在学习vue组件之前我们得先搞懂什么是组件
组件系统是vue的另一个重要概念,它是一种抽象,允许我们使用小型、独立和通常可复用的组件构建大型应用,因此,几乎任意类型的应用界面都可以看成一个组件树

一个基于Vue项目的构成可以说是各个组件之间互相关联互相协调完成的,一起完成一个项目所需的要求。
那怎么创建组件呢?
组件注册之全局组件
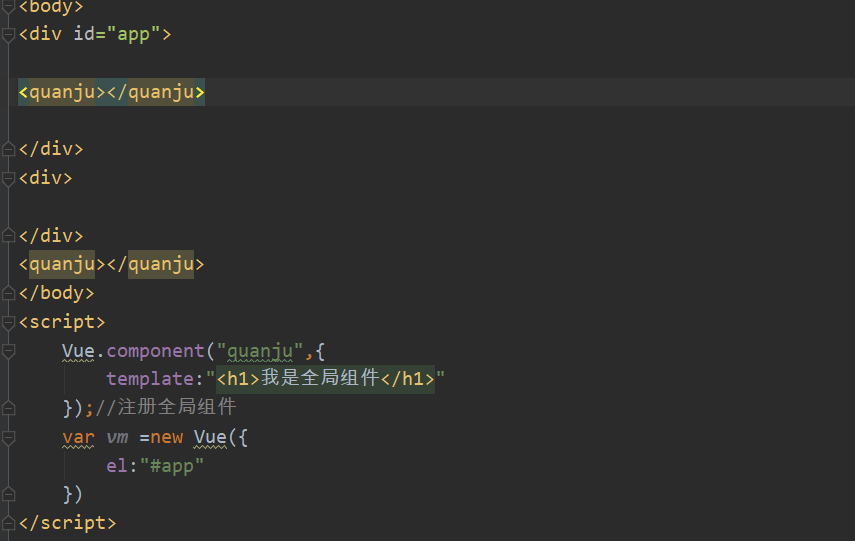
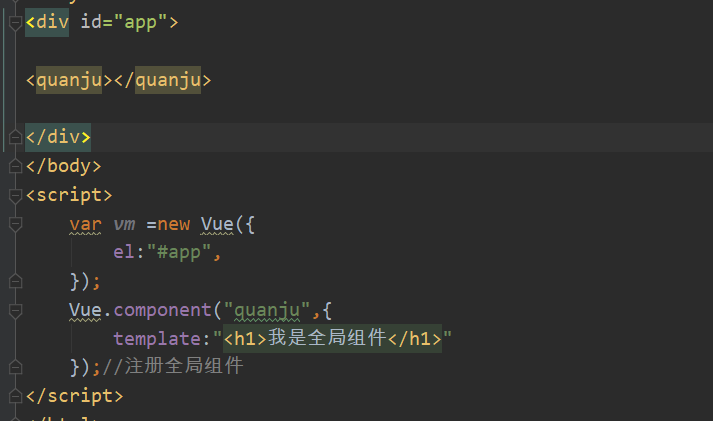
全局组件注册公式
Vue.component(组件名,{组件})


注意事项:注册全局组件的时候必须放在实例化Vue之前否则会报错


局部组件注册


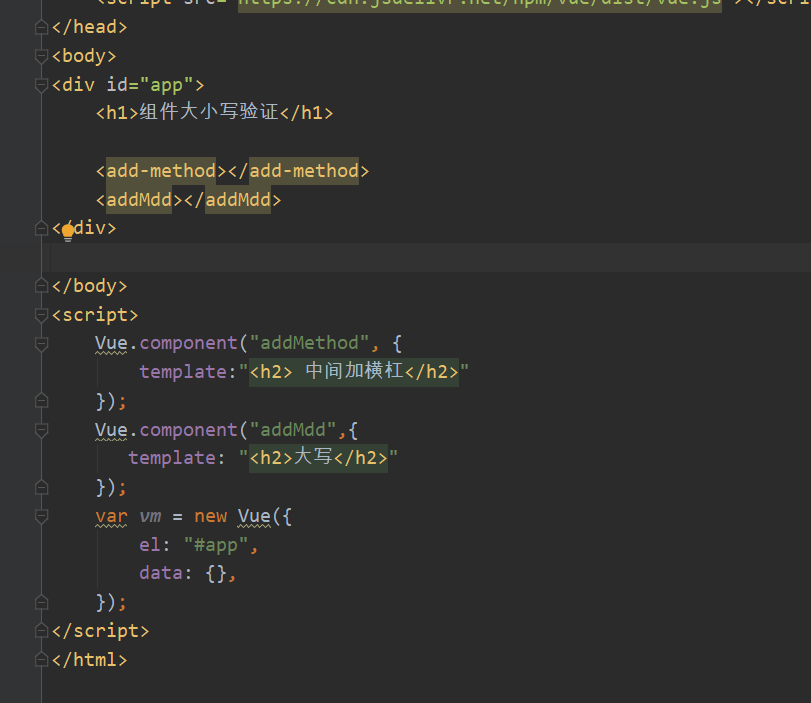
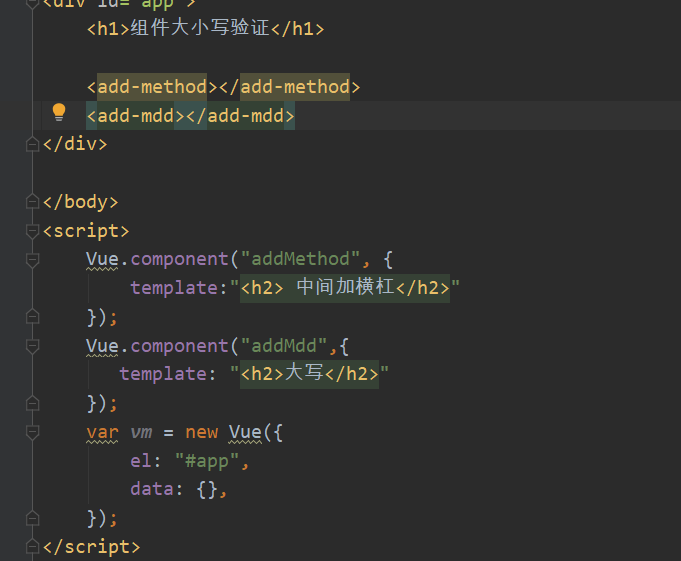
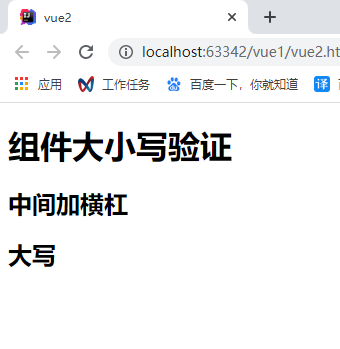
组件大小写验证
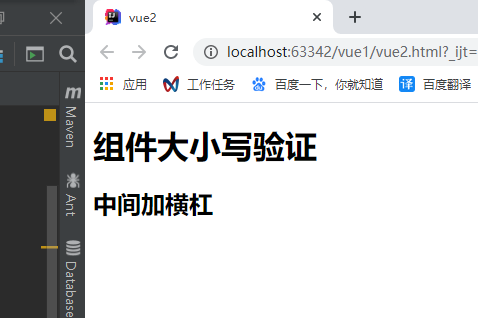
组件的名字不能随意取最好是一个单词如果有单词分割注册的时候如果大写,页面组件必须以横杠代替大写字母并相对的大写字母进行小写。如下图


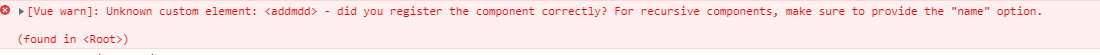
如图所示(addMdd)大写组件未能正常显示控制台会报出这个异常

当把addMdd改为add-mdd时候页面正常显示了


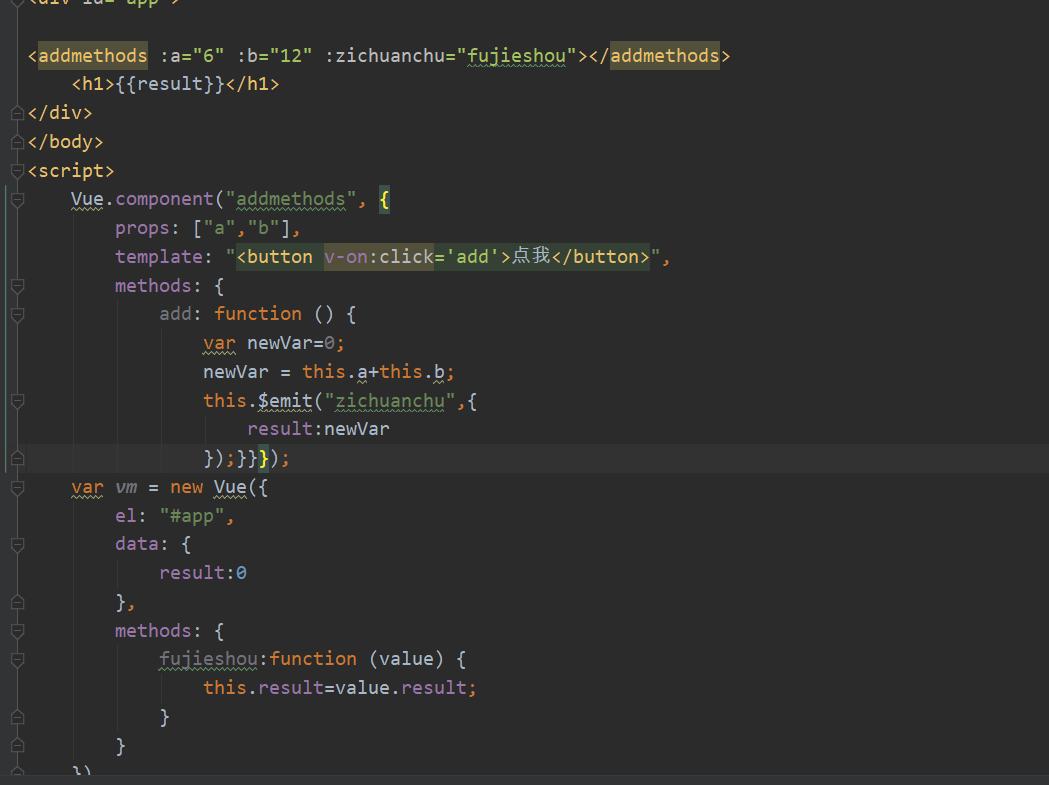
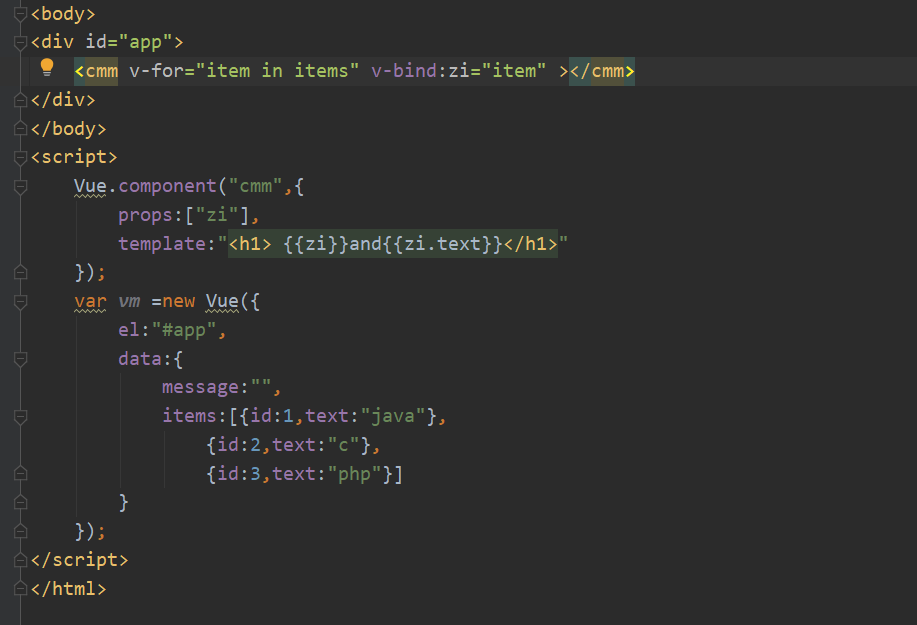
组件之间传值
父传子:
- 子组件在props中创建一个属性,用以接收父组件传过来的值
- 父组件中注册子组件
- 在子组件标签中添加子组件props中创建的属性
- 把需要传给子组件的值赋使用v-bind来绑定子类prop里面的属性来传到子组件里面

子传父: