>33333</td>
<td>44444</td>
</tr>
<tr>
<td>aaaaa</td>
<td>bbbbb</td>
<td>ccccc</td>
<td>ddddd</td>
</tr>
<tr>
<td>11111</td>
<td>22222</td>
<td>33333</td>
<td>44444</td>
</tr>
<tr>
<td>aaaaa</td>
<td>bbbbb</td>
<td>ccccc</td>
<td>ddddd</td>
</tr>
<tr>
<td>11111</td>
<td>22222</td>
<td>33333</td>
<td>44444</td>
</tr>
<tr>
<td>aaaaa</td>
<td>bbbbb</td>
<td>ccccc</td>
<td>ddddd</td>
</tr>
<tr>
<td>11111</td>
<td>22222</td>
<td>33333</td>
<td>44444</td>
</tr>
<tr>
<td>aaaaa</td>
<td>bbbbb</td>
<td>ccccc</td>
<td>ddddd</td>
</tr>
</table>
</body>
</html>大家看到没,Jquery只用到了一句话,就完成了工作。
Tab标签页
效果图
原生Js实现代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>原生js实现tab标签页</title>
<style>
*{
margin:0;
padding:0;
}
#nav{
list-style-type: none;
height:30px;
margin-bottom: 10px;
}
#nav li{
height:30px;
line-height: 30px;
float:left;
padding:0 15px;
border:1px solid blue;
margin-right: 3px;
}
#content{
width:300px;
height:200px;
border:1px solid blue;
}
#content div{
display: none;
}
body{
padding:40px;
}
#nav li.current{
background: red;
}
#content div.show{
display: block;
}
</style>
</head>
<body>
<ul id="nav">
<li class="current">php</li>
<li>ruby</li>
<li>python</li>
</ul>
<div id="content">
<div class="show">php.........介绍</div>
<div>ruby.........介绍</div>
<div>python.........介绍</div>
</div>
</body>
<script>
var ul = document.getElementById('nav');
var li = ul.getElementsByTagName('li');//获取li标签
var content = document.getElementById('content');
var div = content.getElementsByTagName('div');//获取div标签
//循环所有的li对象
for(var i=0;i<li.length;i++){
li[i].index = i;//把循环遍历保存到当前的li对象中
//给每个li对象添加点击事件
li[i].onclick = function(){
//再次循环所有的li对象
for(var j=0;j<li.length;j++){
li[j].className = '';//给li对象取消class属性
div[j].style.display = 'none';//给div属性隐藏
}
this.className = 'current';//给当前点击的li添加class属性
div[this.index].style.display = 'block';//将对应的div对象显示出来
}
}
</script>
</html>实现的思路也比较简单,首先给第一个li标签添加背景,然后让对应的div标签显示出来,让其余的div隐藏。然后每次点击一个li标签就把当前的li标签添加上背景,让其余的所有li标签移除背景色,最后把相应的div标签显示出来就可以了。
jquery实现代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jquery实现tab标签页</title>
<script src="jquery.js"></script>
<style>
*{
margin:0;
padding:0;
}
#nav{
list-style-type: none;
height:30px;
margin-bottom: 10px;
}
#nav li{
height:30px;
line-height: 30px;
float:left;
padding:0 15px;
border:1px solid blue;
margin-right: 3px;
}
#content{
width:300px;
height:200px;
border:1px solid blue;
}
#content div{
display: none;
}
body{
padding:40px;
}
#nav li.current{
background: red;
}
#content div.show{
display: block;
}
</style>
</head>
<body>
<ul id="nav">
<li class="current">php</li>
<li>ruby</li>
<li>python</li>
</ul>
<div id="content">
<div class="show">php.........介绍</div>
<div>ruby.........介绍</div>
<div>python.........介绍</div>
</div>
</body>
<script>
$(function(){
$('#nav>li').click(function(){
$(this).addClass('current').siblings().removeClass('current');
$('#content>div').eq($(this).index()).show().siblings().hide();
});
})
</script>
</html>思路和上面的一样,看看代码,只有2行,这就是Jquery的神奇之处。