 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="long" src="../Common/ui/h-ui/form/c_long"></import>
<template>
<div class="container">
<form>
<long id="long1" params="{{params}}"></long>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="long" src="../Common/ui/h-ui/form/c_long"></import>
<template>
<div class="container">
<form>
<long id="long2" params="{{params}}" form-horizontal="true"></long>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="long" src="../Common/ui/h-ui/form/c_long"></import>
<template>
<div class="container">
<form>
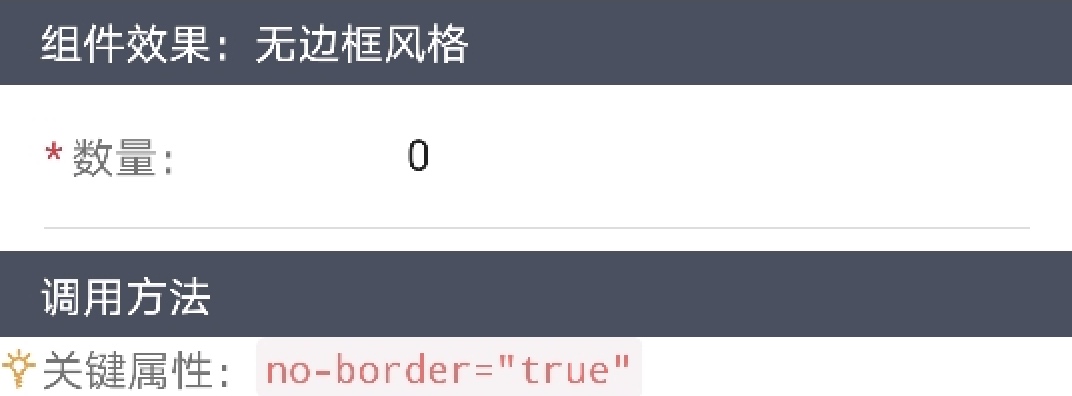
<long id="long3" params="{{params}}" form-horizontal="true" no-border="true"></long>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="long" src="../Common/ui/h-ui/form/c_long"></import>
<template>
<div class="container">
<form>
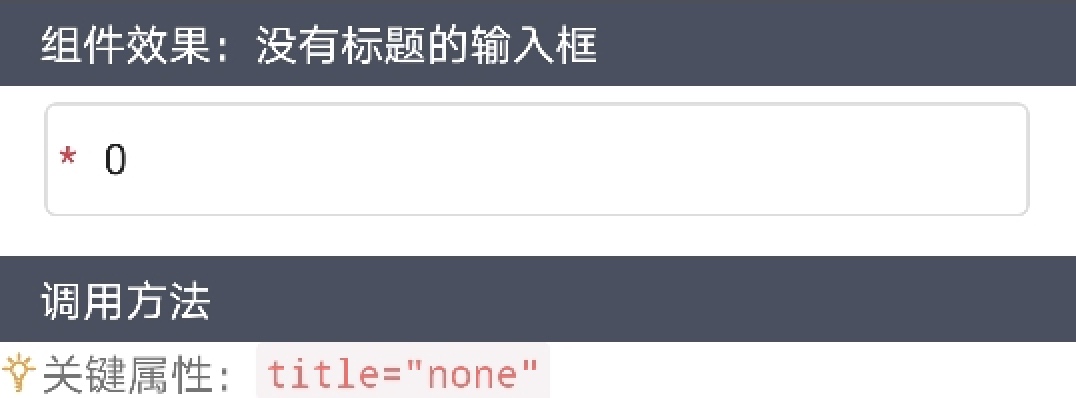
<long id="long4" params="{{params}}" title="none"></long>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="long" src="../Common/ui/h-ui/form/c_long"></import>
<template>
<div class="container">
<form>
<long id="long5" params="{{params}}" title="参加人数"></long>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="long" src="../Common/ui/h-ui/form/c_long"></import>
<template>
<div class="container">
<form>
<long id="long6" params="{{params}}" min="0" max="10"></long>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

点击增加按钮,数值加1:
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="long" src="../Common/ui/h-ui/form/c_long"></import>
<template>
<div class="container">
<form>
<long id="long7" params="{{params}}" step-button="true"></long>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

设置增量为2,每次点击增加按钮,数值加2:
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="long" src="../Common/ui/h-ui/form/c_long"></import>
<template>
<div class="container">
<form>
<long id="long8" params="{{params}}" step-button="true" step="2"></long>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="long" src="../Common/ui/h-ui/form/c_long"></import>
<template>
<div class="container">
<form>
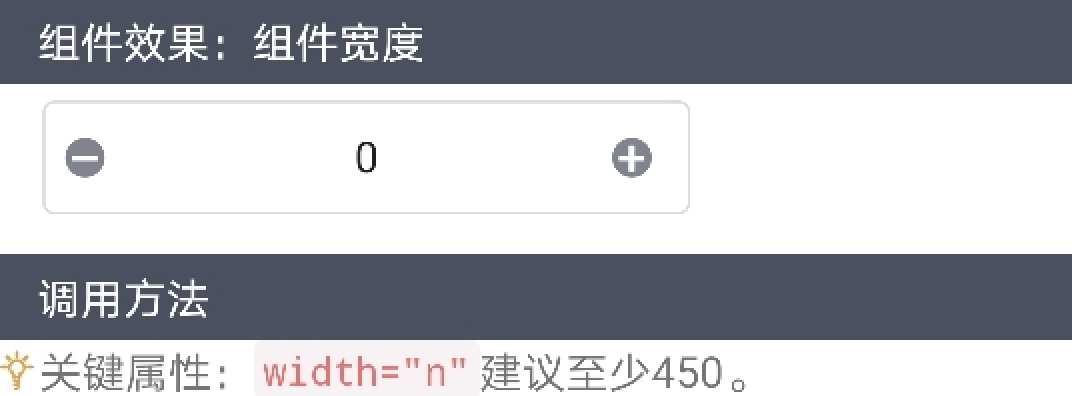
<long id="long9" params="{{params}}" title="none" step-button="true" width="450"></long>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

注意:
数值范围不同,tip提示语会相应变化,校验规则也会不同。
<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="long" src="../Common/ui/h-ui/form/c_long"></import>
<template>
<div class="container">
<form>
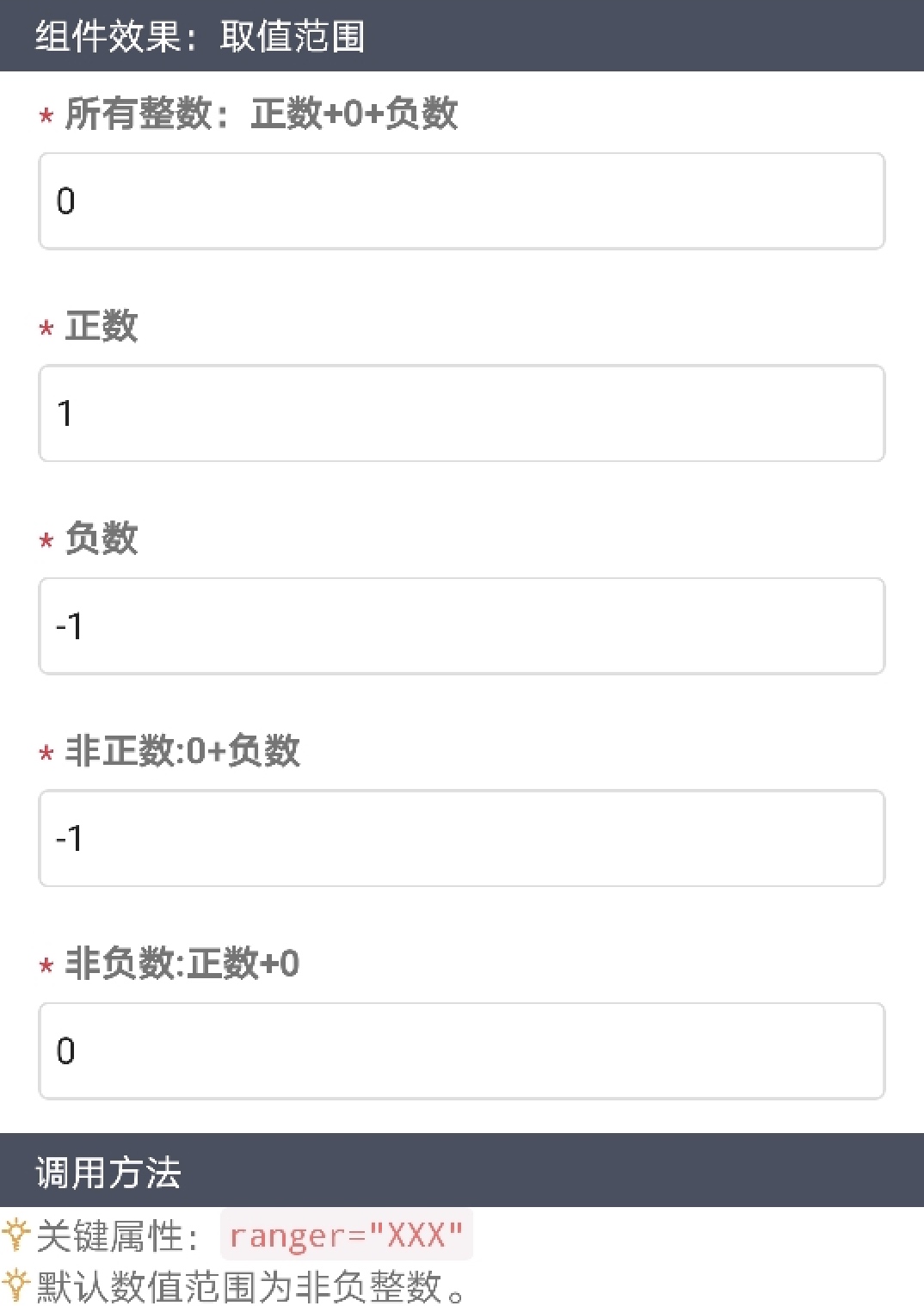
<long id="long10" params="{{params}}" ranger="all" title="所有整数:正数+0+负数"></long>
<long id="long11" params="{{params}}" ranger="positive" title="正数"></long>
<long id="long12" params="{{params}}" ranger="negative" title="负数"></long>
<long id="long13" params="{{params}}" ranger="not-positive" title="非正数:0+负数"></long>
<long id="long14" params="{{params}}" ranger="not-negative" title="非负数:正数+0"></long>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="long" src="../Common/ui/h-ui/form/c_long"></import>
<template>
<div class="container">
<form>
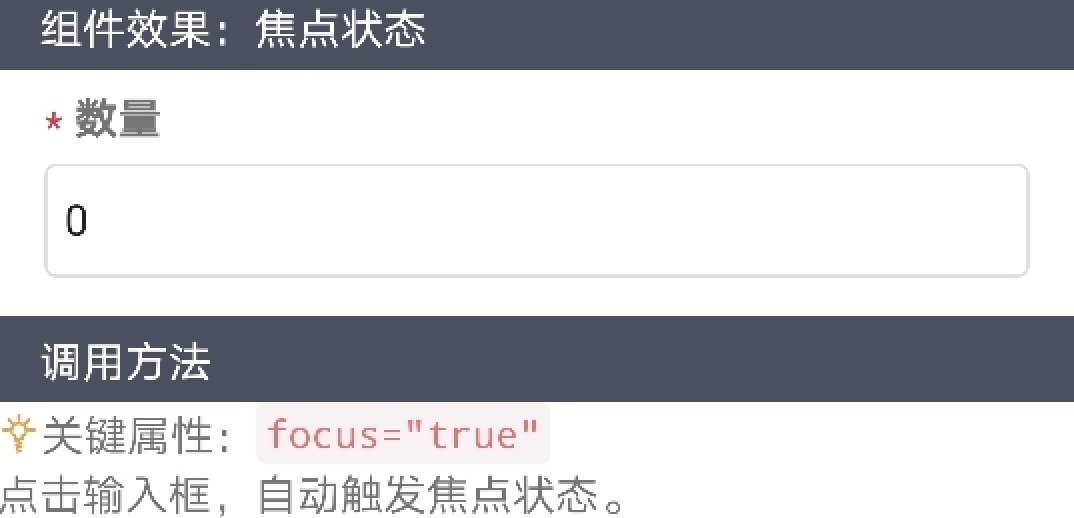
<long id="long15" params="{{params}}" focus="true"></long>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="long" src="../Common/ui/h-ui/form/c_long"></import>
<template>
<div class="container">
<form>
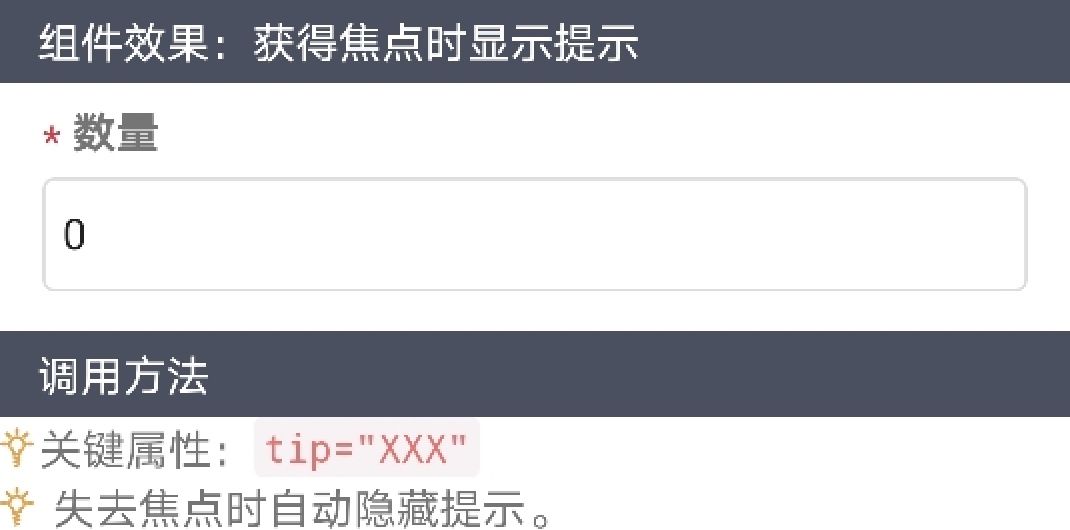
<long id="long16" params="{{params}}" tip="格式如,18"></long>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="long" src="../Common/ui/h-ui/form/c_long"></import>
<template>
<div class="container">
<form>
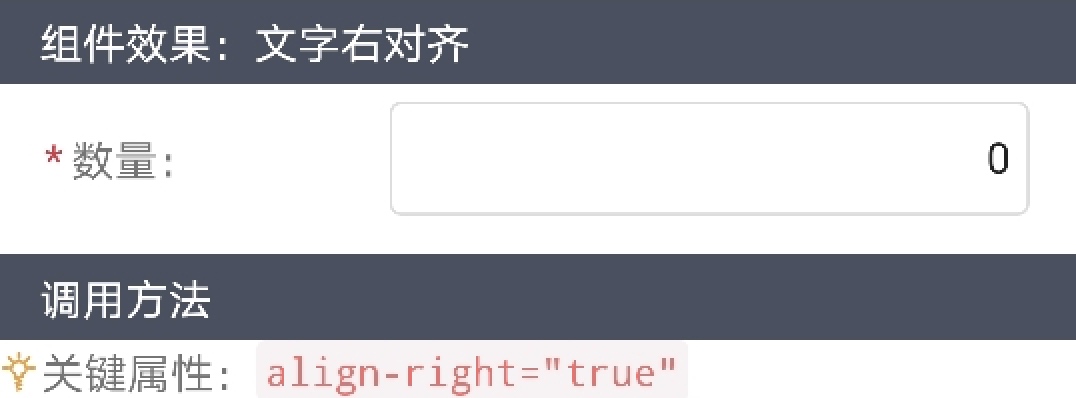
<long id="long17" params="{{params}}" form-horizontal="true" align-right="true"></long>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="long" src="../Common/ui/h-ui/form/c_long"></import>
<template>
<div class="container">
<form>
<long id="long18" params="{{params}}" maxlength="20" tip="最大长度为20个字符"></long>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="long" src="../Common/ui/h-ui/form/c_long"></import>
<template>
<div class="container">
<form>
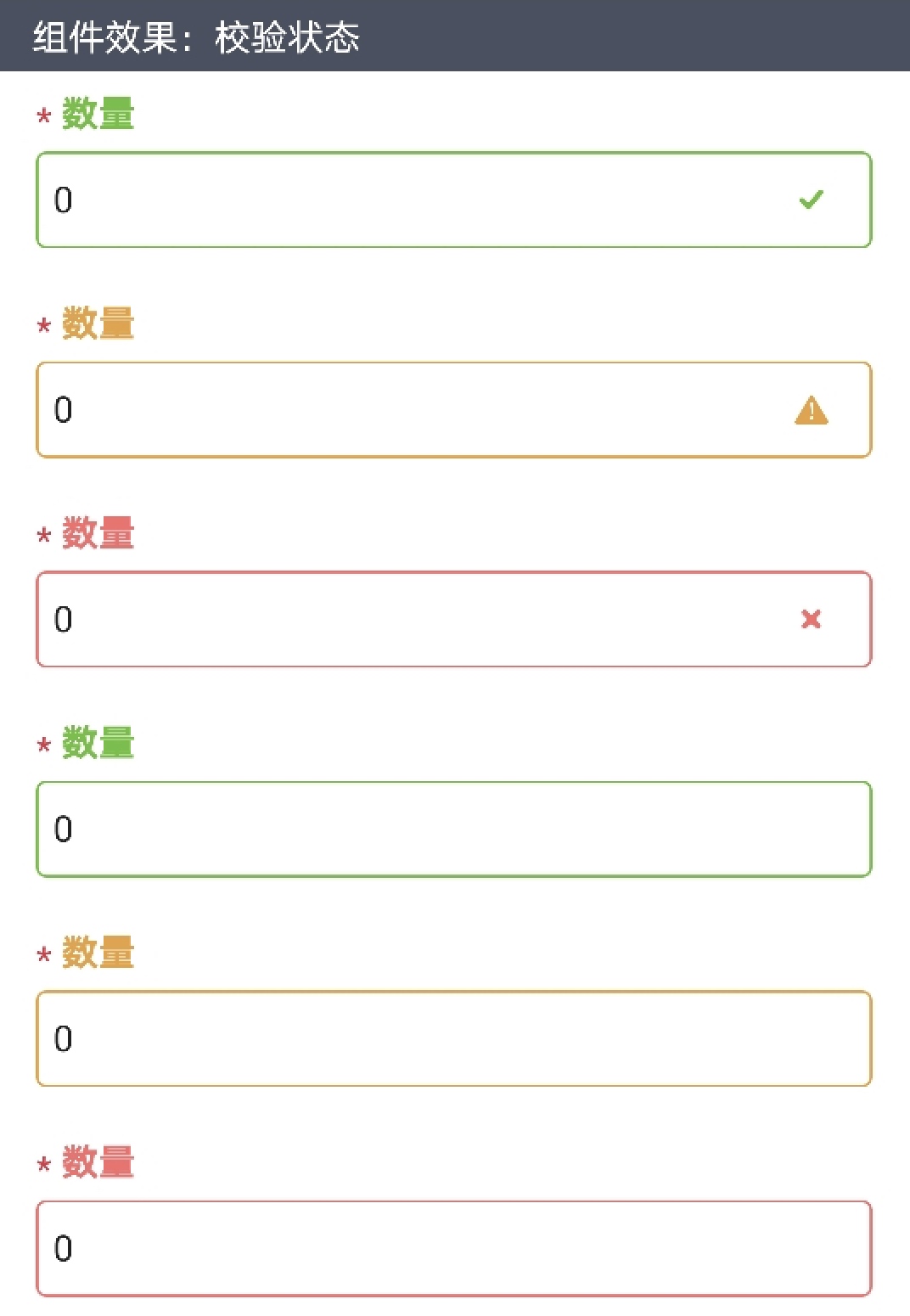
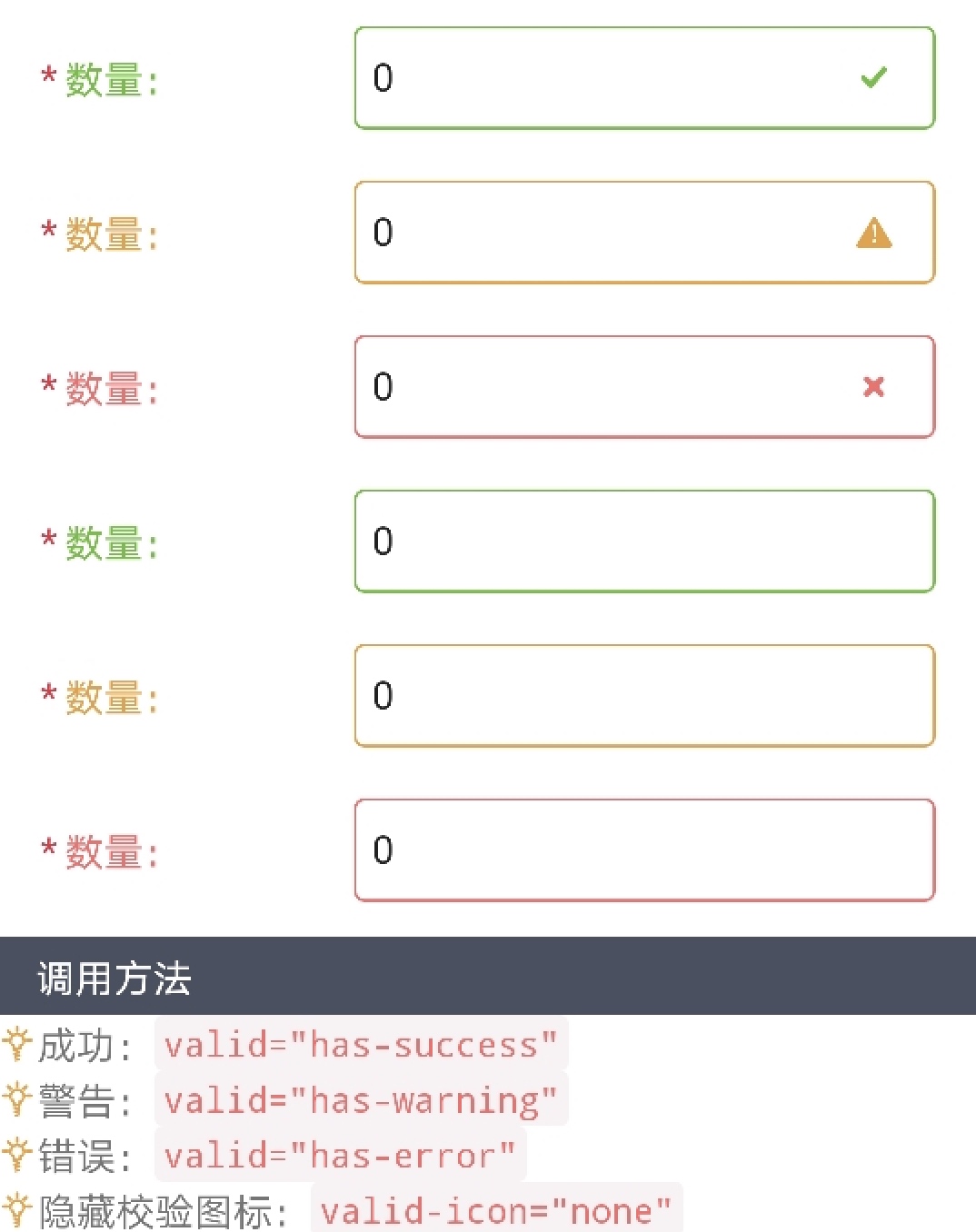
<long id="long19" params="{{params}}" valid="has-success"></long>
<long id="long20" params="{{params}}" valid="has-warning"></long>
<long id="long21" params="{{params}}" valid="has-error"></long>
<long id="long22" params="{{params}}" valid="has-success" valid-icon="none"></long>
<long id="long23" params="{{params}}" valid="has-warning" valid-icon="none"></long>
<long id="long24" params="{{params}}" valid="has-error" valid-icon="none"></long>
<long id="long25" params="{{params}}" form-horizontal="true" valid="has-success"></long>
<long id="long26" params="{{params}}" form-horizontal="true" valid="has-warning"></long>
<long id="long27" params="{{params}}" form-horizontal="true" valid="has-error"></long>
<long id="long28" params="{{params}}" form-horizontal="true" valid="has-success" valid-icon="none"></long>
<long id="long29" params="{{params}}" form-horizontal="true" valid="has-warning" valid-icon="none"></long>
<long id="long30" params="{{params}}" form-horizontal="true" valid="has-error" valid-icon="none"></long>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="long" src="../Common/ui/h-ui/form/c_long"></import>
<template>
<div class="container">
<form>
<long id="long31" params="{{params}}" valid="has-error" form-error="数量超过允许的最大值!" value="10000"></long>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="long" src="../Common/ui/h-ui/form/c_long"></import>
<template>
<div class="container">
<form>
<long id="long32" params="{{params}}" type-icon="dib"></long>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="long" src="../Common/ui/h-ui/form/c_long"></import>
<template>
<div class="container">
<form>
<long id="long33" params="{{params}}" valid="none" valid-icon="none"></long>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="long" src="../Common/ui/h-ui/form/c_long"></import>
<template>
<div class="container">
<form>
<long id="long34" params="{{params}}"></long>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
import prompt from '@system.prompt'
export default {
private: {
params: {}
},
onInit() {
this.$on('long34_dispatchEvt',this.dispatchEvt)
},
dispatchEvt(evt) {
// 弹窗显示详细说明
prompt.showToast({
message: evt.detail.value,
duration: 1,
gravity: 'top'
})
}
}
</script>
扫码体验
