 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="date-range" src="../Common/ui/h-ui/form/c_date_range"></import>
<template>
<div class="container">
<form>
<date-range id="daterange1" params="{{params}}"></date-range>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="date-range" src="../Common/ui/h-ui/form/c_date_range"></import>
<template>
<div class="container">
<form>
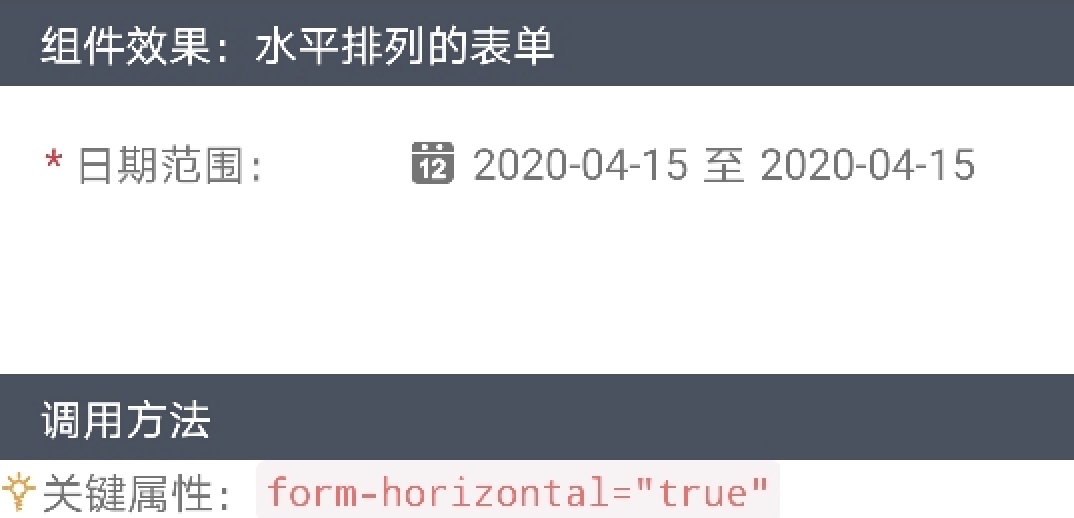
<date-range id="daterange2" params="{{params}}" form-horizontal="true"></date-range>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="date-range" src="../Common/ui/h-ui/form/c_date_range"></import>
<template>
<div class="container">
<form>
<date-range id="daterange3" params="{{params}}" form-horizontal="true" no-icon="true"></date-range>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="date-range" src="../Common/ui/h-ui/form/c_date_range"></import>
<template>
<div class="container">
<form>
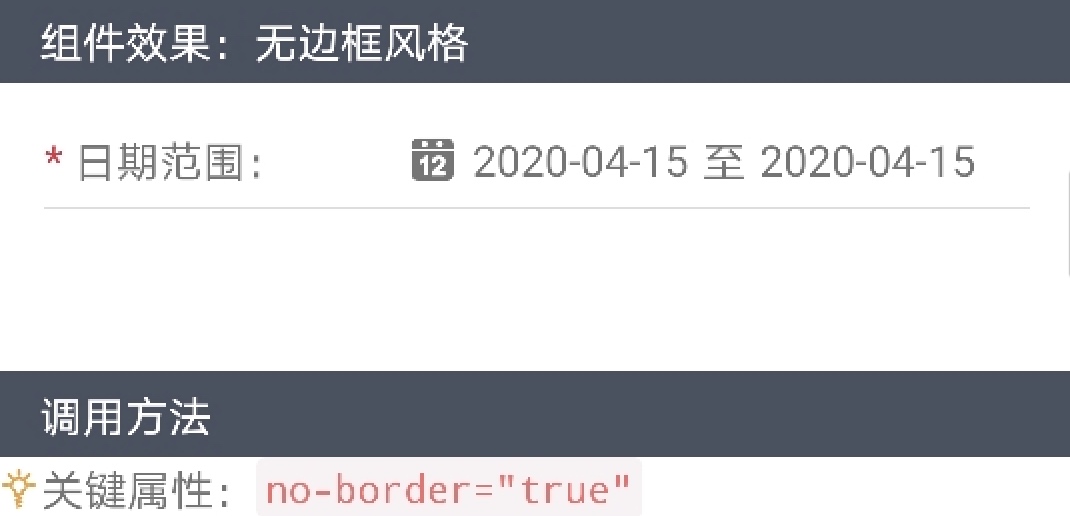
<date-range id="daterange4" params="{{params}}" form-horizontal="true" no-border="true"></date-range>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="date-range" src="../Common/ui/h-ui/form/c_date_range"></import>
<template>
<div class="container">
<form>
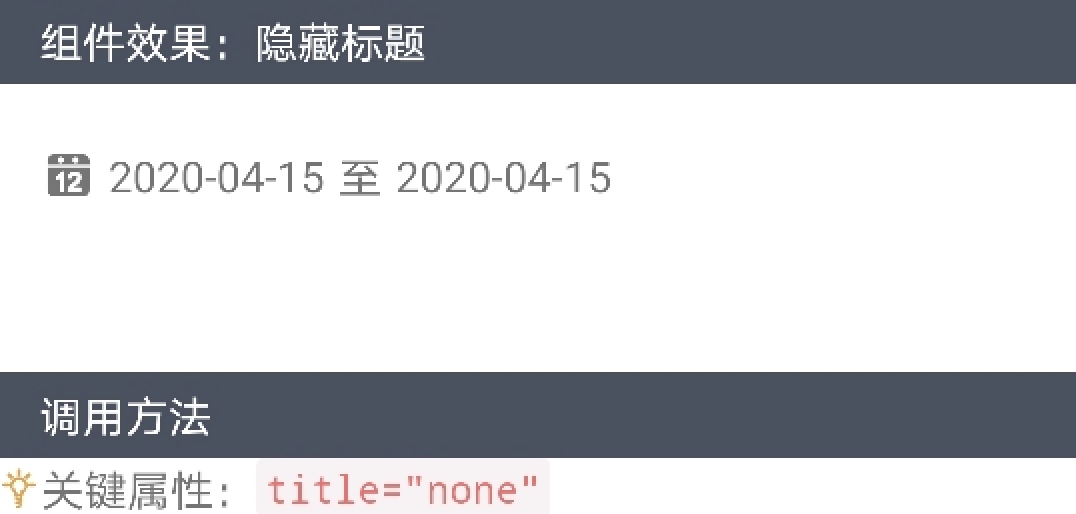
<date-range id="daterange5" params="{{params}}" title="none"></date-range>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="date-range" src="../Common/ui/h-ui/form/c_date_range"></import>
<template>
<div class="container">
<form>
<date-range id="daterange6" params="{{params}}" title="入职日期"></date-range>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="date-range" src="../Common/ui/h-ui/form/c_date_range"></import>
<template>
<div class="container">
<form>
<date-range id="daterange7" params="{{params}}" form-horizontal="true" align-right="true"></date-range>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="date-range" src="../Common/ui/h-ui/form/c_date_range"></import>
<template>
<div class="container">
<form>
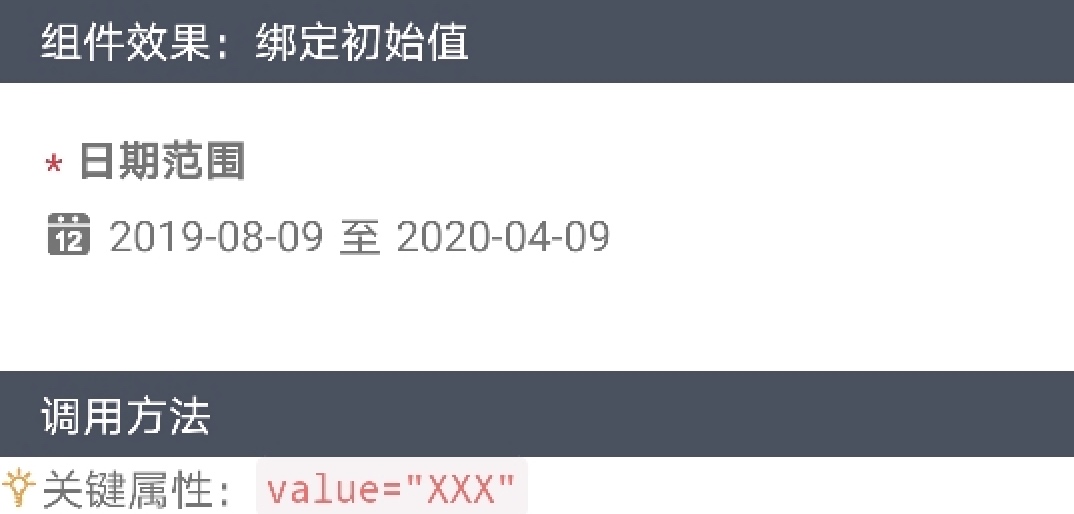
<date-range id="daterange8" params="{{params}}" value="2019-08-09至2020-04-09"></date-range>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="date-range" src="../Common/ui/h-ui/form/c_date_range"></import>
<template>
<div class="container">
<form>
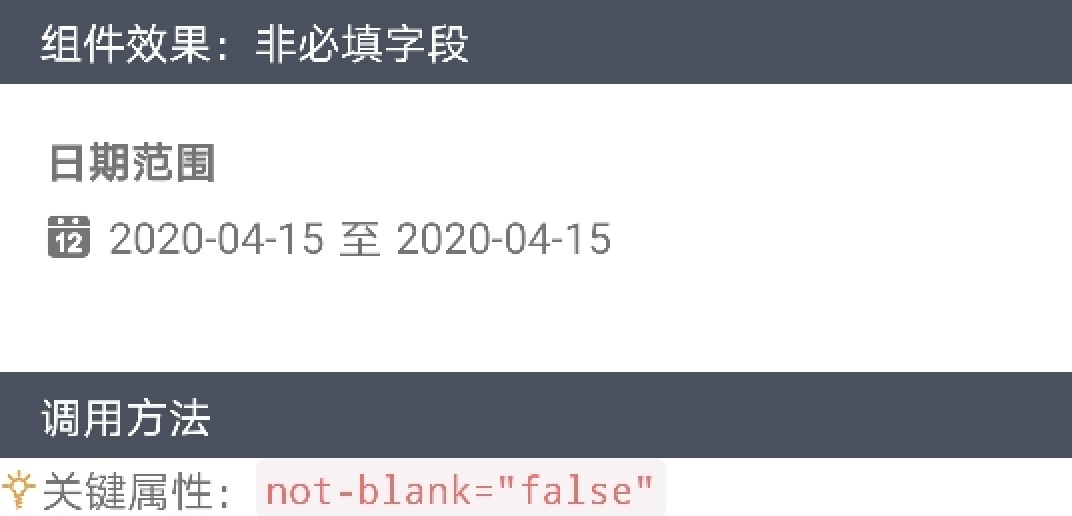
<date-range id="daterange9" params="{{params}}" not-blank="false"></date-range>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="date-range" src="../Common/ui/h-ui/form/c_date_range"></import>
<template>
<div class="container">
<form>
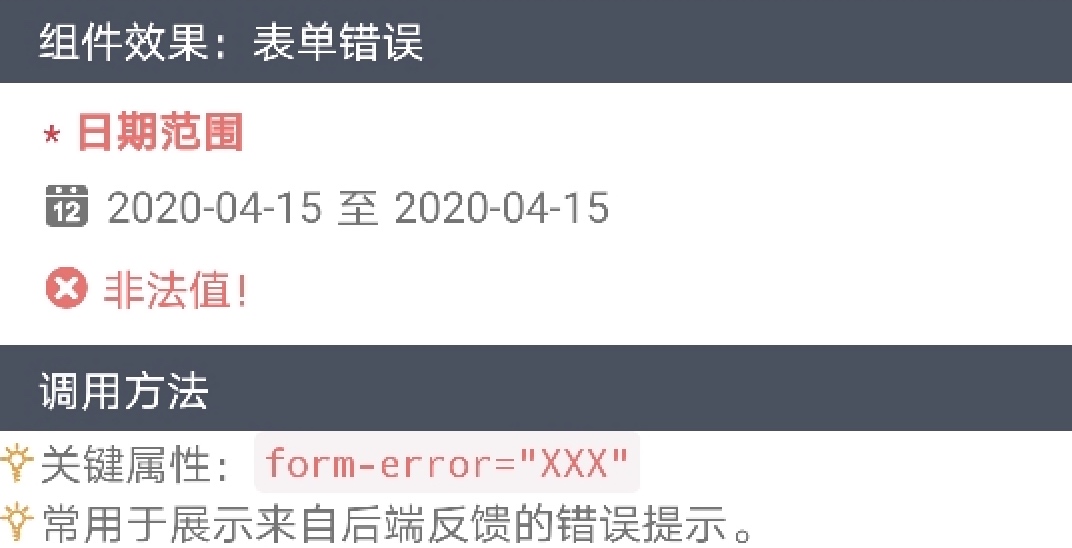
<date-range id="daterange10" params="{{params}}" valid="has-error" form-error="非法值!"></date-range>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="date-range" src="../Common/ui/h-ui/form/c_date_range"></import>
<template>
<div class="container">
<form>
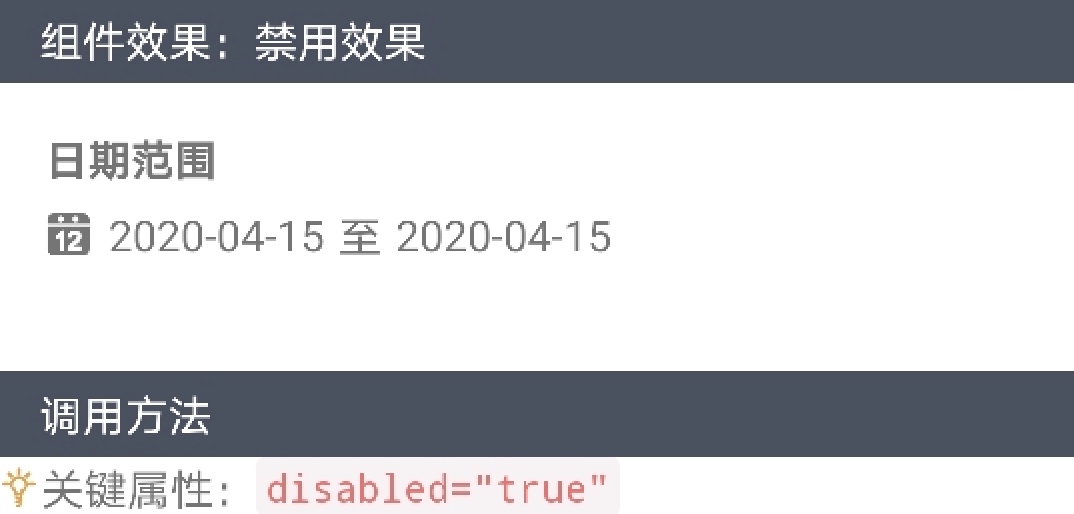
<date-range id="daterange11" params="{{params}}" disabled="true"></date-range>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="date-range" src="../Common/ui/h-ui/form/c_date_range"></import>
<template>
<div class="container">
<form>
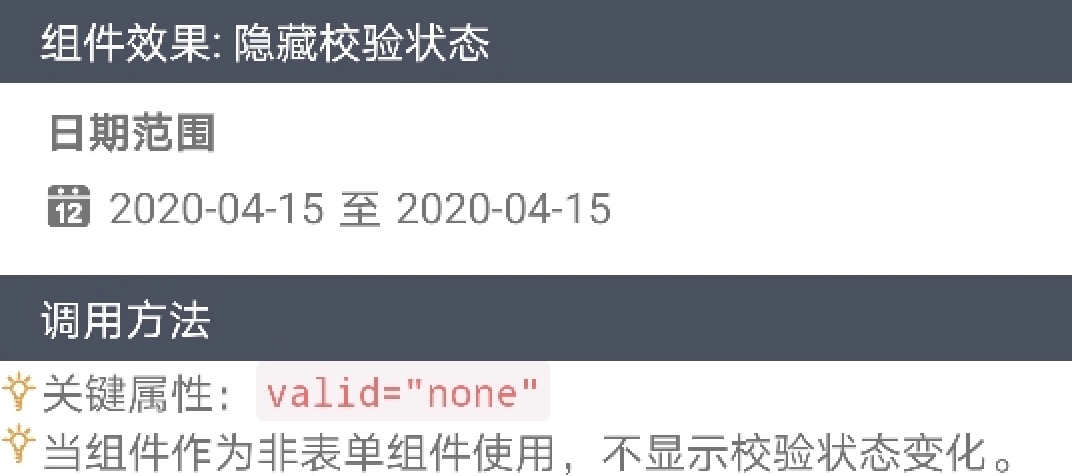
<date-range id="daterange12" params="{{params}}" valid="none" not-blank="false"></date-range>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="date-range" src="../Common/ui/h-ui/form/c_date_range"></import>
<template>
<div class="container">
<form>
<date-range id="daterange13" params="{{params}}" form-horizontal="true"></date-range>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
import prompt from '@system.prompt'
export default {
private: {
params: {}
},
onInit() {
this.$on('daterange13_dispatchEvt',this.dispatchEvt)
},
dispatchEvt(evt) {
// 弹窗显示详细说明
prompt.showToast({
message: evt.detail.value,
duration: 1,
gravity: 'top'
})
}
}
</script>
扫码体验
