1.react由来 特点 官网
官方文档https://react.docschina.org/
1)npm init -y
2)npm i react -S (yarn add react)
直接找node_modules/react/umd目录 react.development.js文件
3)npm i react-dom -S (yarn add react-dom)
直接找node_modules/react-dom/umd目录 react-dom.development.js文件
4)npm i babel-standalone -S (yarn add babel-standalone)
5)页面当中的引入顺序:
a)react.development.js
b)react-dom.development.js
c)babel.js
6)script的type属性需要变成 type="text/babel"
a)es6的语法转换成es5的语法
b)解析jsx代码
2.react简易环境的搭建
3.jsx的原理
jsx是一种语法糖
相当于 js+xml
jsx的使用,可以帮助我们提高开发效率
jsx的原理就是通过 React.createElement(tag,{attrs},content) ==> 相当于底层创建了js内存对象(虚拟dom)===> ReactDOM.render()
4.jsx一些注意事项
a)jsx ==> javascript + xml
b)有且只能有一个根元素
c)因为借鉴了xml的语法规范,标签必须要闭合
d)class ==> className
e)jsx里面事件名需要改成驼峰式写法,例如onclick => onClick
f)jsx里面内联样式 style={{backgroundColor:'yellow'}}
5.react的插值表达式是一个 { 表达式 }
{}里面如果放置的是boolean|undefined|null的话,都不会渲染出来
{}里面如果放置数组的话,会转成字符串的形式出现
{}里面如果放置对象的话,直接报错了。 ===> 所以对象不能直接被渲染出来
6.遍历数组
vue的模板中遍历数组 ==> <li v-for="item in arr">{{item}}</li>
遍历数组 arr.map
为什么加key?
key 帮助 React 识别哪些元素改变了,比如被添加或删除。因此你应当给数组中的每一个元素赋予一个确定的标识。
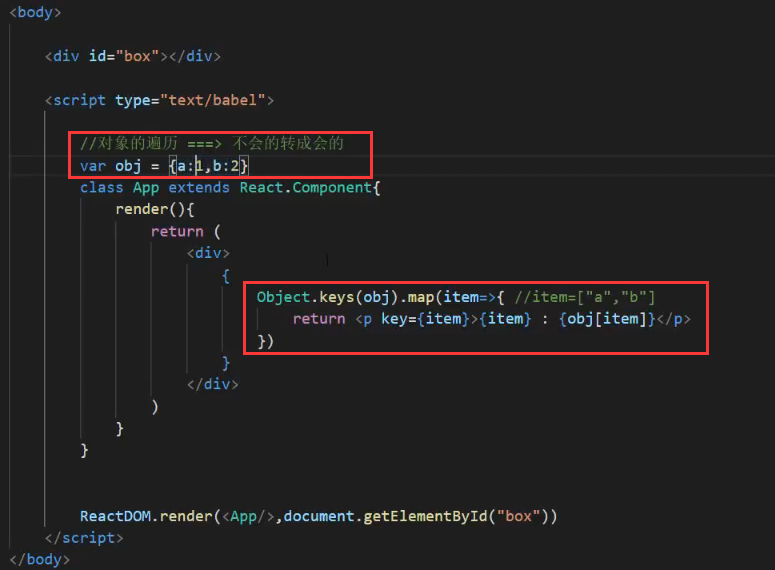
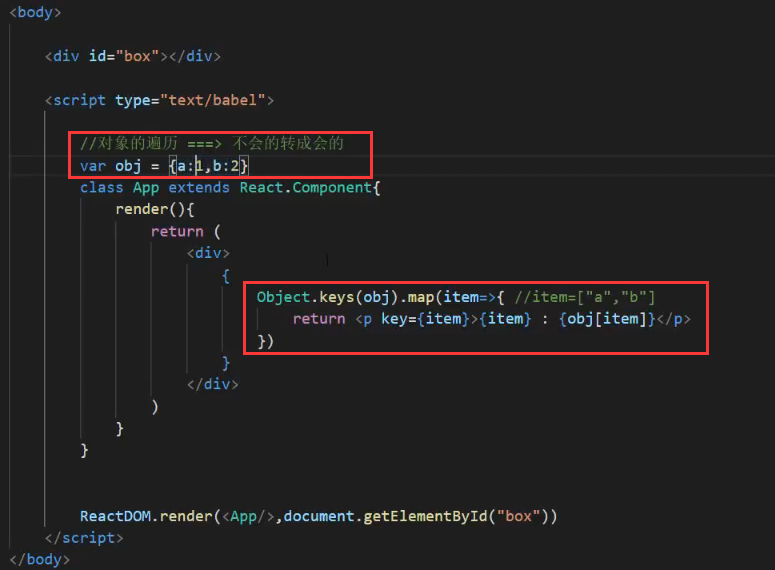
7.遍历对象
使用object.keys,获取一个属性数组。遍历这个数组。