实验来源:合天网安实验室
预备知识本实验要求实验者具备如下的相关知识。
HTTP协议,报文的组成部分等,请参考http://raytaylorlin.com/Tech/web/HTTP/HTTP-message/以及简单的js脚本编写能力。
实验目的拿到KEY。
实验步骤打开服务器上的网页,输入10.1.1.23。点击CTF-WEB小技俩超链接,然后点击第一关的按钮。
只有几个文字,看看源代码有什么见不得人的东西
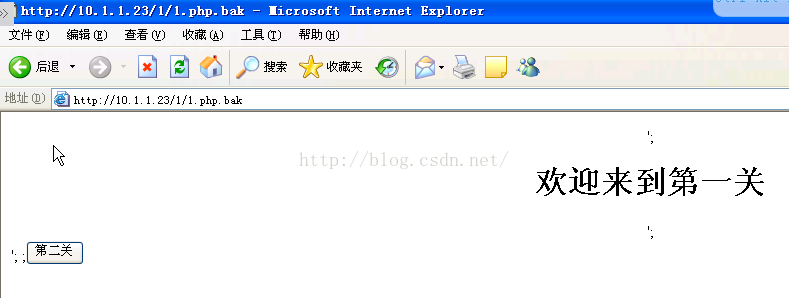
代码也没什么特别的,但是有一个注释,这个1.php.bak是什么呢,.bak就是备份文件的扩展名啊,我们看看能不能访问这个文件
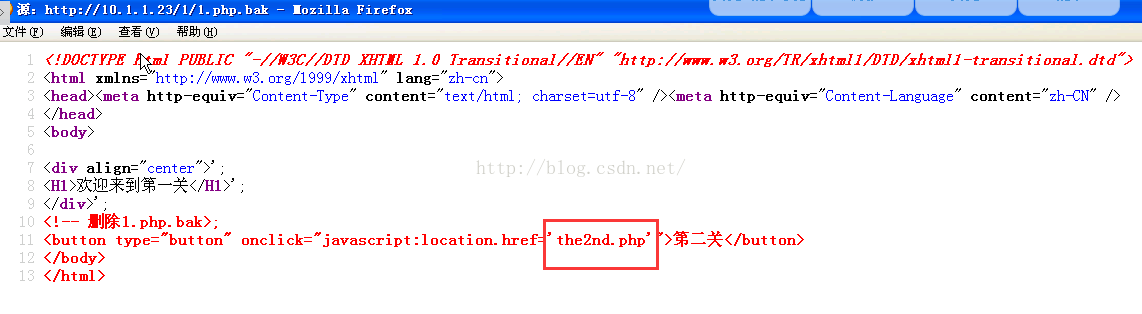
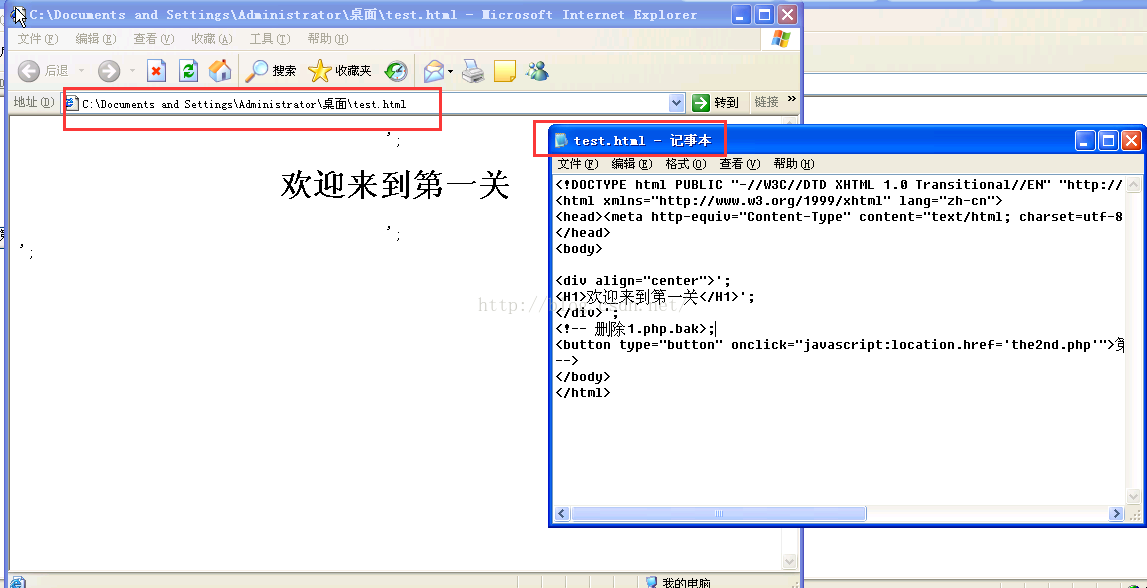
相比之下多了3个’; ,我们在看看源代码有什么不同
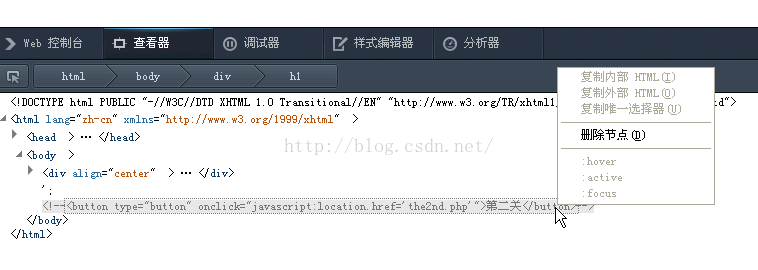
太好了,我看到了希望了,出现了第二关的地址了,我们可以直接在地址栏输入直接进入第二关,但作为学安全的的你怎么会这样,你肯定会像下面这样,就是我们常用的F12,不过因为通过网页访问虚拟机F12无效,只能右键了,我们把注射删掉,多余的删掉不就出来一个第二关的按钮,直接点击不是更爽
不过火狐不能完全编辑,只能编辑标签内的东西,或注释里面的东西,右键没编辑选项,只能双击了
只能编辑注释里面的内容,有鸟用啊
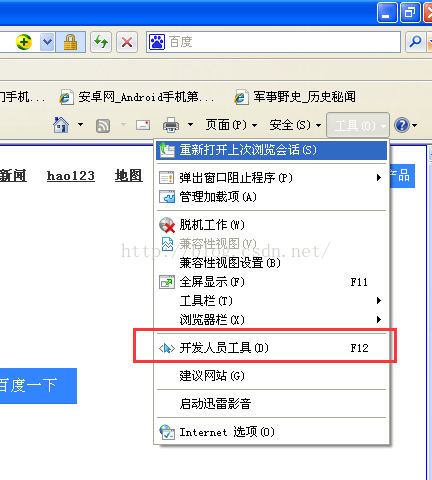
我的xp的ie8都有啊
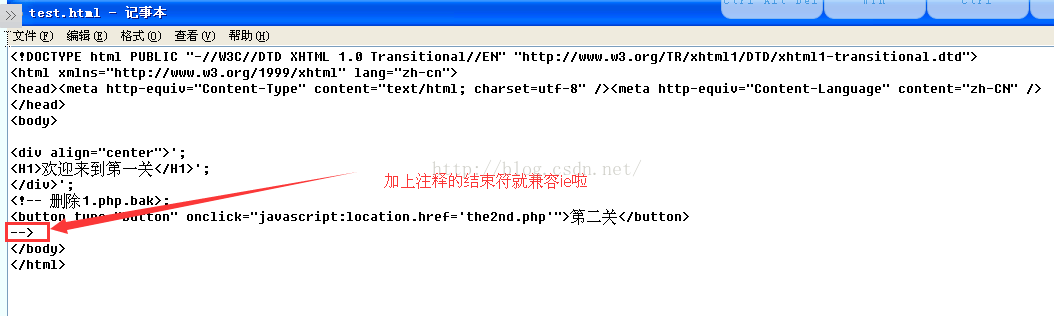
算了,在这里还是输入地址进入第二关算了,或者用ie直接进入 ,都是代码的兼容性不好,改成下面这样,这是设计师的大意了
,都是代码的兼容性不好,改成下面这样,这是设计师的大意了
直接点击进入第三关,结果又跳转回the2nd.php了,这里应该是验证了HTTP请求头的Referer字段,这个字段就是告诉服务器我从哪个页面链接过来的
有个输入框,有什么用呢,sql注入?XSS?试试xss吧,输入<script>alert(‘xss’)</script>
果然可以xss喔。
分析:首先xss这个对话框先于你从哪里来这对话框弹出,这才给我们的xss提供了机会,不然我们又跳回第二关的页面了,这使我们进入第三关成为了可能,我猜他的referer验证是如果referer不是本页面(即3rd.php),就跳回第二关
猜测代码如下:(php代码)
<html>
<head>
<title></title>
</head>
<body>
<?php
//将我们在第二关输入的内容输出出来
echo $_POST['text'];
//如果不是从3rd.php跳转过来的,就跳回the2nd.php
if ($_SERVER["HTTP_REFERER"] != 'http://10.1.1.23/1/3rd.php') {
header("location: http://10.1.1.23/1/the2nd.php");
}else{
//输出第四关的跳转按钮
echo "<button οnclick="javascript:location.href='di4guan.php'" type="button" >你又要到哪里去</button>";
}
?>
</body>
</html>所以构造a标签只是将下面的HTML输出来,但是if语句还是会执行,还是跳转回第二关

那我们的目标就不让if语句执行了,就用js的跳转吧(专业术语,重定向),用<script>window.location.href = "3rd.php";</script>或者<script>location.href = "3rd.php";</script>,因为js中window可以省略,那么这样的话,还没执行到if语句就重定向到3rd.php,这已经是第二次来到3rd.php了,echo $_POST['text'];输出为空,因为这一次我们没有post数据,这时到了if语句就会到else输出第四关的跳转按钮啦
第四关来了,说第五关在眼皮底下,在哪呢
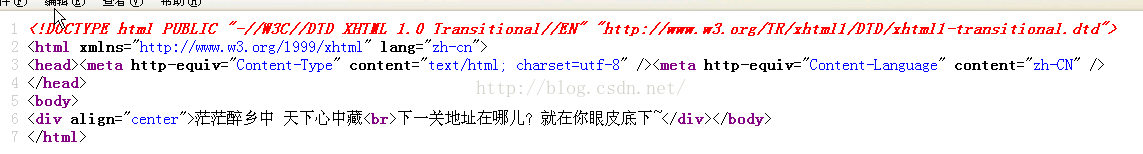
源代码什么也没有啊
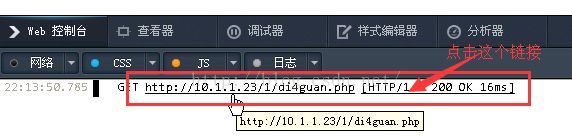
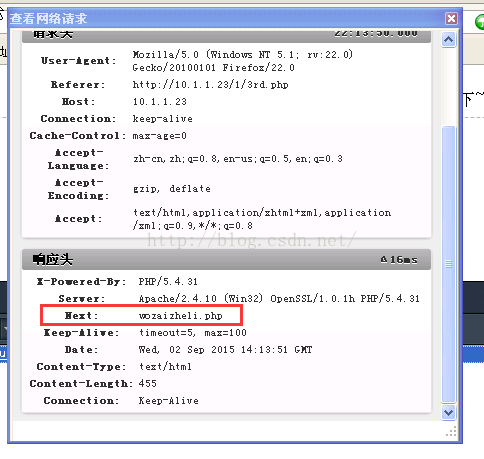
看看http的请求或相应信息怎样
哈哈,发现有个Next的字段,这不就是下一关的地址吗,输入到地址栏吧
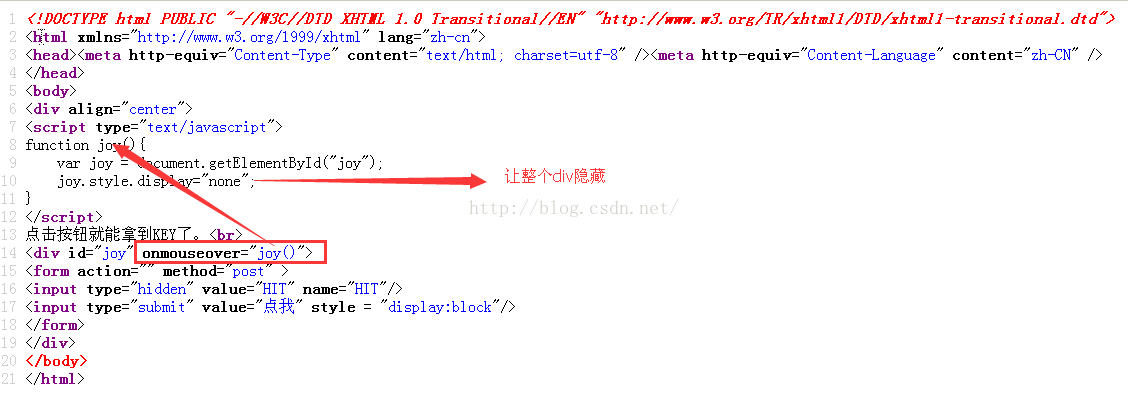
但鼠标移过去那个按钮就消失了,看看源代码有什么代码能成这样了
解决方法有以下几种:
首先都要将style属性删掉,或者改为style = "display:block",如上图的style属性一样,因为我们的鼠标已经过,源代码就变成style = "display:none"
第一种:将id属性删除或者将id的值joy改成其他的,这样joy的函数就没效了,因为都找不到joy这个id。
第二种:将onmouseover属性删掉,或者joy()改为其他,或者为空
怎么改就看你啦,两种结合当然绝对可以,不过没必要做那么多工作
最后,点击按钮吧!恭喜
此处验证了HTTP请求头的什么字段? 【单选题】
任务二刚刚我们用了哪种重定向? 【单选题】
这两题前面说过了 任务三上面的“Next”字段是 【单选题】
HTTP Responses Header 响应头
| Header | 解释 | 示例 |
|---|---|---|
| Accept-Ranges | 表明服务器是否支持指定范围请求及哪种类型的分段请求 | Accept-Ranges: bytes |
| Age | 从原始服务器到代理缓存形成的估算时间(以秒计,非负) | Age: 12 |
| Allow | 对某网络资源的有效的请求行为,不允许则返回405 | Allow: GET, HEAD |
| Cache-Control | 告诉所有的缓存机制是否可以缓存及哪种类型 | Cache-Control: no-cache |
| Content-Encoding | web服务器支持的返回内容压缩编码类型。 | Content-Encoding: gzip |
| Content-Language | 响应体的语言 | Content-Language: en,zh |
| Content-Length | 响应体的长度 | Content-Length: 348 |
| Content-Location | 请求资源可替代的备用的另一地址 | Content-Location: /index.htm |
| Content-MD5 | 返回资源的MD5校验值 | Content-MD5: Q2hlY2sgSW50ZWdyaXR5IQ== |
| Content-Range | 在整个返回体中本部分的字节位置 | Content-Range: bytes 21010-47021/47022 |
| Content-Type | 返回内容的MIME类型 | Content-Type: text/html; charset=utf-8 |
| Date | 原始服务器消息发出的时间 | Date: Tue, 15 Nov 2010 08:12:31 GMT |
| ETag | 请求变量的实体标签的当前值 | ETag: “737060cd8c284d8af7ad3082f209582d” |
| Expires | 响应过期的日期和时间 | Expires: Thu, 01 Dec 2010 16:00:00 GMT |
| Last-Modified | 请求资源的最后修改时间 | Last-Modified: Tue, 15 Nov 2010 12:45:26 GMT |
| Location | 用来重定向接收方到非请求URL的位置来完成请求或标识新的资源 | Location: http://www.zcmhi.com/archives/94.html |
| Pragma | 包括实现特定的指令,它可应用到响应链上的任何接收方 | Pragma: no-cache |
| Proxy-Authenticate | 它指出认证方案和可应用到代理的该URL上的参数 | Proxy-Authenticate: Basic |
| refresh | 应用于重定向或一个新的资源被创造,在5秒之后重定向(由网景提出,被大部分浏览器支持) |
Refresh: 5; url=
http://www.zcmhi.com/archives/94.html
|
| Retry-After | 如果实体暂时不可取,通知客户端在指定时间之后再次尝试 | Retry-After: 120 |
| Server | web服务器软件名称 | Server: Apache/1.3.27 (Unix) (Red-Hat/Linux) |
| Set-Cookie | 设置Http Cookie | Set-Cookie: UserID=JohnDoe; Max-Age=3600; Version=1 |
| Trailer | 指出头域在分块传输编码的尾部存在 | Trailer: Max-Forwards |
| Transfer-Encoding | 文件传输编码 | Transfer-Encoding:chunked |
| Vary | 告诉下游代理是使用缓存响应还是从原始服务器请求 | Vary: * |
| Via | 告知代理客户端响应是通过哪里发送的 | Via: 1.0 fred, 1.1 nowhere.com (Apache/1.1) |
| Warning | 警告实体可能存在的问题 | Warning: 199 Miscellaneous warning |
| WWW-Authenticate | 表明客户端请求实体应该使用的授权方案 | WWW-Authenticate: Basic |
2)这个小游戏中,作者是从后端以及前端都做过控制,我们是怎么绕过的?前端的话一般F12基本能全部搞点,这个后端的就要根据前端的显示结果猜测后端代码,从而构造代码,如本实验的referer验证,就必须一步步分析怎么绕过
3)此游戏中,作者自定义了响应头,那他能定义请求头吗?可以的,火狐的插件就有好像,还有其他软件都有的对于ctf-web的领悟1.看看有无.bak备份文件2.注意查看源码3.注意查看http的请求和相应头