 

获得焦点时的状态:
 

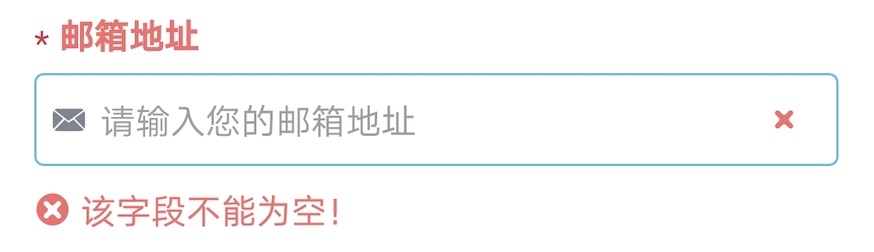
空值时自动校验:
 

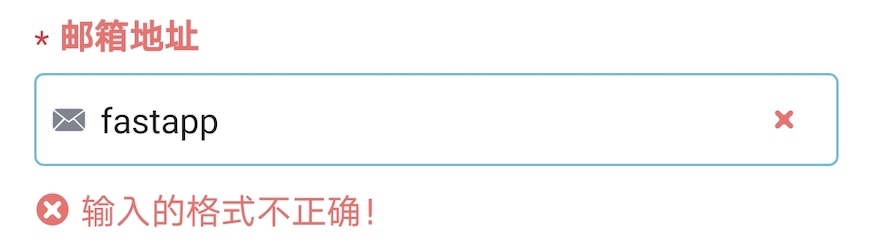
不符合格式要求时自动校验:
 

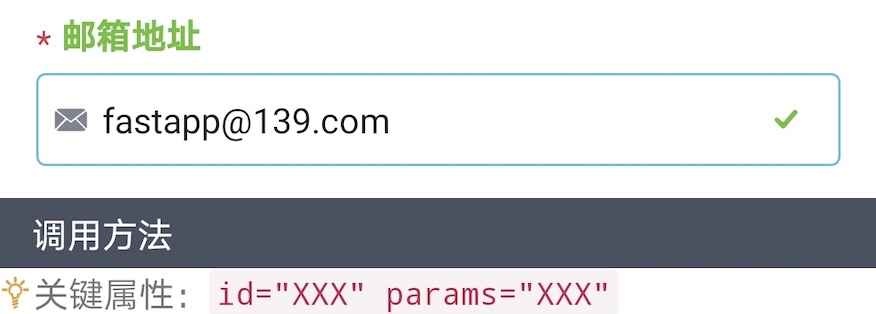
输入格式正确时:
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="email" src="../Common/ui/h-ui/form/c_email"></import>
<template>
<div class="container">
<form>
<email id="email1" params="{{params}}"></email>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="email" src="../Common/ui/h-ui/form/c_email"></import>
<template>
<div class="container">
<form>
<email id="email2" params="{{params}}" form-horizontal="true"></email>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="email" src="../Common/ui/h-ui/form/c_email"></import>
<template>
<div class="container">
<form>
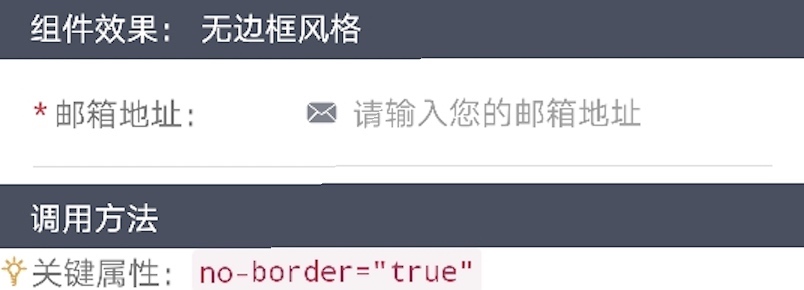
<email id="email3" params="{{params}}" no-border="true" ></email>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="email" src="../Common/ui/h-ui/form/c_email"></import>
<template>
<div class="container">
<form>
<email id="email4" params="{{params}}" title="none"></email>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="email" src="../Common/ui/h-ui/form/c_email"></import>
<template>
<div class="container">
<form>
<email id="email5" params="{{params}}" placeholder="none"></email>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

用于输入个性化提示语
<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="email" src="../Common/ui/h-ui/form/c_email"></import>
<template>
<div class="container">
<form>
<email id="email6" params="{{params}}" tip="格式如,fastapp@139.com"></email>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="email" src="../Common/ui/h-ui/form/c_email"></import>
<template>
<div class="container">
<form>
<email id="email7" params="{{params}}" align-right="true"></email>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="email" src="../Common/ui/h-ui/form/c_email"></import>
<template>
<div class="container">
<form>
<email id="email8" params="{{params}}" maxlength="255"></email>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="email" src="../Common/ui/h-ui/form/c_email"></import>
<template>
<div class="container">
<form>
<email id="email9" params="{{params}}" valid="has-success"></email>
<email id="email10" params="{{params}}" valid="has-warning"></email>
<email id="email11" params="{{params}}" valid="has-error"></email>
<email id="email9_2" params="{{params}}" valid="has-success" valid-icon="none"></email>
<email id="email10_2" params="{{params}}" valid="has-warning" valid-icon="none"></email>
<email id="email11_2" params="{{params}}" valid="has-error" valid-icon="none"></email>
<email id="email12" params="{{params}}" valid="has-success" form-horizontal="true"></email>
<email id="email13" params="{{params}}" valid="has-warning" form-horizontal="true"></email>
<email id="email14" params="{{params}}" valid="has-error" form-horizontal="true"></email>
<email id="email12_2" params="{{params}}" valid="has-success" form-horizontal="true" valid-icon="none"></email>
<email id="email13_2" params="{{params}}" valid="has-warning" form-horizontal="true" valid-icon="none"></email>
<email id="email14_2" params="{{params}}" valid="has-error" form-horizontal="true" valid-icon="none"></email>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="email" src="../Common/ui/h-ui/form/c_email"></import>
<template>
<div class="container">
<form>
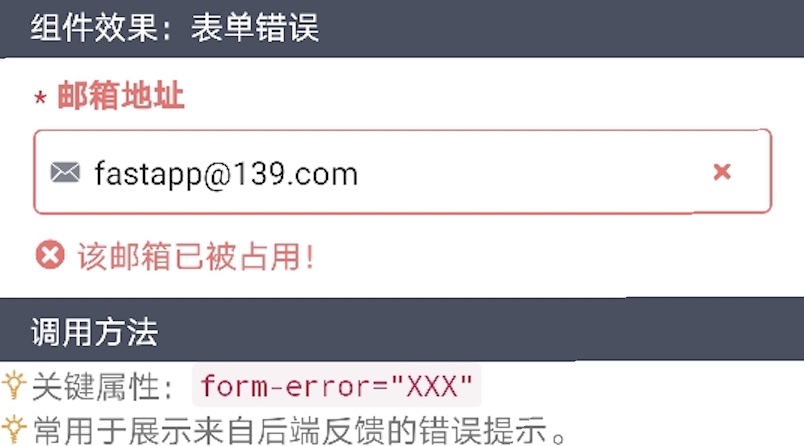
<email id="email15" params="{{params}}" valid="has-error" form-error="该邮箱已被占用!" value="fastapp@139.com"></email>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="email" src="../Common/ui/h-ui/form/c_email"></import>
<template>
<div class="container">
<form>
<email id="email16" params="{{params}}" not-blank="false"></email>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="email" src="../Common/ui/h-ui/form/c_email"></import>
<template>
<div class="container">
<form>
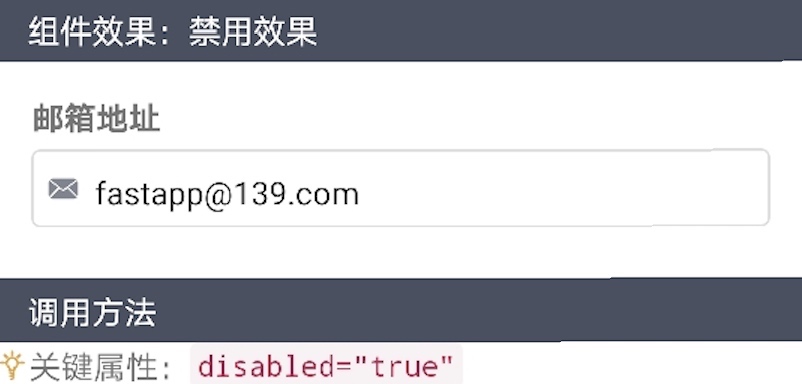
<email id="email17" params="{{params}}" value="fastapp@139.com" disabled="true"></email>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="email" src="../Common/ui/h-ui/form/c_email"></import>
<template>
<div class="container">
<form>
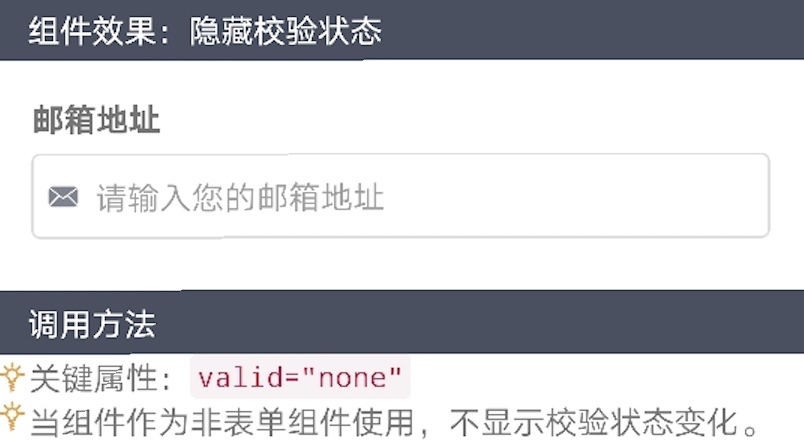
<email id="email18" params="{{params}}" not-blank="false" valid="none" valid-icon="none"></email>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="email" src="../Common/ui/h-ui/form/c_email"></import>
<template>
<div class="container">
<form>
<email id="email19" params="{{params}}"></email>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
import prompt from '@system.prompt'
export default {
private: {
params: {}
},
onInit() {
this.$on('email19_dispatchEvt',this.dispatchEvt)
},
dispatchEvt(evt) {
// 弹窗显示详细说明
prompt.showToast({
message: evt.detail.value,
duration: 1,
gravity: 'top'
})
}
}
</script>
扫码体验
