最近有在看Jquery的知识,就想起到以前使用到的Jquery插件,今天我分析一篇文章来制作一款简易的Jquery的插件,插件是Tab标签页。
模板文件:
制作Jquery插件,可以参考官方提供的Jquery插件制作的模板文件,内容如下:
;(function($){
$.fn.plugin = function(options){
var defaluts = {
//各种参数,各种属性
}
//把defaluts属性全部添加到options中
var options = $.extend(defaluts,options);
this.each(function(){
//实现的代码
});
return this;//返回当前对象
}
})(jQuery);分析:如果在页面中引用此模板文件,首先会调用最外层的匿名函数,而且参数为jQuery,为什么要传入jQuery参数呢?因为作用域链的原因,该匿名内部使用jQuery中定义的方法和函数会更快。在匿名函数内部给jQuery添加了一个名为plugin的插件函数,只要在页面中调用plugin()函数就可以使用该插件了。该插件可以接受用户自定义的参数options,当然也可以在defaluts对象内部定义好要使用的内容。然后在this.each()中写该插件主要实现的内容,最后把当前对象返回回去,让用户可以在调用完该插件可以接着进行其他的链式操作。
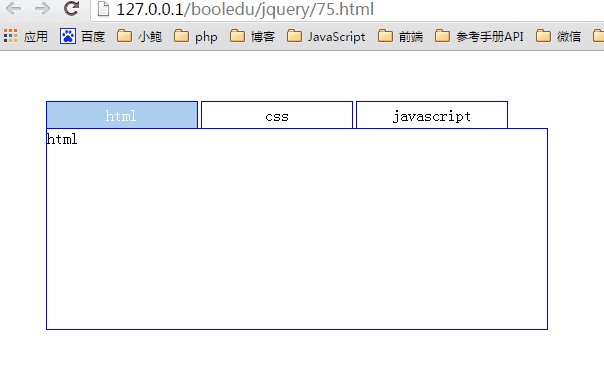
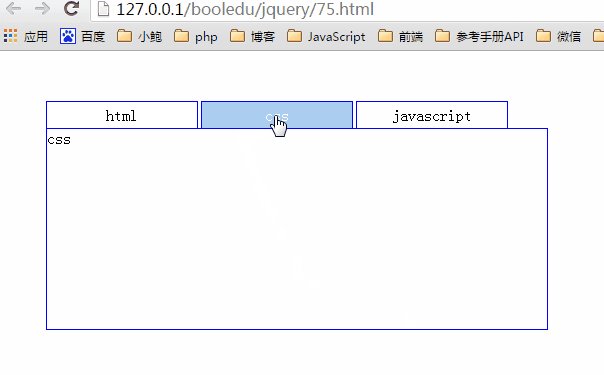
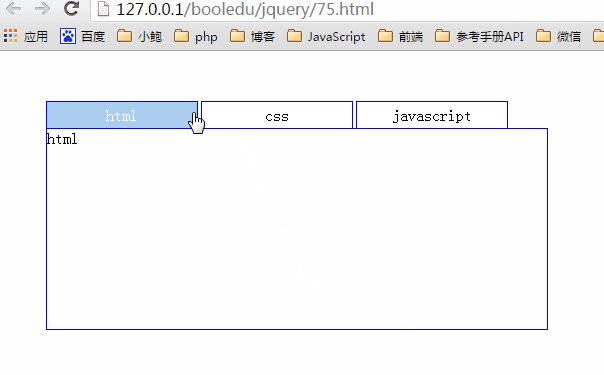
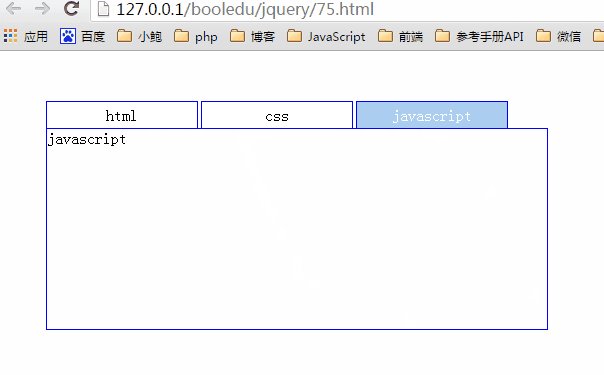
插件效果图:
页面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jquery Tab插件</title>
<script src="jquery.js"></script>
<script src="jquery-tab-1.0.js"></script>
<style>
*{margin:0;padding: 0}
body{margin:50px;}
.tabNav{list-style: none}
.tabNav li{float:left;width: 150px;height:26px;line-height: 26px;text-align: center;margin-right: 3px;border:1px solid blue;border-bottom: none;cursor: pointer;}
.tabNav li.current{background: #abcdef;color: white;}
.tabContent{clear: both;}
.tabContent div{display: none;border:1px solid blue;width:500px;height:200px;}
</style>
</head>
<body>
<!--tab区域-->
<div class="tab">
<!--栏目区域-->
<ul class="tabNav">
<li class="current">html</li>
<li>css</li>
<li>javascript</li>
</ul>
<!--内容区域-->
<div class="tabContent">
<div style="display: block;">html</div>
<div>css</div>
<div>javascript</div>
</div>
</div>
</body>
<script>
//调用tab插件,并传入配置参数对象
$(function(){
$('.tab').tab({
eventType:'mouseover'
});
})
</script>
</html>分析:在页面中主要就是有一个tab区域,这个区域包括导航栏和内容区,导入Jquery源码,导入自定义tab插件源码,最后在页面加载完成的时候使用该tab插件。
插件代码(jquery-tab-1.0.js):
//jquery Tab插件
;(function($){
$.fn.tab = function(options){
var defaluts = {
//各种参数,各种属性
currentClass:'current',
tabNav:'.tabNav>li',
tabContent:'.tabContent>div',
}
//把defaluts属性全部复制到options中
var options = $.extend(defaluts,options);
this.each(function(){
//实现的代码
var _this = $(this);//优化
_this.find(options.tabNav).bind(options.eventType,function(){
$(this).addClass(options.currentClass).siblings().removeClass(options.currentClass);
var index = $(this).index();//保存点击栏目的索引值
_this.find(options.tabContent).eq(index).show().siblings().hide();
});
});
return this;//返回该对象
}
})(jQuery);分析:在defaluts中配置了导航栏(tabNav)和内容区(tabContent)的选择器,还有导航栏中当前点击栏目的Class。在实现代码中首先保存了this对象,做了一点点小小的优化,然后就是让点击的栏目添加Class,将其他栏目取消Class,然后保存点击栏目的索引值,然后将索引值对应的内容区的div显示出来,将其余的div隐藏,最后返回该对象。