1.安装
第一步,安装node.js
第二步,全局方式来安装 gulp
npm install -g gulp
1.使用方法
- 项目安装gulp,本地方式来安装
- 安装相应的gulp插件
- 配置gulpfile.js 需要编写一些js代码,编写任务
- 运行任务
注意全局安装和本地安装的各自作用
全局安装,是为了在任何地方,可以使用gulp 命令来执行任务。
本地安装,是因为在编写任务的时候,需要用到gulp模块中的一些功能(方法/函数)
-
新建一个目录,作为项目目录

-
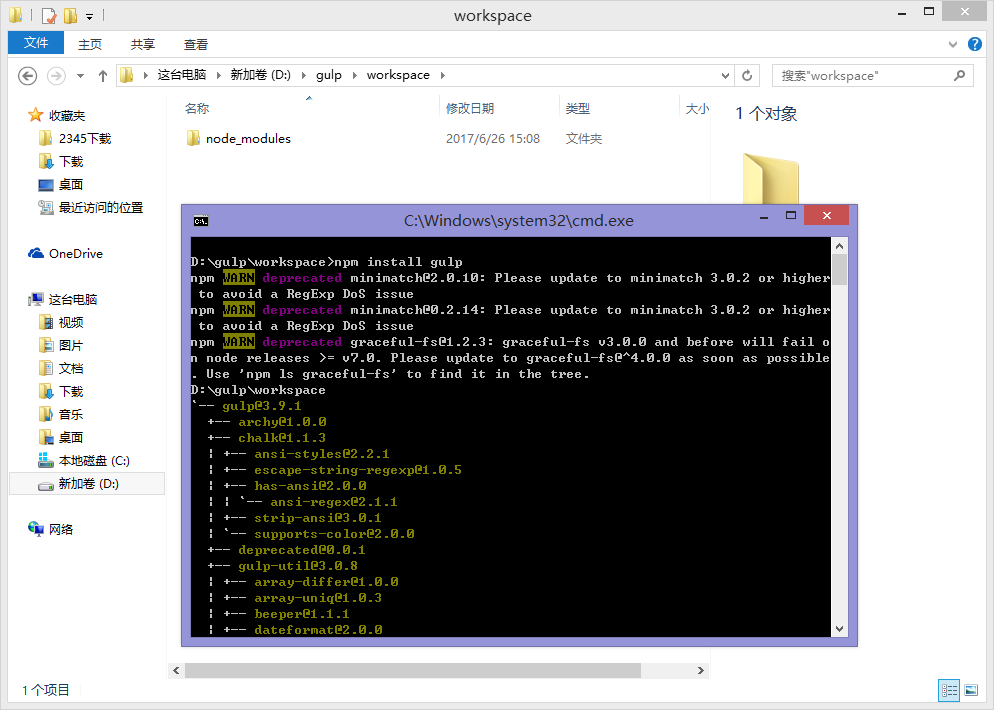
本地安装gulp

-
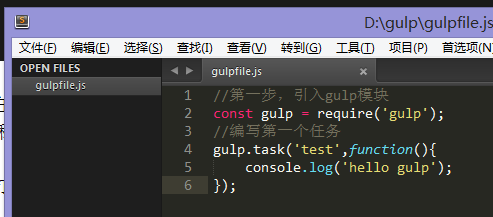
编写gulpfile.js文件

-
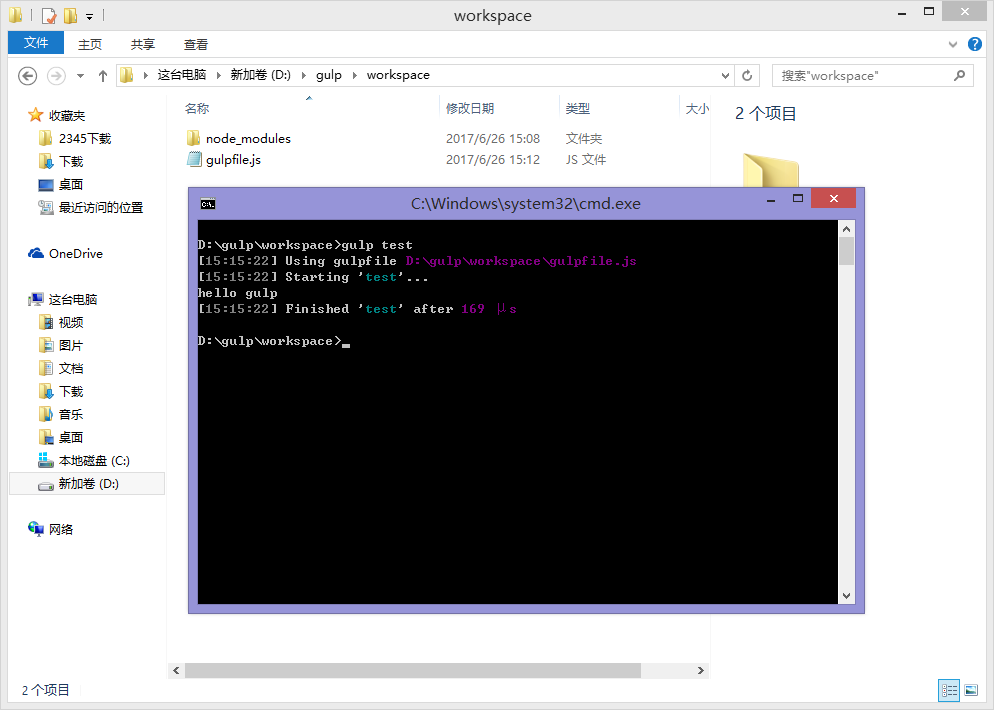
执行任务gulp任务

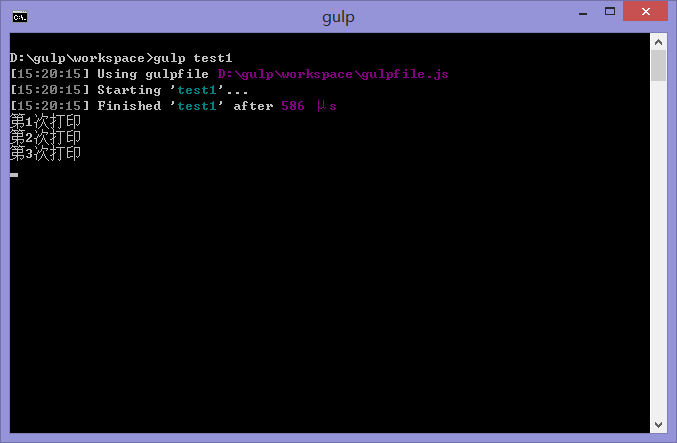
还可以编写一个定时任务
//第一步,引入gulp模块 const gulp = require('gulp'); //编写第一个任务 gulp.task('test1',function(){ let index = 1; setInterval(function(){ console.log('第'+index+'次打印'); index++; },3000); });
可以按两次 ctrl + c 停止程序运行。