PS:自定义dialog,一些系统的dialog已经不能满足开发人员的需求了,所以,我们需要自定义一个属于并且适合自己项目的对话框,无论是颜色还是功能需求上都是和自己的项目紧密相关的,一些系统的对话框的使用请看博客:https://www.cnblogs.com/codingblock/p/4721597.html。下面开始自定义。

这样一个简单的对话框,用到的东西也是很少的,一个layout,里面两个按钮,两个textview,都在布局文件中写。实现起来有两种方法。
- 继承dialog,漏出接口供其回调。
- 直接在activity中写。
1:直接在activity中
dialog.xml。在最外层加入了android:background="@color/black",目的是截图用的,博友粘贴时把这句去掉即可。
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/black" >
<ImageView
android:layout_width="90px"
android:layout_height="90px"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_gravity="center"
android:layout_marginTop="184dp"
android:background="@drawable/yuan" />
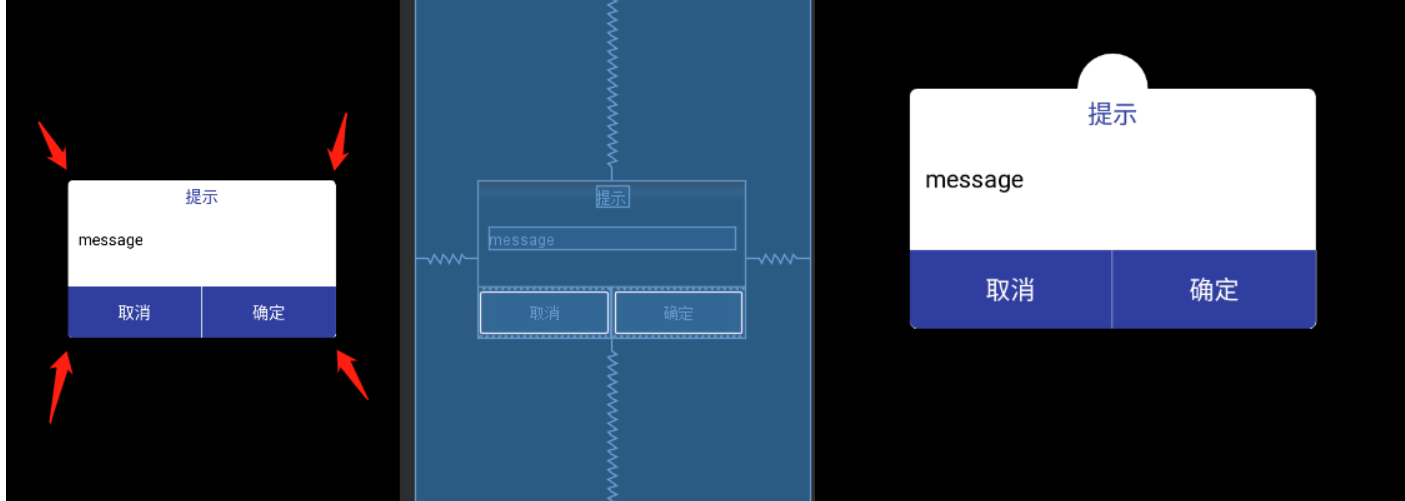
<LinearLayout android:layout_width="260dp" android:layout_height="wrap_content" android:layout_centerInParent="true" android:background="@drawable/dialogbackg" android:orientation="vertical"> <TextView android:id="@+id/title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_marginTop="10px" android:text="提示" android:textColor="@color/colorPrimaryDark" android:textSize="16sp"/> <TextView android:id="@+id/message" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginLeft="10dp" android:layout_marginRight="10dp" android:layout_gravity="center" android:layout_marginTop="20dp" android:layout_marginBottom="20dp" android:textColor="@color/black" android:textSize="16sp" android:text="message"/> <View android:layout_width="match_parent" android:layout_height="1px" android:layout_marginTop="15dp" android:background="#E4E4E4"/> <LinearLayout android:background="@drawable/dialogbackbottom" android:layout_width="match_parent" android:layout_height="50dp" android:orientation="horizontal"> <Button android:id="@+id/no" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:background="@drawable/dialogbackbtnleft" android:gravity="center" android:lines="1" android:text="取消" android:textColor="@color/white" android:textSize="16sp"/> <View android:layout_width="1px" android:layout_height="match_parent" android:background="#E4E4E4"/> <Button android:id="@+id/yes" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:background="@drawable/dialogbackbtnright" android:gravity="center" android:lines="1" android:text="确定" android:textColor="@color/white" android:textSize="16sp"/> </LinearLayout> </LinearLayout> </RelativeLayout>

这里可以看到该框的四个角是有弧度的,这是因为,我加入的白色背景是有弧度的,在下方两个按钮的背景是一个左下角有弧度,一个右下角有弧度。这都是通过shape画的。这
dialogbackbtnright.xml 、dialogbackbtnleft.xml、dialogbackg.xml
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="@color/colorPrimaryDark"></solid>
<corners android:bottomRightRadius="5dp"></corners>
</shape>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="@color/colorPrimaryDark"></solid>
<corners android:bottomLeftRadius="5dp"></corners>
</shape>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners android:radius="5dp"></corners>
<solid android:color="@color/white"></solid>
</shape>
主题设置
<!--自定义Dialog背景全透明无边框theme-->
<style name="MyDialog" parent="android:style/Theme.Dialog">
<!--背景颜色和透明程度-->
<item name="android:windowBackground">@android:color/transparent</item>
<!--是否去除标题-->
<item name="android:windowNoTitle">true</item>
<!--是否去除边框-->
<item name="android:windowFrame">@null</item>
<!--是否浮现在activity之上-->
<item name="android:windowIsFloating">true</item>
<!--是否模糊-->
<item name="android:backgroundDimEnabled">true</item>
</style>
直接使用
//对于对话框来讲,方便的还是dialog,自己添加的布局,可以达到自己随意设置的效果, final Dialog dialog=new Dialog(this); //和activity类似,在加载布局之前,去掉标题栏 dialog.requestWindowFeature(Window.FEATURE_NO_TITLE); //添加布局,同时可以在布局里规定大小尺寸 dialog.setContentView(R.layout.popup_change_ip); //设置对话框的样式为圆角,角边有弧度。 dialog.getWindow().setBackgroundDrawableResource(R.drawable.dialogbackg);//设置圆角 //去阴影,这里指的是一般对话框之外的部分有个灰色的接近透明的阴影层,设置这个相当于去掉这个阴影层: // dialog. getWindow().clearFlags(WindowManager.LayoutParams.FLAG_DIM_BEHIND); dialog.show(); Button btnCancel = dialog.findViewById(R.id.btn_cancel);//这些id和上面有些不符,以自己的为准。 Button btnConfirm = dialog.findViewById(R.id.btn_confirm); final EditText etChangeIp = dialog.findViewById(R.id.et_change_ip); etChangeIp.setText(ShardPUtil.getString(getApplicationContext(), "base_url", "")); btnCancel.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { dialog.dismiss(); } }); btnConfirm.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { } });
2:继承Dialog
package com.example.myapppinxing.widget; import android.app.Dialog; import android.content.Context; import android.os.Bundle; import android.support.annotation.NonNull; import android.view.View; import android.widget.Button; import android.widget.TextView; import com.example.myapppinxing.R; public class MyDialogT extends Dialog { private Button ok;//确定按钮 private Button cancel;//取消按钮 private TextView titleTV;//消息标题文本 private TextView message;//消息提示文本 private String titleStr;//从外界设置的title文本 private String messageStr;//从外界设置的消息文本 //确定文本和取消文本的显示的内容 private String yesStr, noStr; private CancelOnclickListener cancelOnclickListener;//取消按钮被点击了的监听器 private OkOnclickListener okOnclickListener;//确定按钮被点击了的监听器 public MyDialogT(@NonNull Context context) { super(context); } public MyDialogT(@NonNull Context context, int themeResId) { super(context, themeResId); } public interface CancelOnclickListener { void onCancelClick(); } public interface OkOnclickListener { void onOkOnclick(); } @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.dialog); ok = findViewById(R.id.yes); cancel = findViewById(R.id.no); titleTV = findViewById(R.id.title); message = findViewById(R.id.message); //初始化界面数据 initData(); //初始化界面控件的事件 initEvent(); } /** * 初始化界面控件的显示数据 */ private void initData() { //如果用户自定了title和message if (titleStr != null) { titleTV.setText(titleStr); } if (messageStr != null) { message.setText(messageStr); } //如果设置按钮文字 if (yesStr != null) { ok.setText(yesStr); } if (noStr != null) { cancel.setText(noStr); } } /** * 初始化界面的确定和取消监听 */ private void initEvent() { //设置确定按钮被点击后,向外界提供监听 ok.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { if (okOnclickListener != null) { okOnclickListener.onOkOnclick(); } } }); //设置取消按钮被点击后,向外界提供监听 cancel.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { if (cancelOnclickListener != null) { cancelOnclickListener.onCancelClick(); } } }); } /** * 从外界Activity为Dialog设置标题 * * @param title */ public void setTitle(String title) { titleStr = title; } /** * 从外界Activity为Dialog设置message * * @param message */ public void setMessage(String message) { messageStr = message; } /** * OK和Cancel回调接口 * */ public void setCancelOnclickListener(String str, CancelOnclickListener cancelOnclickListener) { if (str != null) { noStr = str; } this.cancelOnclickListener = cancelOnclickListener; } public void setOkOnclickListener(String str, OkOnclickListener okOnclickListener) { if (str != null) { yesStr = str; } this.okOnclickListener = okOnclickListener; } }
使用
final MyDialogT myDialogT = new MyDialogT(this,R.style.MyDialog); myDialogT.setMessage("内容"); myDialogT.setTitle("标题"); myDialogT.setOkOnclickListener("确定", new MyDialogT.OkOnclickListener() { @Override public void onOkOnclick() { myDialogT.dismiss(); } }); myDialogT.setCancelOnclickListener("取消", new MyDialogT.CancelOnclickListener() { @Override public void onCancelClick() { myDialogT.dismiss(); } });
完
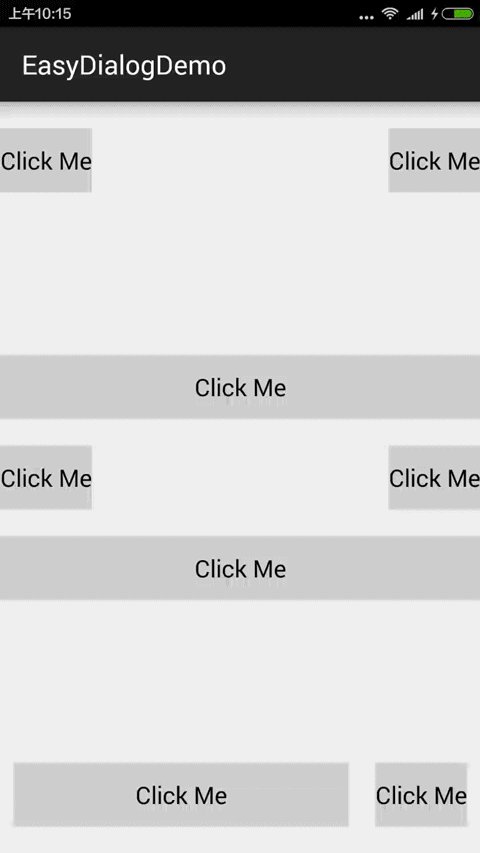
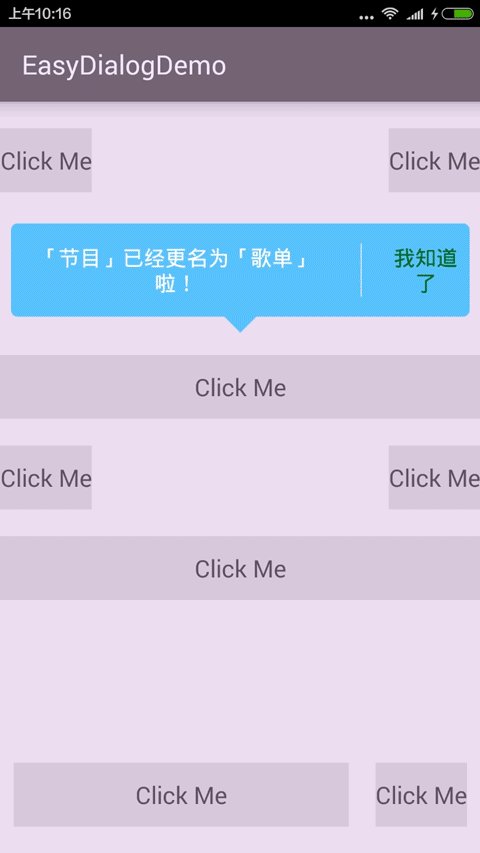
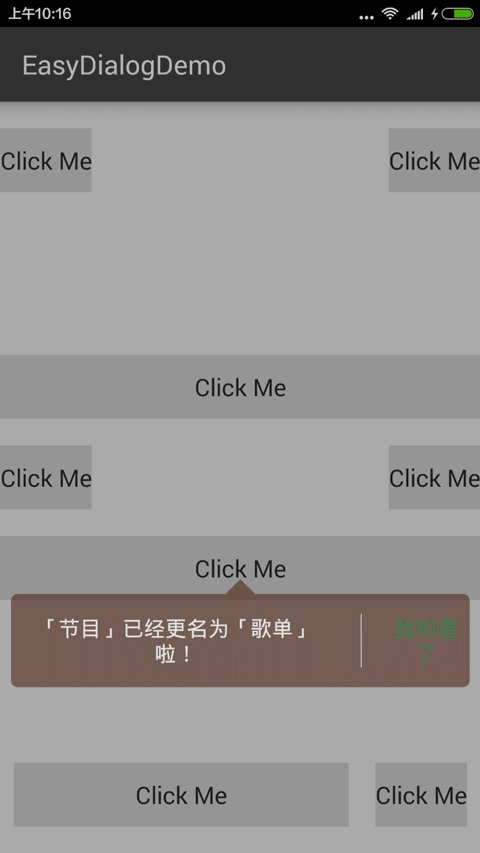
3:气泡对话框Bubbledialog

借鉴的博友写好的依赖包
dependencies { compile 'com.github.michaelye.easydialog:easydialog:1.4' }
创建一个透明背景颜色
创建方法:
<color name="outside_color_trans">#33000000</color>
<!--33 为透明度(00-99完全不透明)-->
具体实现,布局都是自己写好的,布局多大,气泡就有多大。
View view = this.getLayoutInflater().inflate(R.layout.layout_tip_content_horizontal, null); new EasyDialog(MainActivity.this) // .setLayoutResourceId(R.layout.layout_tip_content_horizontal)//layout resource id .setLayout(view) .setBackgroundColor(MainActivity.this.getResources().getColor(R.color.background_color_black)) // .setLocation(new location[])//point in screen .setLocationByAttachedView(btnTopLeft) .setGravity(EasyDialog.GRAVITY_BOTTOM) .setAnimationTranslationShow(EasyDialog.DIRECTION_X, 1000, -600, 100, -50, 50, 0) .setAnimationAlphaShow(1000, 0.3f, 1.0f) .setAnimationTranslationDismiss(EasyDialog.DIRECTION_X, 500, -50, 800) .setAnimationAlphaDismiss(500, 1.0f, 0.0f) .setTouchOutsideDismiss(true) .setMatchParent(true) .setMarginLeftAndRight(24, 24) .setOutsideColor(MainActivity.this.getResources().getColor(R.color.outside_color_trans)) .show();