 

<import name="ol" src="../Common/ui/h-ui/data/c_list_ol"></import>
<import name="li" src="../Common/ui/h-ui/data/c_list_li"></import>
<template>
<div class="container">
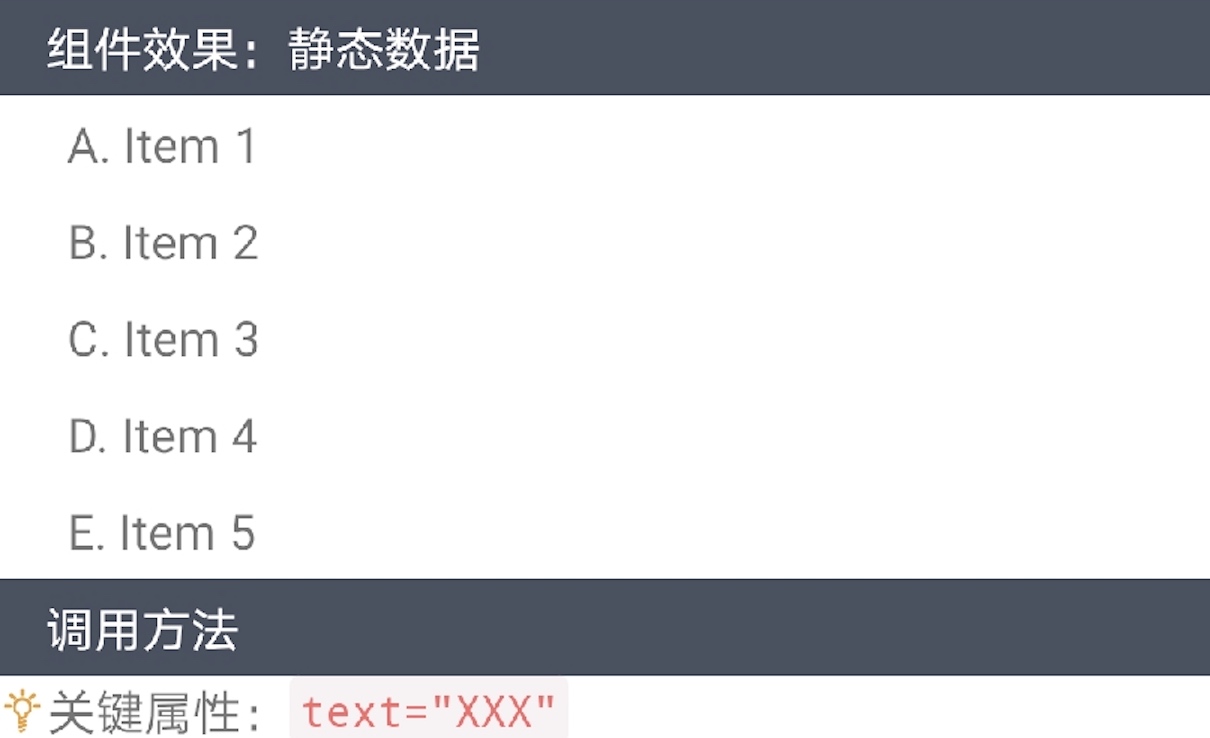
<ol>
<li text="A. Item 1"></li>
<li text="B. Item 2"></li>
<li text="C. Item 3"></li>
<li text="D. Item 4"></li>
<li text="E. Item 5"></li>
</ol>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="ol" src="../Common/ui/h-ui/data/c_list_ol"></import>
<import name="li" src="../Common/ui/h-ui/data/c_list_li"></import>
<template>
<div class="container">
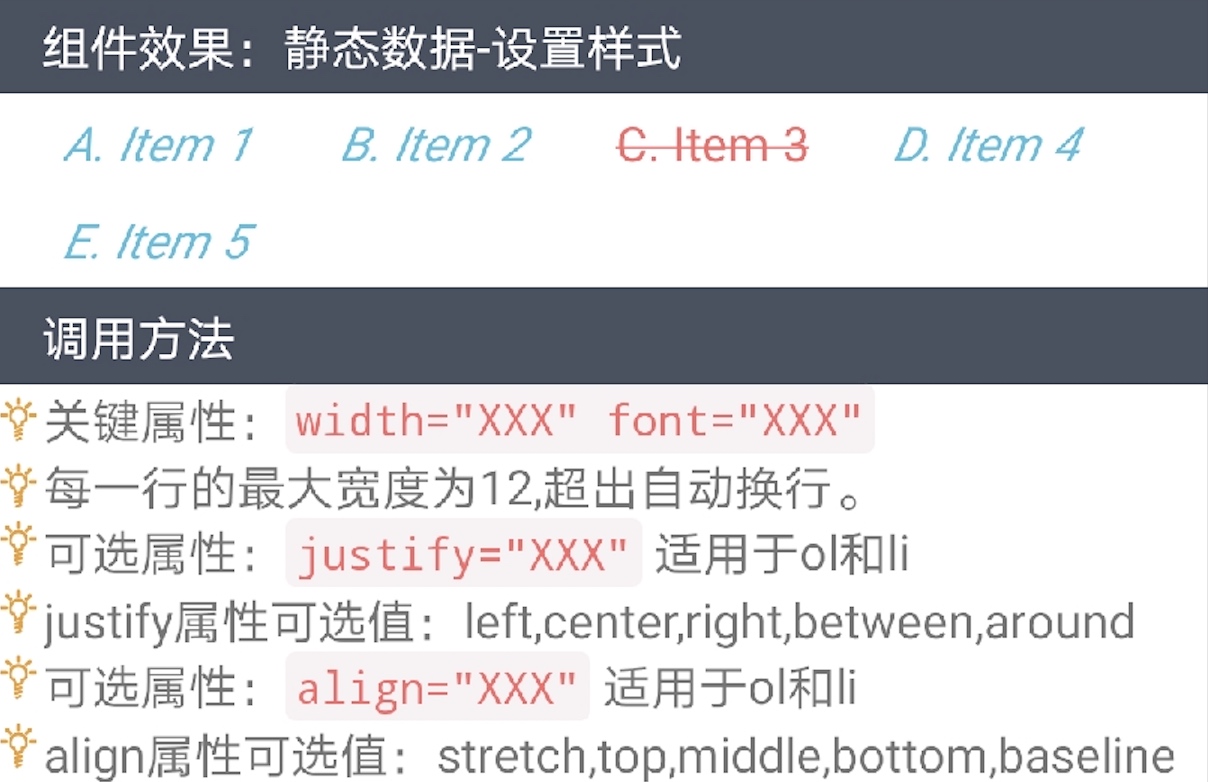
<ol>
<li text="A. Item 1" width="3" font="info i"></li>
<li text="B. Item 2" width="3" font="info i"></li>
<li text="C. Item 3" width="3" font="danger del"></li>
<li text="D. Item 4" width="3" font="info i"></li>
<li text="E. Item 5" width="3" font="info i"></li>
</ol>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="ol" src="../Common/ui/h-ui/data/c_list_ol"></import>
<import name="li" src="../Common/ui/h-ui/data/c_list_li"></import>
<import name="pic" src="../Common/ui/h-ui/media/c_pic"></import>
<template>
<div class="container">
<ol>
<li width="6">
<pic src="https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/remai1.jpg" width="322" height="322" radius="8"></pic>
<div style="322px;height:103px;flex-direction: column;">
<text>苏州丝绸睡衣四件套</text>
<text style="color:#ff0000;">¥ 896</text>
</div>
</li>
<li width="6">
<pic src="https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/remai2.jpg" width="322" height="322" radius="8"></pic>
<div style="322px;height:103px;flex-direction: column;">
<text>邻家小妹俏皮居家睡衣</text>
<text style="color:#ff0000;">¥ 158</text>
</div>
</li>
</ol>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="ol" src="../Common/ui/h-ui/data/c_list_ol"></import>
<template>
<div class="container">
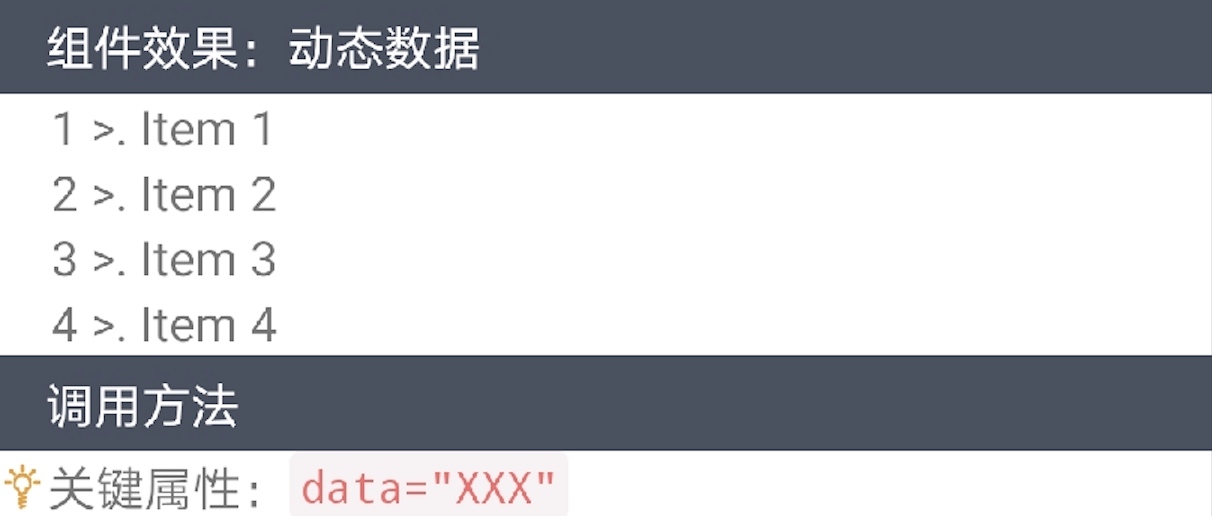
<ol data="{{data}}"></ol>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data: [
{text: "Item 1"},
{text: "Item 2"},
{text: "Item 3"},
{text: "Item 4"}
]
}
}
</script>
 

<import name="ol" src="../Common/ui/h-ui/data/c_list_ol"></import>
<template>
<div class="container">
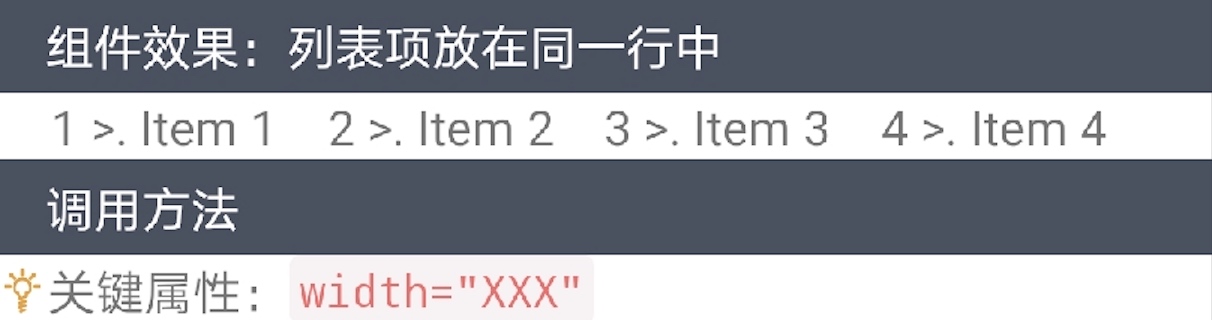
<ol data="{{data}}" width="3"></ol>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data: [
{text: "Item 1"},
{text: "Item 2"},
{text: "Item 3"},
{text: "Item 4"}
]
}
}
</script>
 

<import name="ol" src="../Common/ui/h-ui/data/c_list_ol"></import>
<template>
<div class="container">
<ol data="{{data}}" width="3" font="info"></ol>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data: [
{text: "Item 1"},
{text: "Item 2"},
{text: "Item 3"},
{text: "Item 4"}
]
}
}
</script>
扫码体验
