 

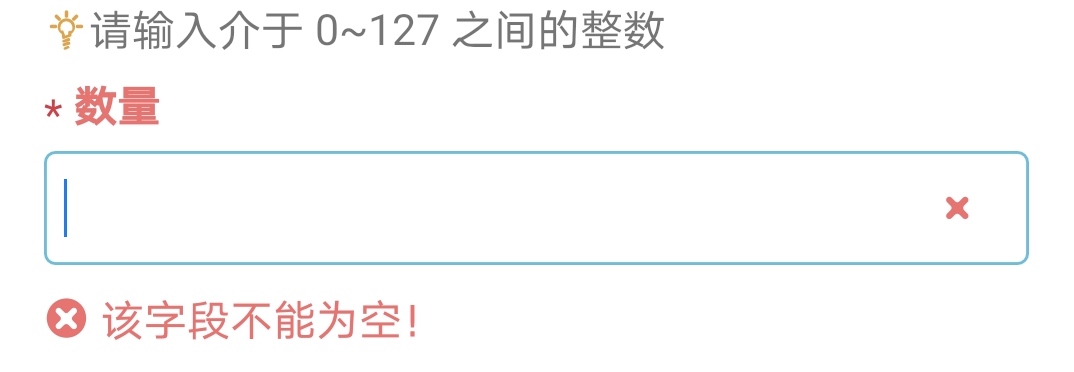
空值时自动校验:
 

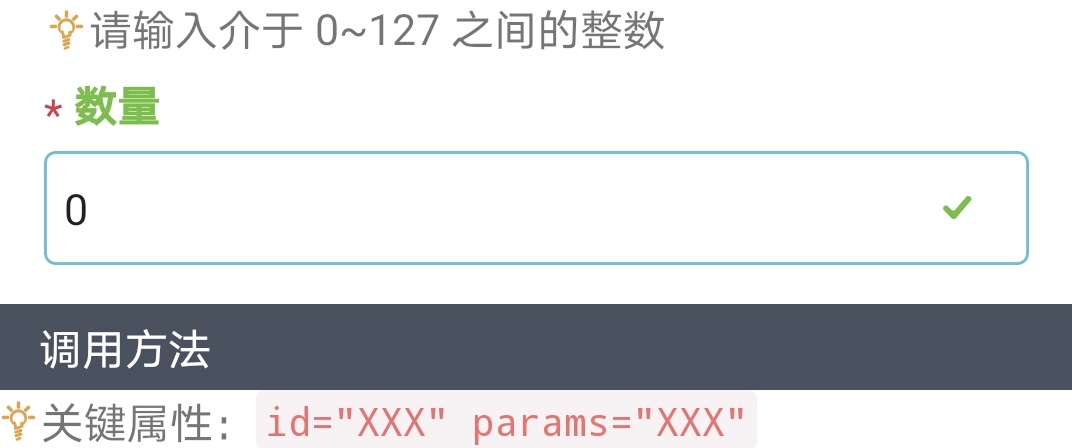
输入正确时:
 

自动校正数据功能:
如果输入大于127的数字,会自动纠正为127.
<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="byte" src="../Common/ui/h-ui/form/c_byte"></import>
<template>
<div class="container">
<form>
<byte id="byte1" params="{{params}}"></byte>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="byte" src="../Common/ui/h-ui/form/c_byte"></import>
<template>
<div class="container">
<form>
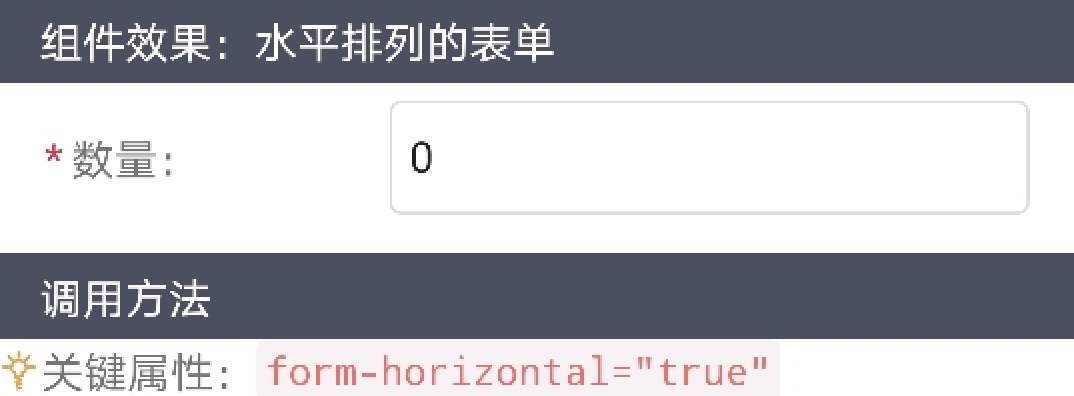
<byte id="byte2" params="{{params}}" form-horizontal="true"></byte>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="byte" src="../Common/ui/h-ui/form/c_byte"></import>
<template>
<div class="container">
<form>
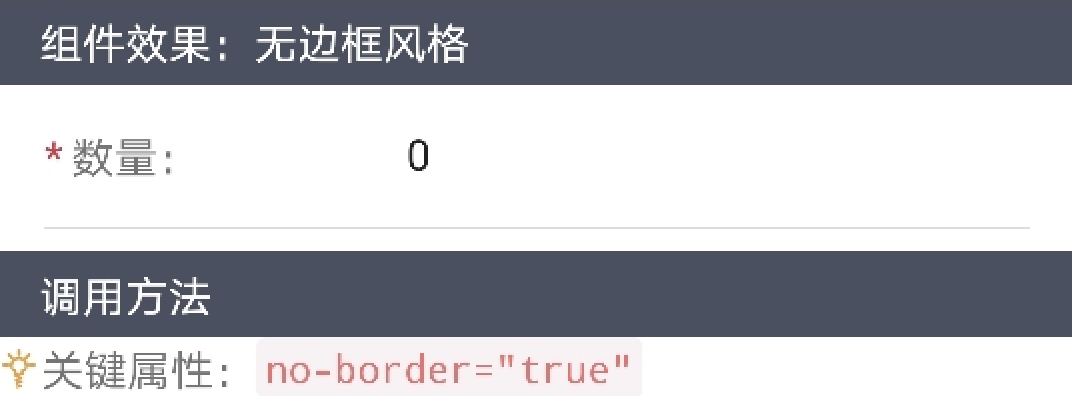
<byte id="byte3" params="{{params}}" form-horizontal="true" no-border="true"></byte>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="byte" src="../Common/ui/h-ui/form/c_byte"></import>
<template>
<div class="container">
<form>
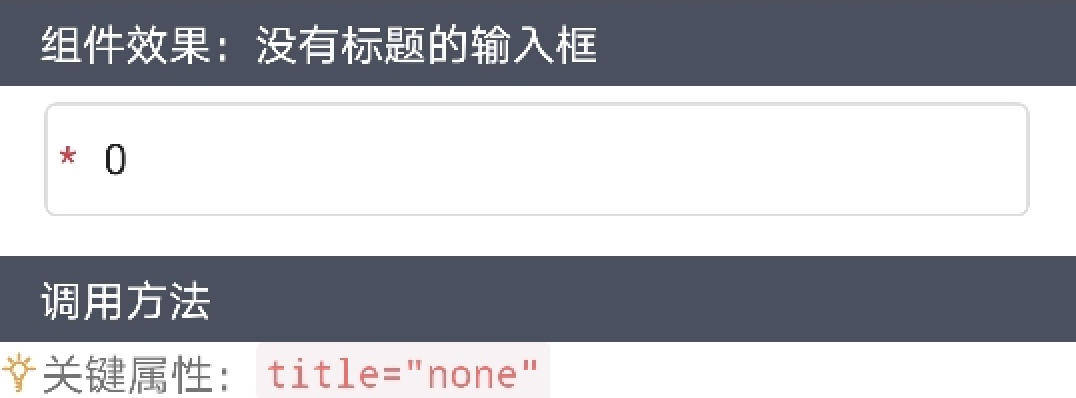
<byte id="byte4" params="{{params}}" title="none"></byte>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="byte" src="../Common/ui/h-ui/form/c_byte"></import>
<template>
<div class="container">
<form>
<byte id="byte5" params="{{params}}" title="参加人数"></byte>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="byte" src="../Common/ui/h-ui/form/c_byte"></import>
<template>
<div class="container">
<form>
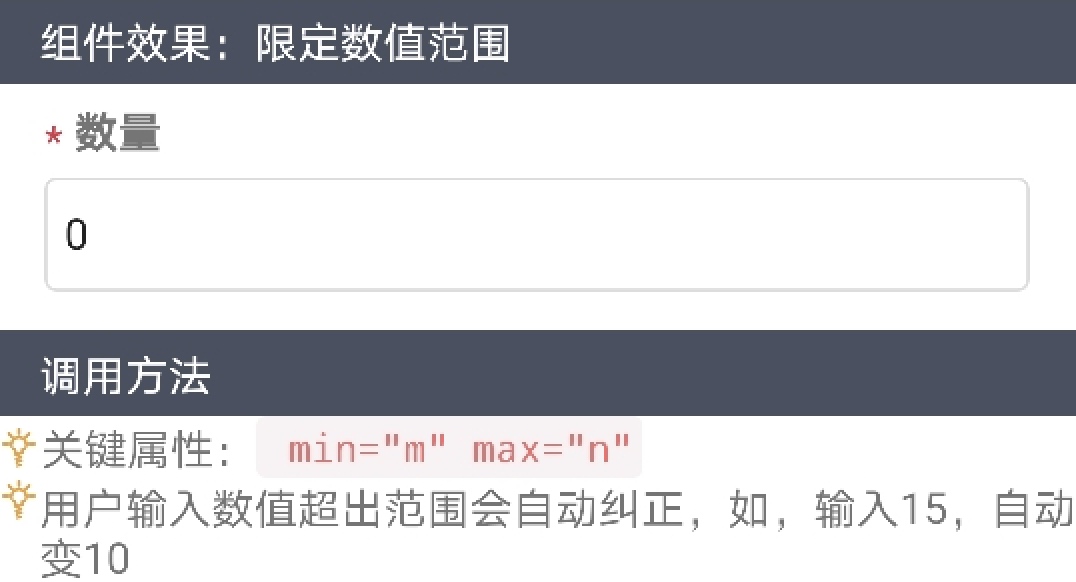
<byte id="byte6" params="{{params}}" min="0" max="10"></byte>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

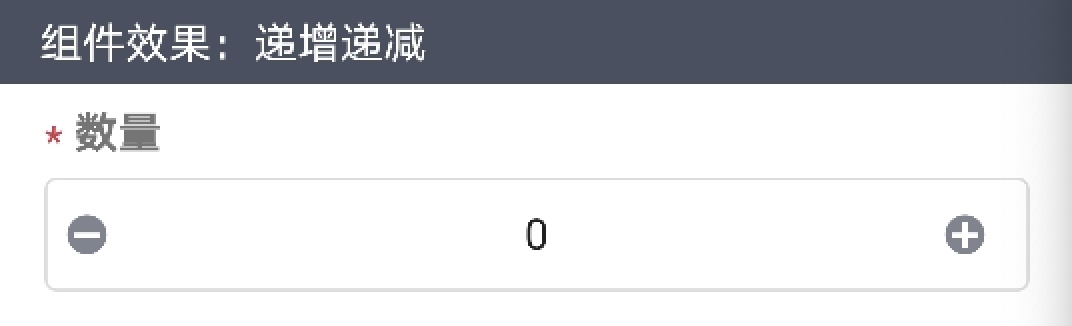
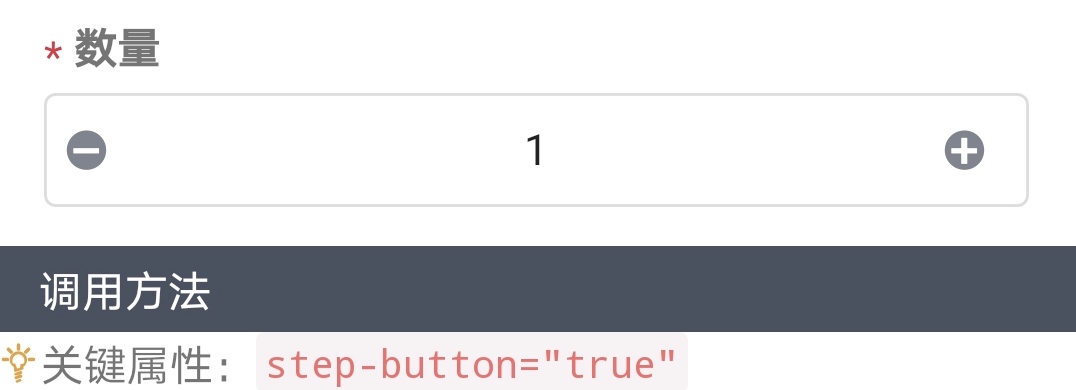
点击增加按钮,数值加1:
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="byte" src="../Common/ui/h-ui/form/c_byte"></import>
<template>
<div class="container">
<form>
<byte id="byte7" params="{{params}}" step-button="true"></byte>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

设置增量为2,每次点击增加按钮,数值加2:
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="byte" src="../Common/ui/h-ui/form/c_byte"></import>
<template>
<div class="container">
<form>
<byte id="byte8" params="{{params}}" step-button="true" step="2"></byte>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="byte" src="../Common/ui/h-ui/form/c_byte"></import>
<template>
<div class="container">
<form>
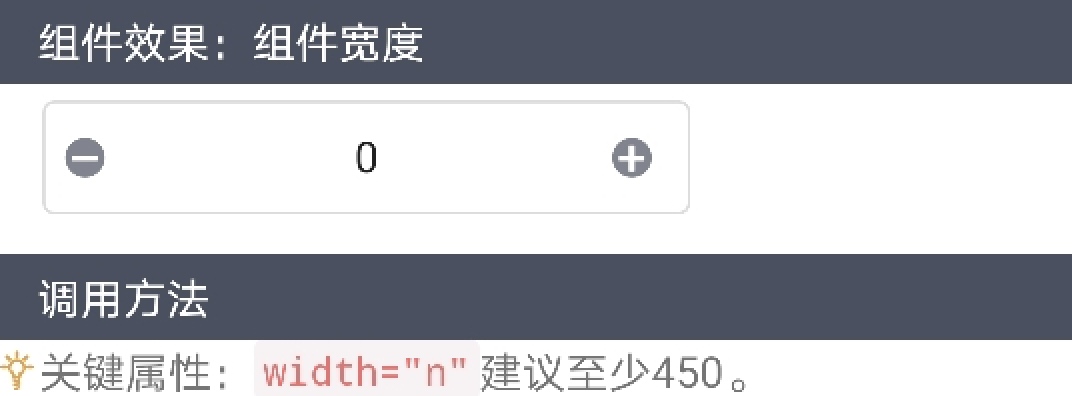
<byte id="byte9" params="{{params}}" title="none" step-button="true" width="450"></byte>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

 

 

 

 

 

 

 

 

 

注意:
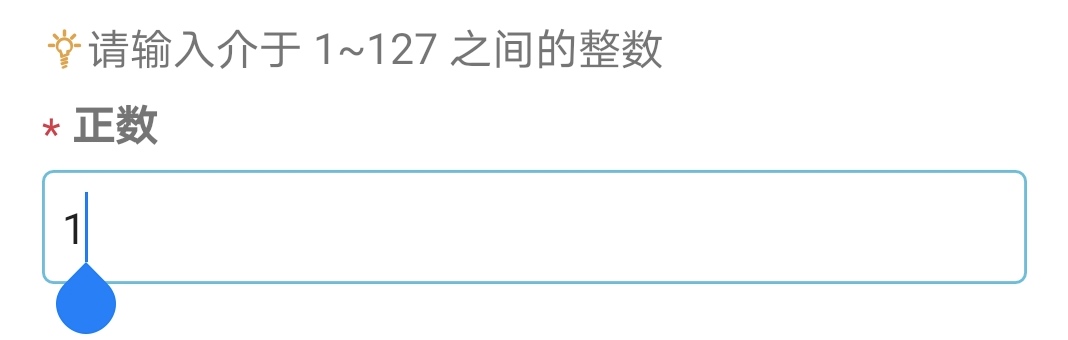
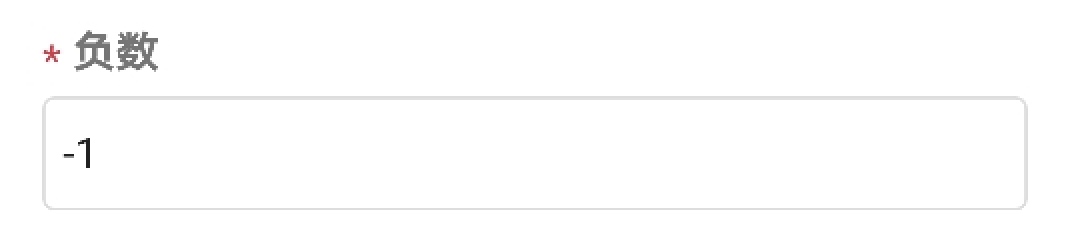
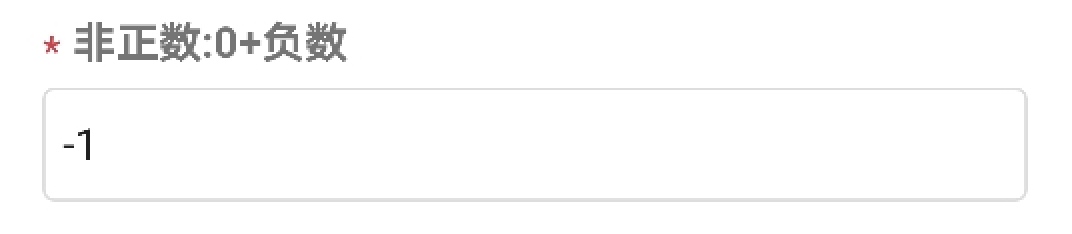
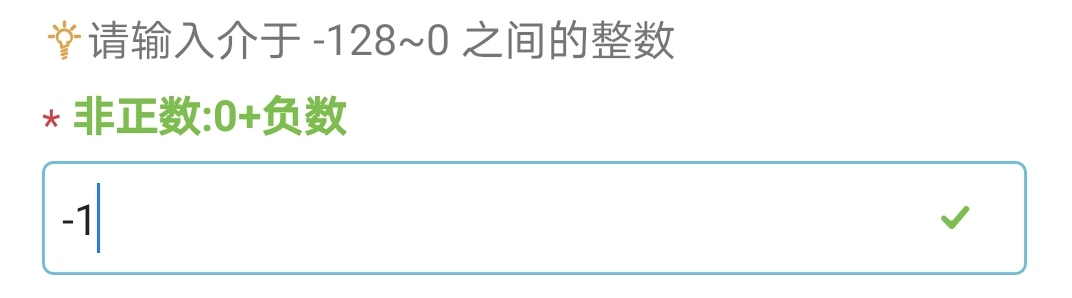
数值范围不同,tip提示语会相应变化,校验规则也会不同。
<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="byte" src="../Common/ui/h-ui/form/c_byte"></import>
<template>
<div class="container">
<form>
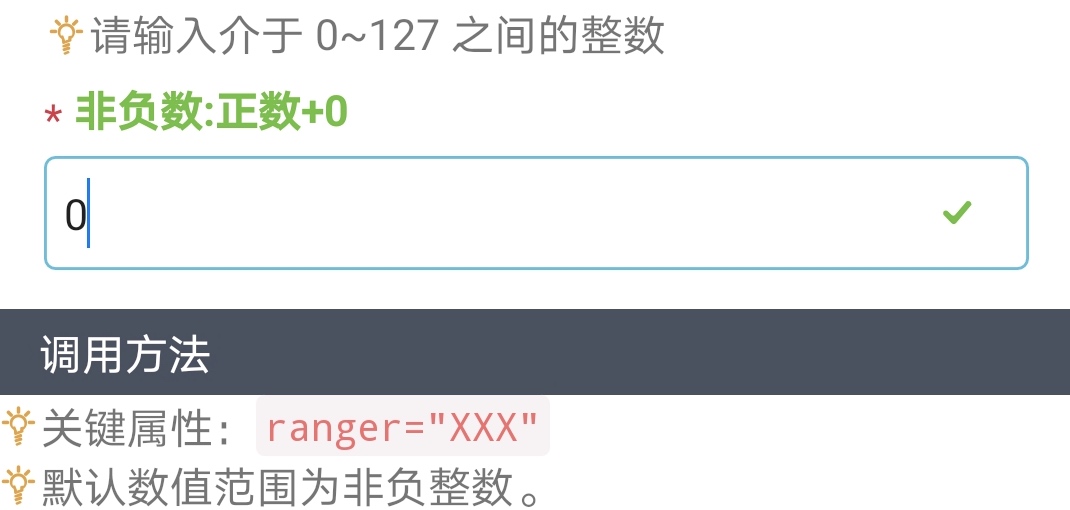
<byte id="byte10" params="{{params}}" ranger="all" title="所有整数:正数+0+负数"></byte>
<byte id="byte11" params="{{params}}" ranger="positive" title="正数"></byte>
<byte id="byte12" params="{{params}}" ranger="negative" title="负数"></byte>
<byte id="byte13" params="{{params}}" ranger="not-positive" title="非正数:0+负数"></byte>
<byte id="byte14" params="{{params}}" ranger="not-negative" title="非负数:正数+0"></byte>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="byte" src="../Common/ui/h-ui/form/c_byte"></import>
<template>
<div class="container">
<form>
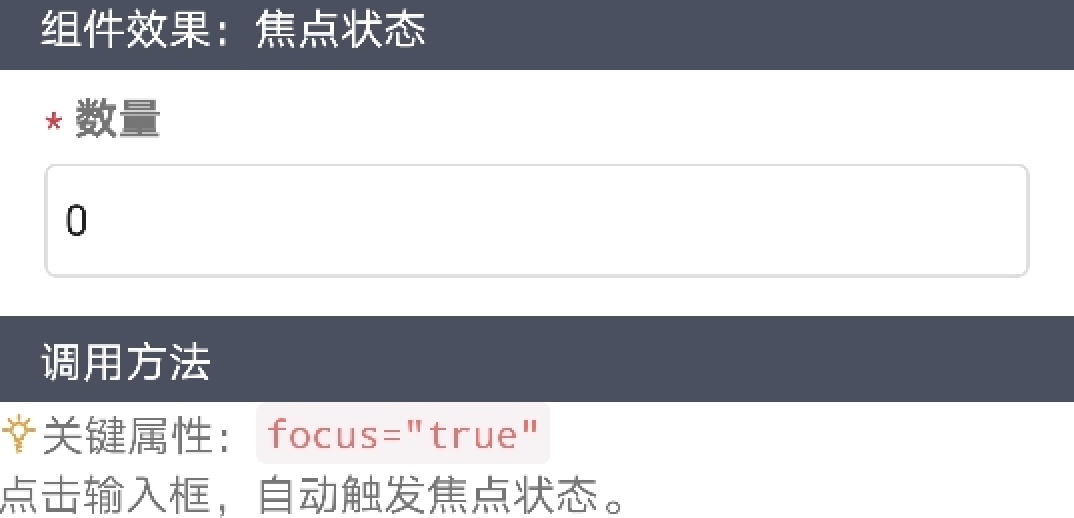
<byte id="byte15" params="{{params}}" focus="true"></byte>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="byte" src="../Common/ui/h-ui/form/c_byte"></import>
<template>
<div class="container">
<form>
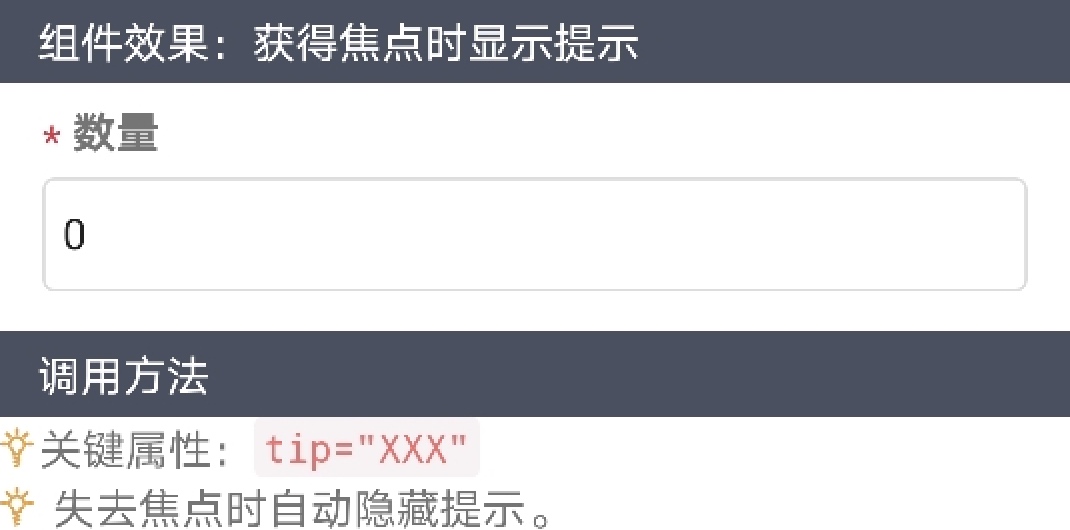
<byte id="byte16" params="{{params}}" tip="格式如,18"></byte>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="byte" src="../Common/ui/h-ui/form/c_byte"></import>
<template>
<div class="container">
<form>
<byte id="byte17" params="{{params}}" form-horizontal="true" align-right="true"></byte>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="byte" src="../Common/ui/h-ui/form/c_byte"></import>
<template>
<div class="container">
<form>
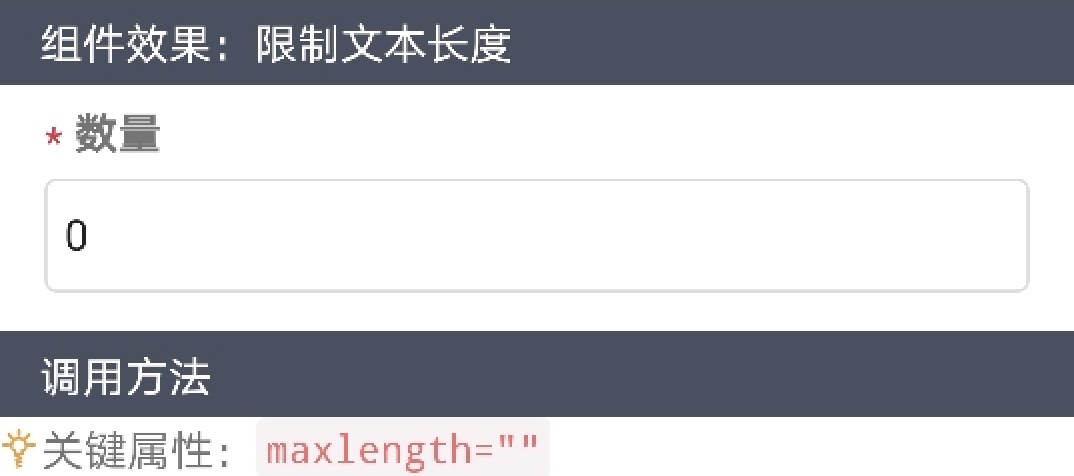
<byte id="byte18" params="{{params}}" maxlength="4" tip="最大长度为4个字符"></byte>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="byte" src="../Common/ui/h-ui/form/c_byte"></import>
<template>
<div class="container">
<form>
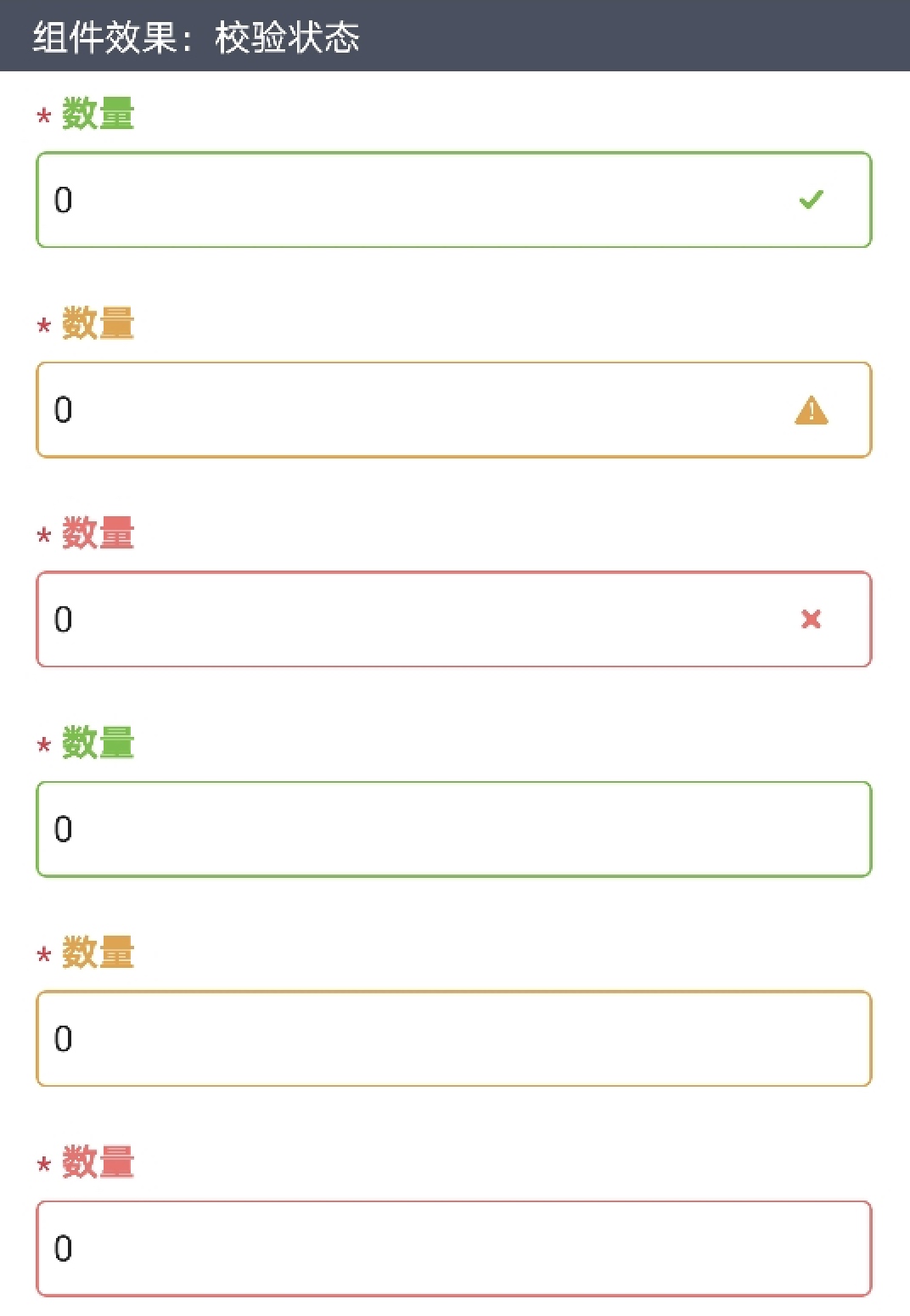
<byte id="byte19" params="{{params}}" valid="has-success"></byte>
<byte id="byte20" params="{{params}}" valid="has-warning"></byte>
<byte id="byte21" params="{{params}}" valid="has-error"></byte>
<byte id="byte22" params="{{params}}" valid="has-success" valid-icon="none"></byte>
<byte id="byte23" params="{{params}}" valid="has-warning" valid-icon="none"></byte>
<byte id="byte24" params="{{params}}" valid="has-error" valid-icon="none"></byte>
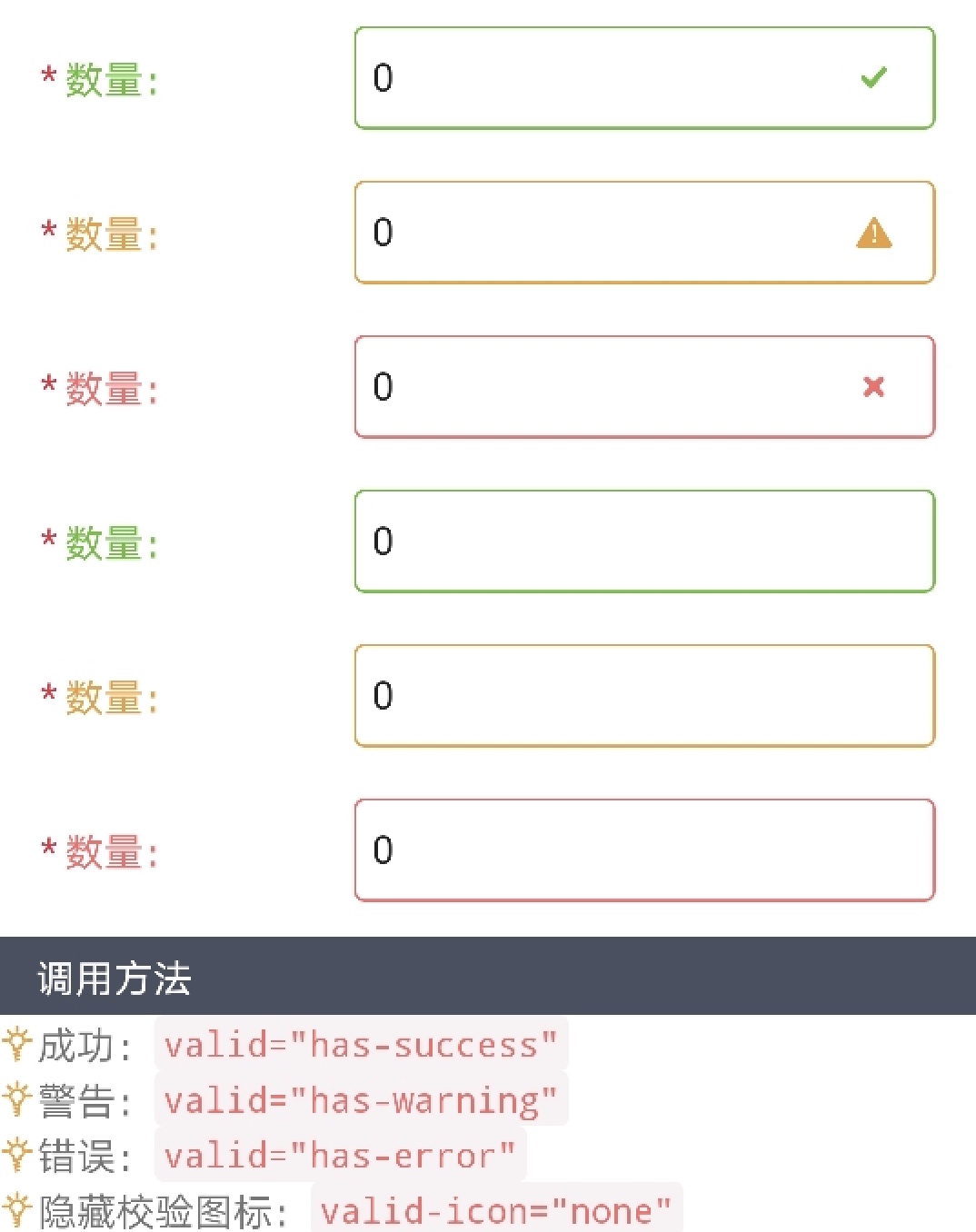
<byte id="byte25" params="{{params}}" form-horizontal="true" valid="has-success"></byte>
<byte id="byte26" params="{{params}}" form-horizontal="true" valid="has-warning"></byte>
<byte id="byte27" params="{{params}}" form-horizontal="true" valid="has-error"></byte>
<byte id="byte28" params="{{params}}" form-horizontal="true" valid="has-success" valid-icon="none"></byte>
<byte id="byte29" params="{{params}}" form-horizontal="true" valid="has-warning" valid-icon="none"></byte>
<byte id="byte30" params="{{params}}" form-horizontal="true" valid="has-error" valid-icon="none"></byte>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="byte" src="../Common/ui/h-ui/form/c_byte"></import>
<template>
<div class="container">
<form>
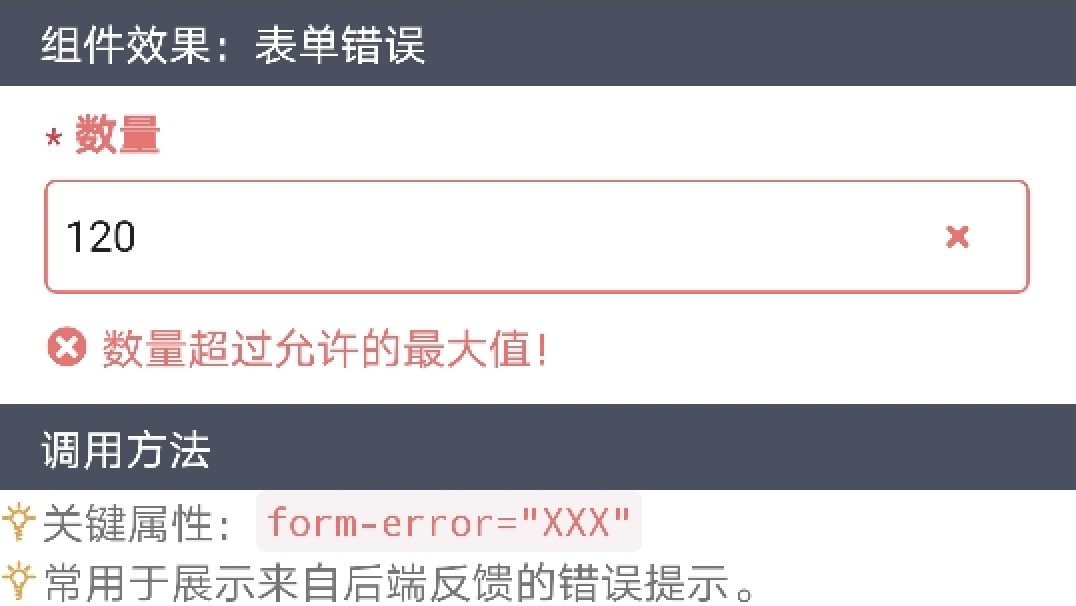
<byte id="byte31" params="{{params}}" valid="has-error" form-error="数量超过允许的最大值!" value="120"></byte>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="byte" src="../Common/ui/h-ui/form/c_byte"></import>
<template>
<div class="container">
<form>
<byte id="byte32" params="{{params}}" type-icon="dib"></byte>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="byte" src="../Common/ui/h-ui/form/c_byte"></import>
<template>
<div class="container">
<form>
<byte id="byte33" params="{{params}}" valid="none" valid-icon="none"></byte>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="byte" src="../Common/ui/h-ui/form/c_byte"></import>
<template>
<div class="container">
<form>
<byte id="byte34" params="{{params}}"></byte>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
import prompt from '@system.prompt'
export default {
private: {
params: {}
},
onInit() {
this.$on('byte34_dispatchEvt',this.dispatchEvt)
},
dispatchEvt(evt) {
// 弹窗显示详细说明
prompt.showToast({
message: evt.detail.value,
duration: 1,
gravity: 'top'
})
}
}
</script>
扫码体验
