 

获得焦点时的状态:
 

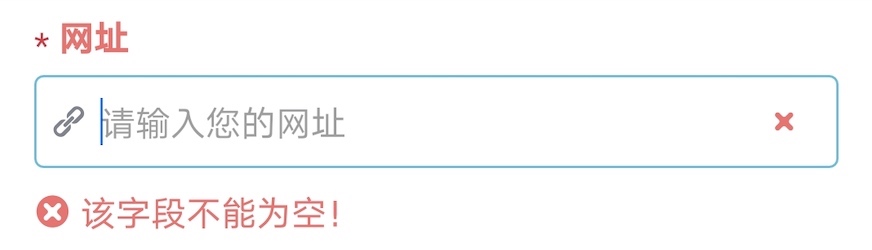
空值时自动校验:
 

不符合格式要求时自动校验:
 

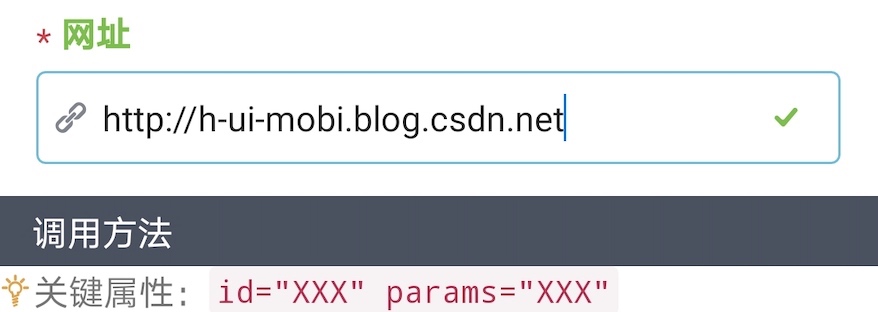
输入格式正确时:
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="url" src="../Common/ui/h-ui/form/c_url"></import>
<template>
<div class="container">
<form>
<url id="url1" params="{{params}}"></url>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="url" src="../Common/ui/h-ui/form/c_url"></import>
<template>
<div class="container">
<form>
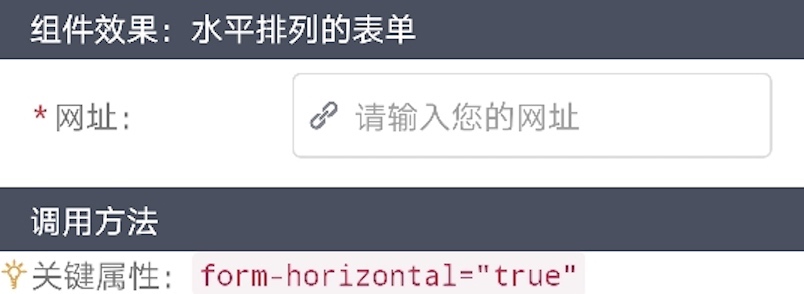
<url id="url2" params="{{params}}" form-horizontal="true"></url>v
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="url" src="../Common/ui/h-ui/form/c_url"></import>
<template>
<div class="container">
<form>
<url id="url3" params="{{params}}" no-border="true" ></url>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="url" src="../Common/ui/h-ui/form/c_url"></import>
<template>
<div class="container">
<form>
<url id="url4" params="{{params}}" title="none"></url>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="url" src="../Common/ui/h-ui/form/c_url"></import>
<template>
<div class="container">
<form>
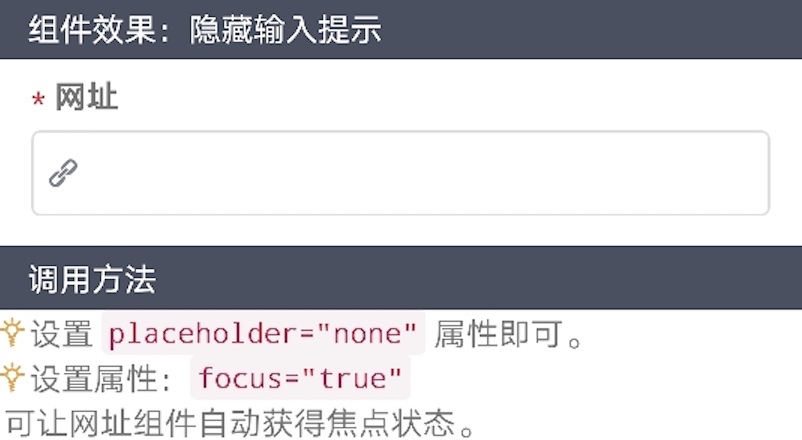
<url id="url5" params="{{params}}" placeholder="none"></url>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

用于设置个性化的输入提示语。
<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="url" src="../Common/ui/h-ui/form/c_url"></import>
<template>
<div class="container">
<form>
<url id="url6" params="{{params}}" tip="格式如,http://www.h-ui.mobi"></url>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="url" src="../Common/ui/h-ui/form/c_url"></import>
<template>
<div class="container">
<form>
<url id="url7" params="{{params}}" align-right="true"></url>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="url" src="../Common/ui/h-ui/form/c_url"></import>
<template>
<div class="container">
<form>
<url id="url8" params="{{params}}" maxlength="255"></url>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="url" src="../Common/ui/h-ui/form/c_url"></import>
<template>
<div class="container">
<form>
<url id="url9" params="{{params}}" valid="has-success"></url>
<url id="url10" params="{{params}}" valid="has-warning"></url>
<url id="url11" params="{{params}}" valid="has-error"></url>
<url id="url9_2" params="{{params}}" valid="has-success" valid-icon="none"></url>
<url id="url10_2" params="{{params}}" valid="has-warning" valid-icon="none"></url>
<url id="url11_2" params="{{params}}" valid="has-error" valid-icon="none"></url>
<url id="url12" params="{{params}}" valid="has-success" form-horizontal="true"></url>
<url id="url13" params="{{params}}" valid="has-warning" form-horizontal="true"></url>
<url id="url14" params="{{params}}" valid="has-error" form-horizontal="true"></url>
<url id="url12_2" params="{{params}}" valid="has-success" form-horizontal="true" valid-icon="none"></url>
<url id="url13_2" params="{{params}}" valid="has-warning" form-horizontal="true" valid-icon="none"></url>
<url id="url14_2" params="{{params}}" valid="has-error" form-horizontal="true" valid-icon="none"></url>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="url" src="../Common/ui/h-ui/form/c_url"></import>
<template>
<div class="container">
<form>
<url id="url15" params="{{params}}" valid="has-error" form-error="该网址已存在,请勿重复添加!" value="http://www.h-ui.mobi"></url>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="url" src="../Common/ui/h-ui/form/c_url"></import>
<template>
<div class="container">
<form>
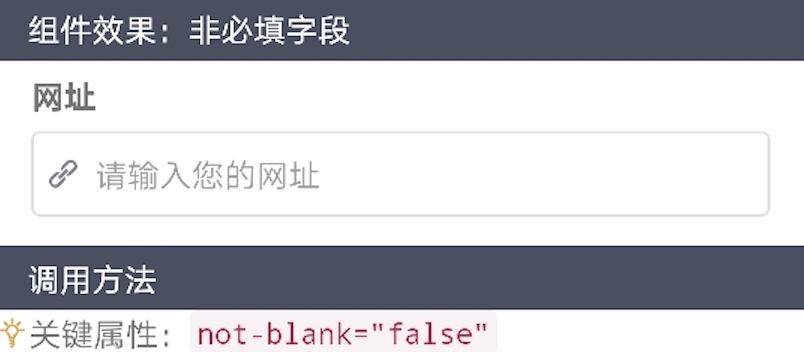
<url id="url16" params="{{params}}" not-blank="false"></url>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="url" src="../Common/ui/h-ui/form/c_url"></import>
<template>
<div class="container">
<form>
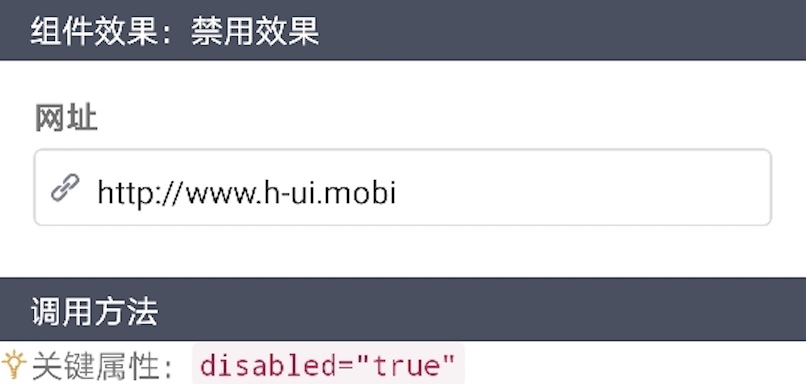
<url id="url17" params="{{params}}" value="http://www.h-ui.mobi" disabled="true"></url>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="url" src="../Common/ui/h-ui/form/c_url"></import>
<template>
<div class="container">
<form>
<url id="url18" params="{{params}}" not-blank="false" valid="none" valid-icon="none"></url>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="url" src="../Common/ui/h-ui/form/c_url"></import>
<template>
<div class="container">
<form>
<url id="url19" params="{{params}}"></url>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
import prompt from '@system.prompt'
export default {
private: {
params: {}
},
onInit() {
this.$on('url19_dispatchEvt',this.dispatchEvt)
},
dispatchEvt(evt) {
// 弹窗显示详细说明
prompt.showToast({
message: evt.detail.value,
duration: 1,
gravity: 'top'
})
}
}
</script>
扫码体验
