 

华为快应用下点击时间:
 

快应用联盟下点击时间:
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="time" src="../Common/ui/h-ui/form/c_time"></import>
<template>
<div class="container">
<form>
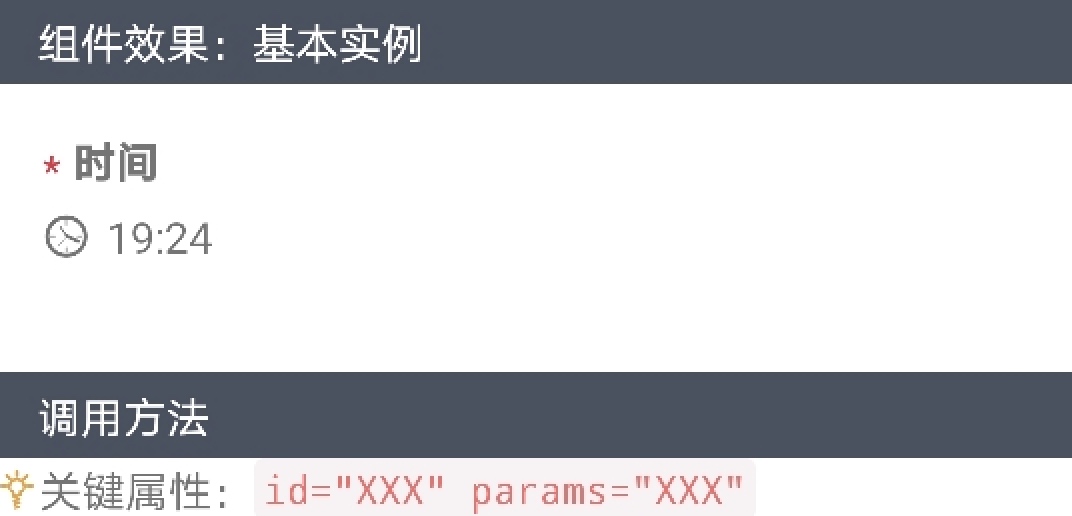
<time id="time1" params="{{params}}"></time>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="time" src="../Common/ui/h-ui/form/c_time"></import>
<template>
<div class="container">
<form>
<time id="time2" params="{{params}}" form-horizontal="true"></time>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="time" src="../Common/ui/h-ui/form/c_time"></import>
<template>
<div class="container">
<form>
<time id="time3" params="{{params}}" form-horizontal="true" no-icon="true"></time>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="time" src="../Common/ui/h-ui/form/c_time"></import>
<template>
<div class="container">
<form>
<time id="time4" params="{{params}}" form-horizontal="true" no-border="true"></time>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="time" src="../Common/ui/h-ui/form/c_time"></import>
<template>
<div class="container">
<form>
<time id="time5" params="{{params}}" title="none"></time>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="time" src="../Common/ui/h-ui/form/c_time"></import>
<template>
<div class="container">
<form>
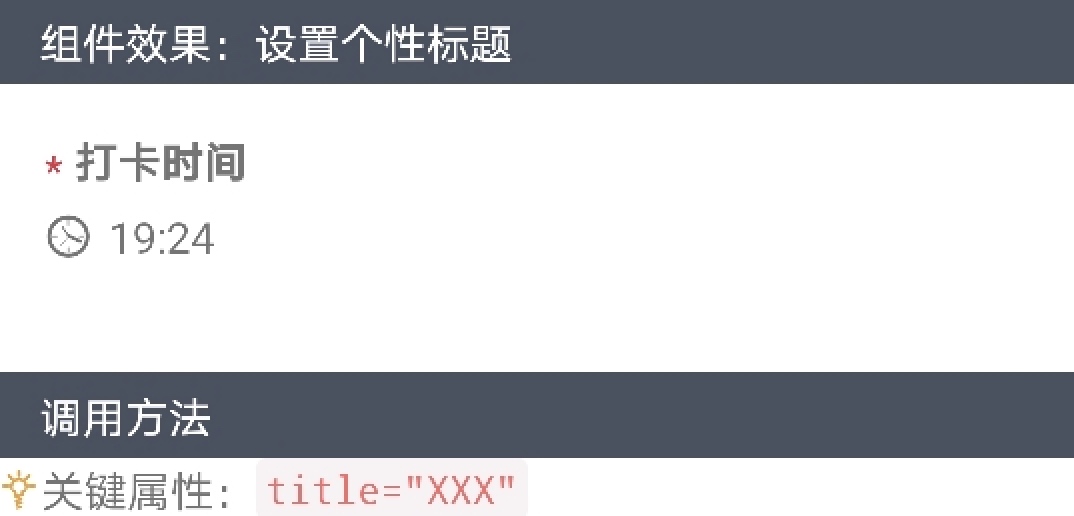
<time id="time6" params="{{params}}" title="打卡时间"></time>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="time" src="../Common/ui/h-ui/form/c_time"></import>
<template>
<div class="container">
<form>
<time id="time7" params="{{params}}" form-horizontal="true" align-right="true"></time>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="time" src="../Common/ui/h-ui/form/c_time"></import>
<template>
<div class="container">
<form>
<time id="time8" params="{{params}}" value="10:15"></time>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="time" src="../Common/ui/h-ui/form/c_time"></import>
<template>
<div class="container">
<form>
<time id="time9" params="{{params}}" not-blank="false"></time>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="time" src="../Common/ui/h-ui/form/c_time"></import>
<template>
<div class="container">
<form>
<time id="time10" params="{{params}}" valid="has-error" form-error="非法值!"></time>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="time" src="../Common/ui/h-ui/form/c_time"></import>
<template>
<div class="container">
<form>
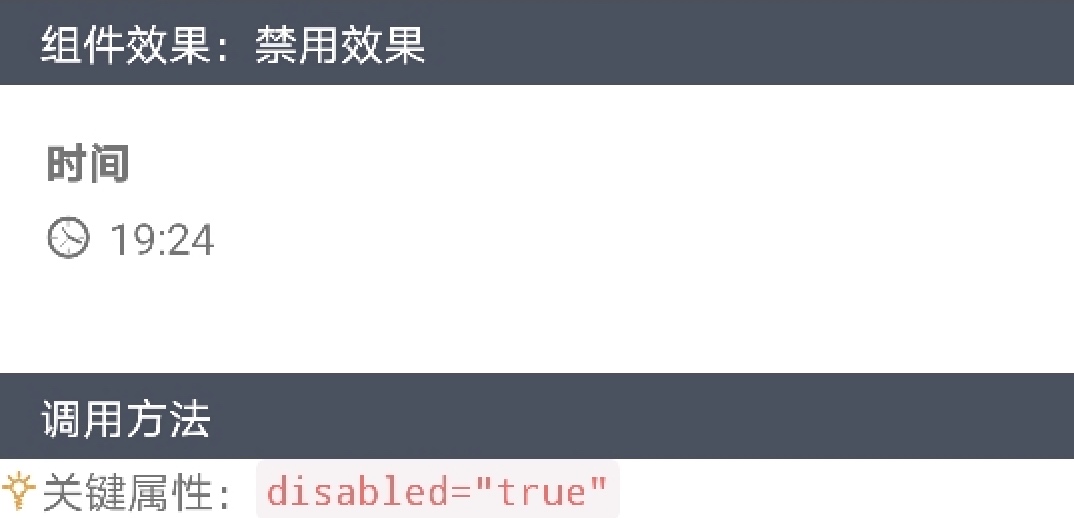
<time id="time11" params="{{params}}" disabled="true"></time>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="time" src="../Common/ui/h-ui/form/c_time"></import>
<template>
<div class="container">
<form>
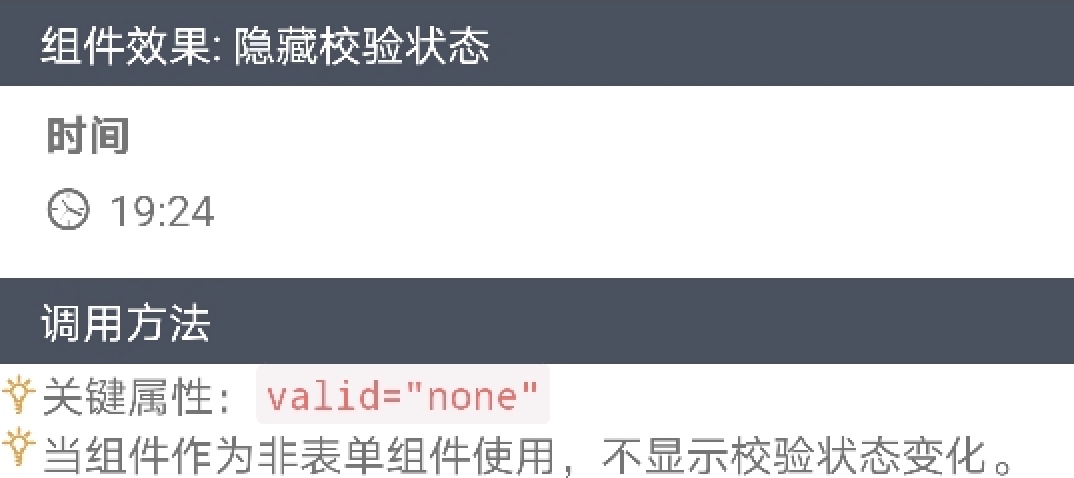
<time id="time12" params="{{params}}" valid="none" not-blank="false"></time>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="time" src="../Common/ui/h-ui/form/c_time"></import>
<template>
<div class="container">
<form>
<time id="time13" params="{{params}}" form-horizontal="true"></time>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
import prompt from '@system.prompt'
export default {
private: {
params: {}
},
onInit() {
this.$on('time13_dispatchEvt',this.dispatchEvt)
},
dispatchEvt(evt) {
// 弹窗显示详细说明
prompt.showToast({
message: evt.detail.value,
duration: 1,
gravity: 'top'
})
}
}
</script>
扫码体验
