DOM(Document Object Model) 是W3C组织推荐的处理可拓展标志语言的标准编程接口。HTML DOM是关于如何获取、修改、添加、删除HTML元素的标准。
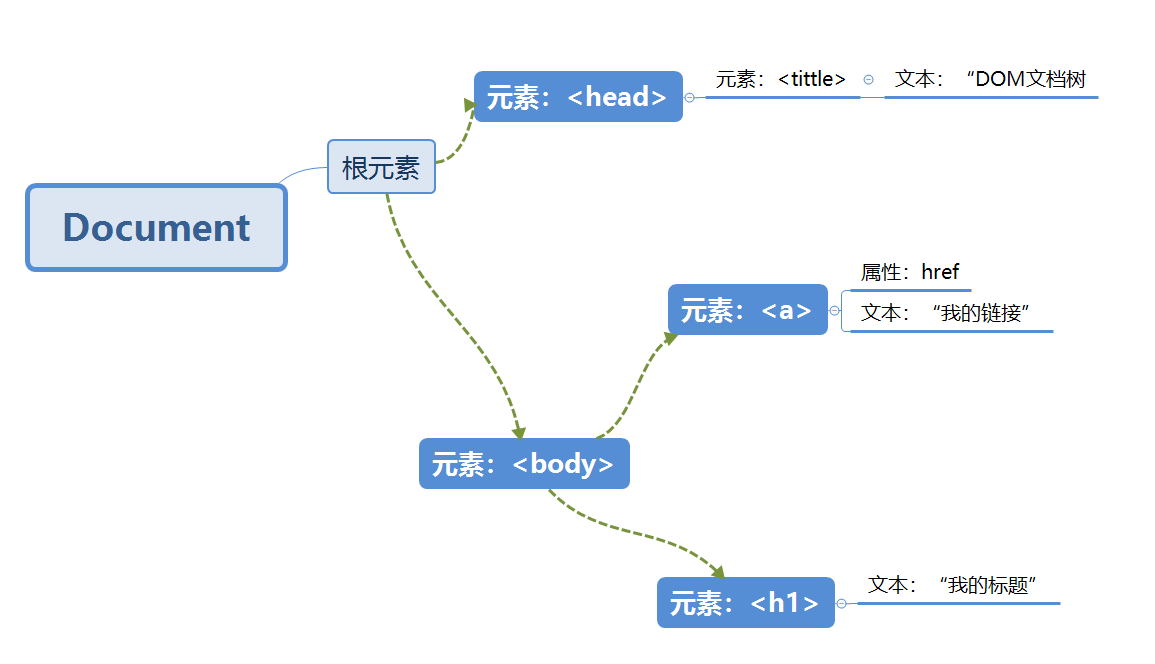
DOM树:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> </head> <body> <h1>hdedj</h1> <a href="#"></a> </body> </html>

关于如何获取、修改、添加、删除HTML元素建议参考下图

参考导图链接https://blog.csdn.net/qq877507054/article/details/51395830
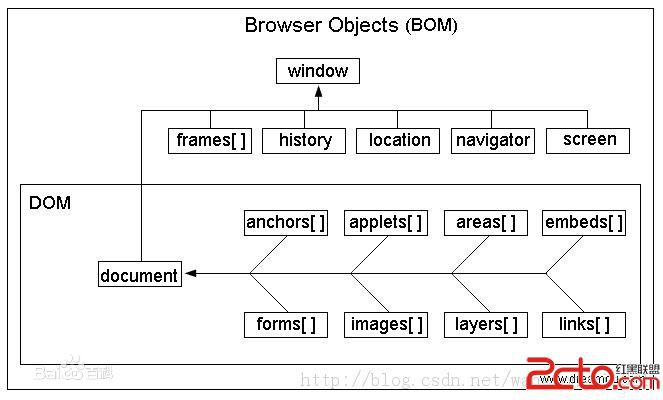
BOM(Browser Object Model)是指浏览器对象模型,是用于描述这种对象与对象之间层次关系的模型。BOM提供了独立内容的、可以与浏览器窗口进行互动的对象结构。