1.react中遍历列表需要指定唯一的key值,可以使用map方法进行数组的遍历操作
2.遍历列表的时候,注意标签能够拥有语义化的特点
3.组件函数,必须有return返回值,不然,组件是undifined
4.return 后面建议加上()
5.react中定义组件的两种形式
函数式组件(无状态组件)
const 组件名(首字母大写) =(props)=>{
return jsx表达式
}
类组件(有状态组件)
class 组件名 extends React.Component {
render(){ //render是必不可少的钩子函数
return jsx表达式
}
}
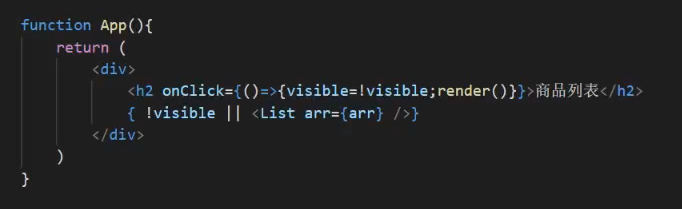
6.骚写法

7.React.render和reactDom.render的区别
React.render,多半是用在组件中的渲染。每个组件中有且只有一个render方法。返回的有且只有一个顶点节点。没有参数,要返回一个元素集合。
reactDom.render,是用来渲染,根组件的。有两个参数。reactDom.render(元素集合,根节点)。
8.conmponent和element的区别
在常见的上下文中,App 是 Component,而
参考一下:https://zhuanlan.zhihu.com/p/33710649