 

<import name="volume" src="../Common/ui/h-ui/advance/c_volume"></import>
<template>
<div class="container">
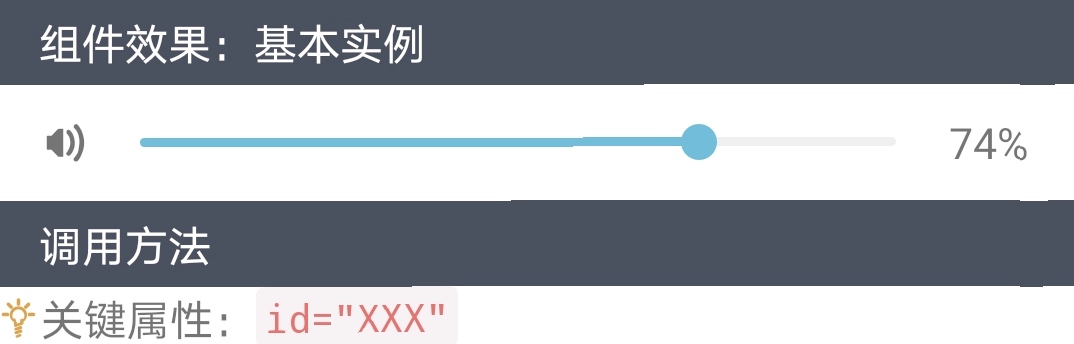
<volume id="volume1"></volume>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="volume" src="../Common/ui/h-ui/advance/c_volume"></import>
<template>
<div class="container">
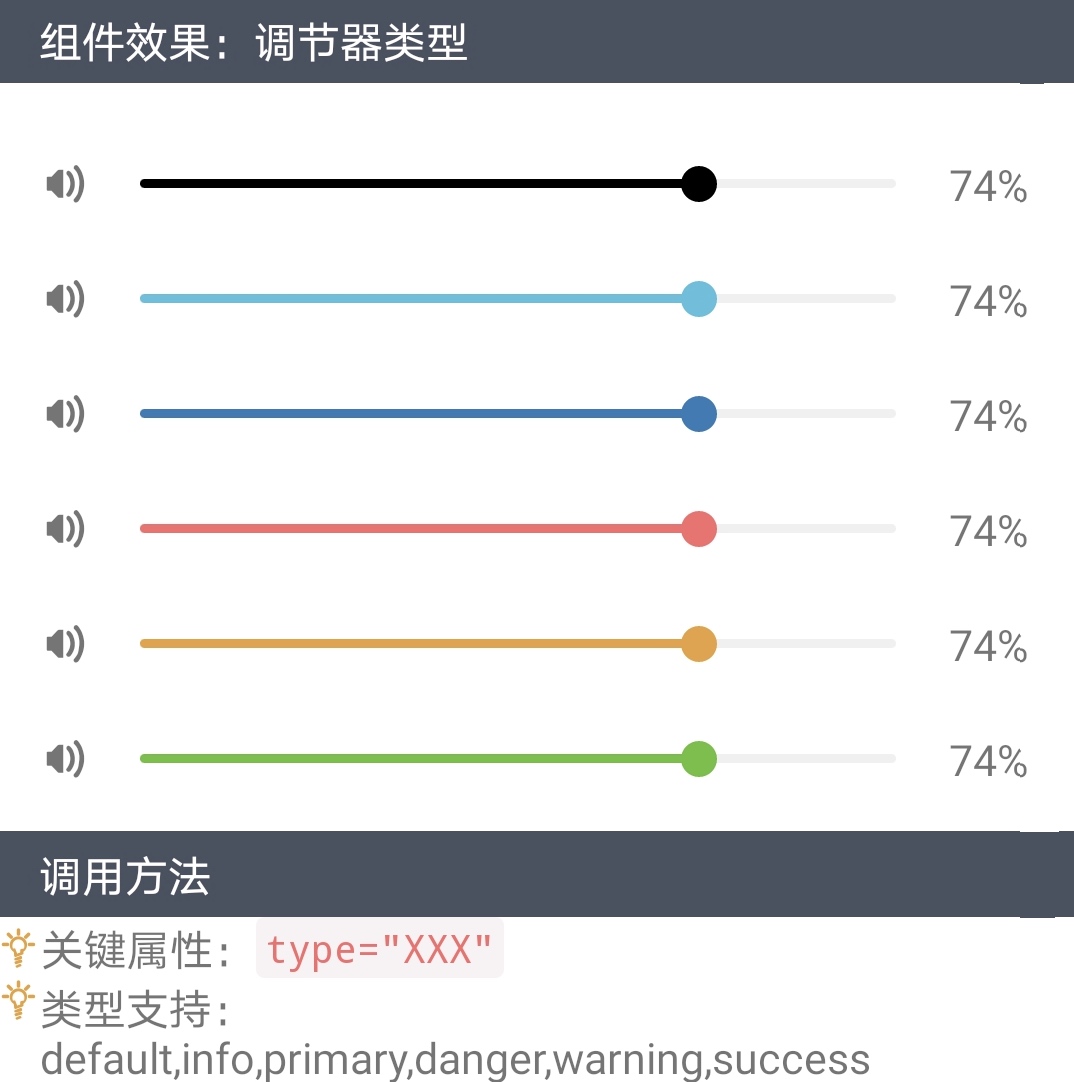
<volume id="volume2" type="default" h-style="margin-top:30px;"></volume>
<volume id="volume3" type="info" h-style="margin-top:30px;"></volume>
<volume id="volume4" type="primary" h-style="margin-top:30px;"></volume>
<volume id="volume5" type="danger" h-style="margin-top:30px;"></volume>
<volume id="volume6" type="warning" h-style="margin-top:30px;"></volume>
<volume id="volume7" type="success" h-style="margin-top:30px;"></volume>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

注意:
华为快应用设置系统音量的接口参数名为‘volume’,而快应用联盟的接口参数名为‘value’。H-UI组件库已经做了兼容性处理。请在编译代码时根据运行时加载器的不同调整配置。详见:
/Common/utils/config.js中的loaderConfig。
<import name="volume" src="../Common/ui/h-ui/advance/c_volume"></import>
<template>
<div class="container">
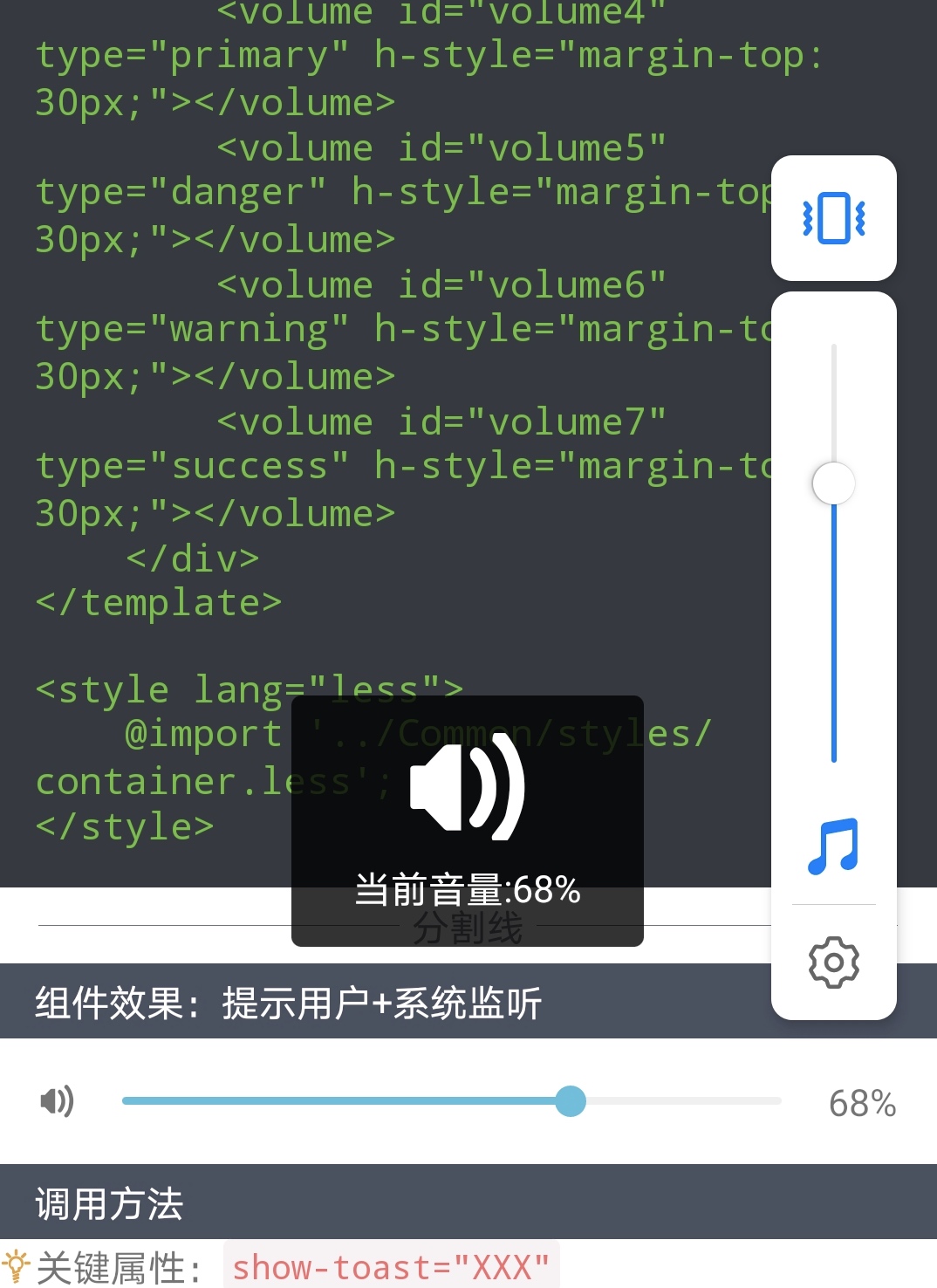
<volume id="volume8" show-toast="true"></volume>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
onInit() {
this.$on('volume8_dispatchEvt',this.dispatchEvt)
},
dispatchEvt(evt) {
console.info('当前音量:' + evt.detail.value + '%')
}
}
</script>
扫码体验
