 

 

 

<import name="modal" src="../Common/ui/h-ui/feedback/c_modal"></import>
<import name="h-button" src="../Common/ui/h-ui/basic/c_button"></import>
<template>
<div class="container">
<modal id="modal"></modal>
<h-button text="打开基础模态框" block="true" type="info" onclick="handleClick1"></h-button>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {},
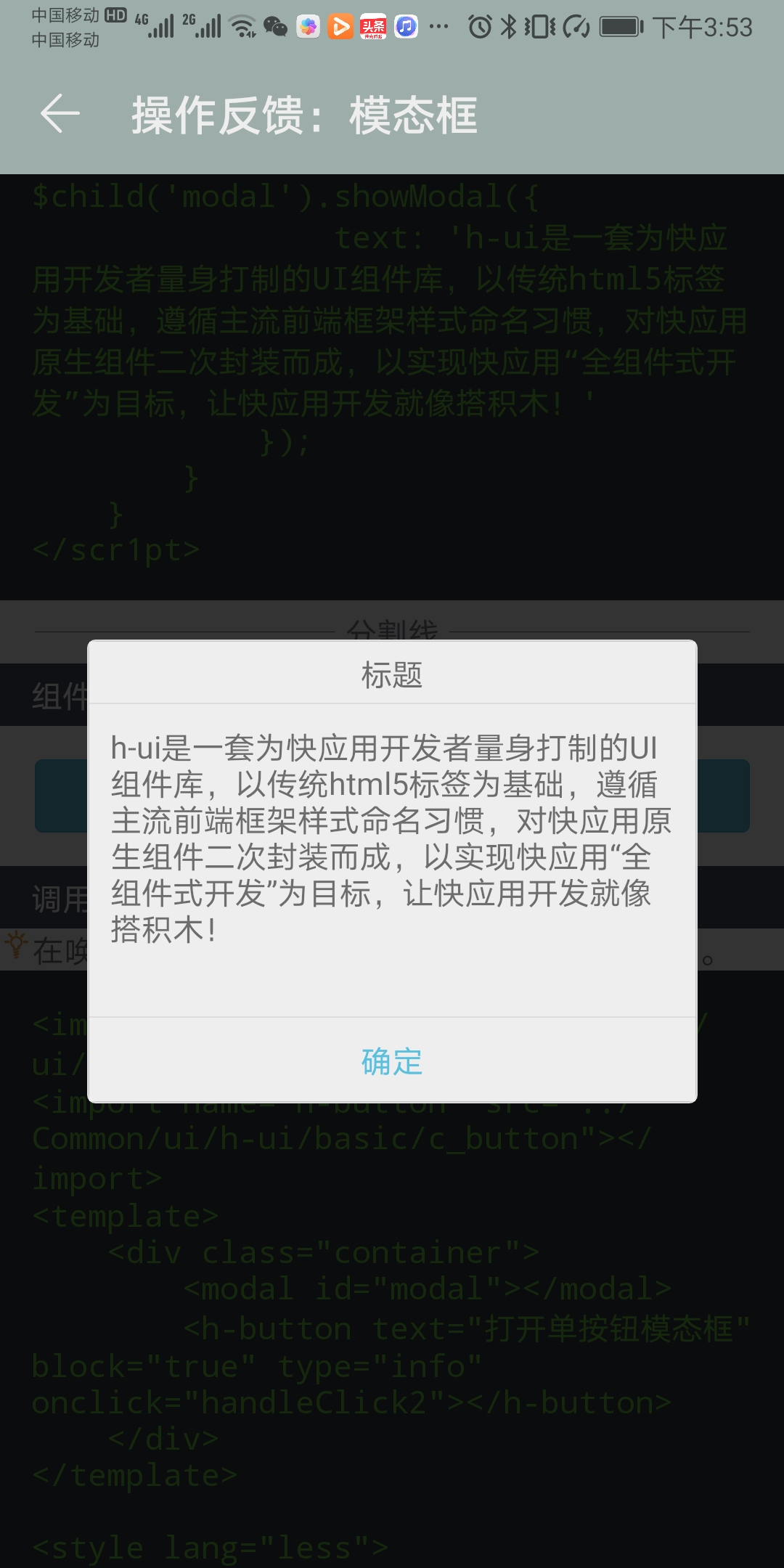
handleClick1() {
this.$child('modal').showModal({
text: 'h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!'
});
}
}
</script>
 

 

 

<import name="modal" src="../Common/ui/h-ui/feedback/c_modal"></import>
<import name="h-button" src="../Common/ui/h-ui/basic/c_button"></import>
<template>
<div class="container">
<modal id="modal"></modal>
<h-button text="打开单按钮模态框" block="true" type="info" onclick="handleClick2"></h-button>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {},
handleClick2() {
this.$child('modal').showModal({
text: 'h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!',
cancel: 'none'
});
}
}
</script>
 

 

 

<import name="modal" src="../Common/ui/h-ui/feedback/c_modal"></import>
<import name="h-button" src="../Common/ui/h-ui/basic/c_button"></import>
<template>
<div class="container">
<modal id="modal"></modal>
<h-button text="打开无标题模态框" block="true" type="info" onclick="handleClick3"></h-button>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {},
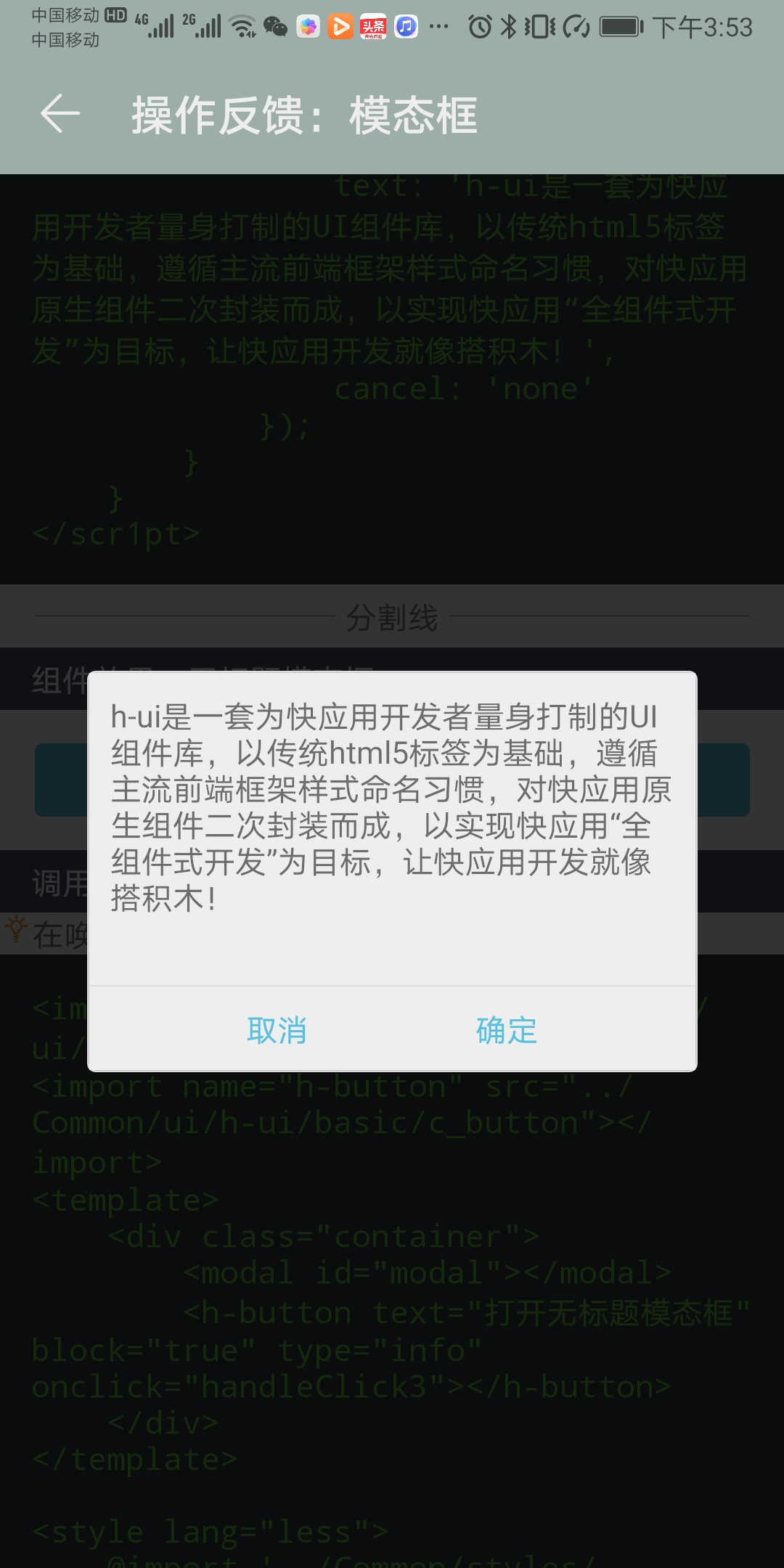
handleClick3() {
this.$child('modal').showModal({
text: 'h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!',
title: 'none'
});
}
}
</script>
 

 

 

<import name="modal" src="../Common/ui/h-ui/feedback/c_modal"></import>
<import name="h-button" src="../Common/ui/h-ui/basic/c_button"></import>
<template>
<div class="container">
<modal id="modal"></modal>
<h-button text="打开个性标题模态框" block="true" type="info" onclick="handleClick4"></h-button>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {},
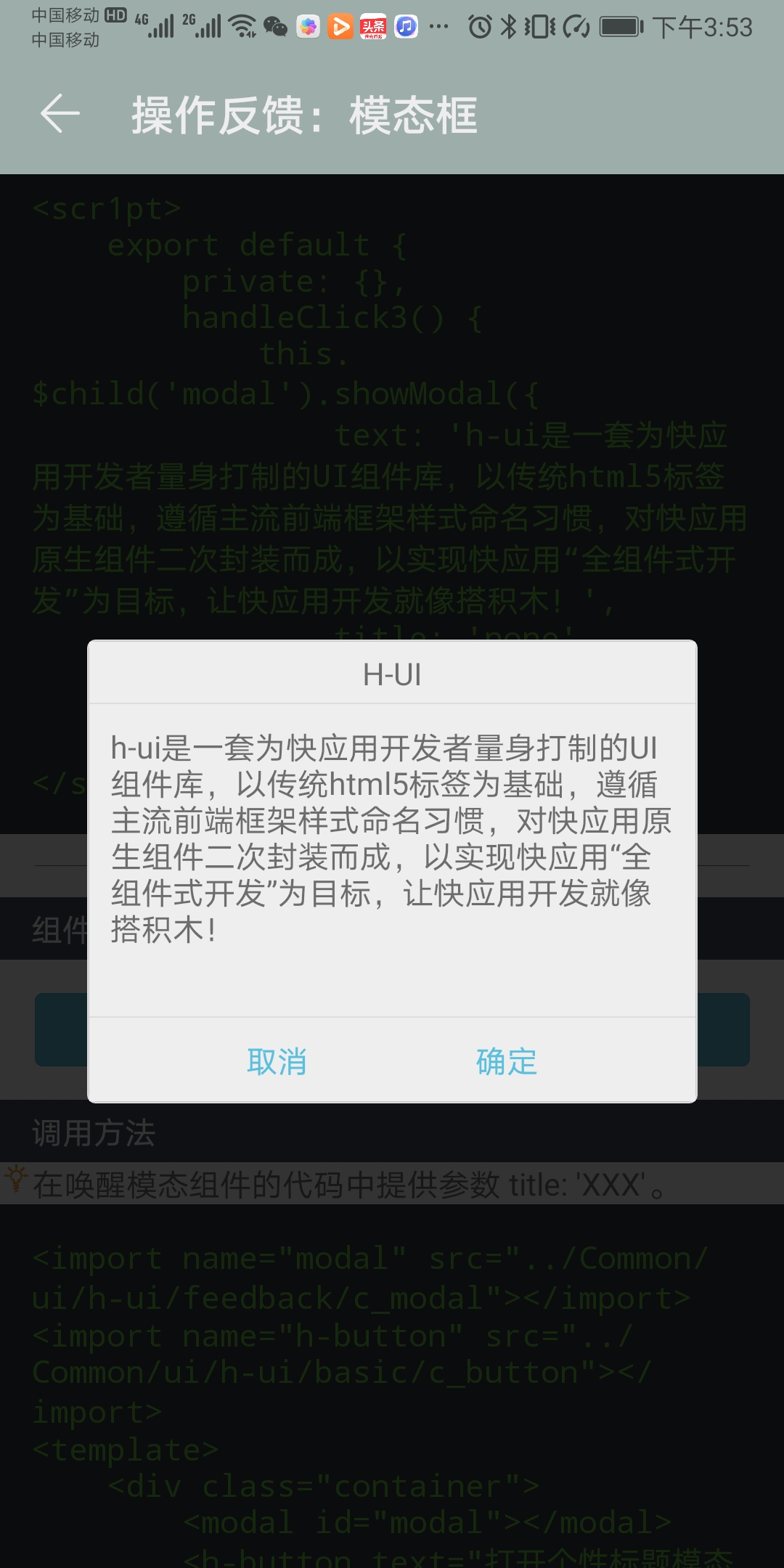
handleClick4() {
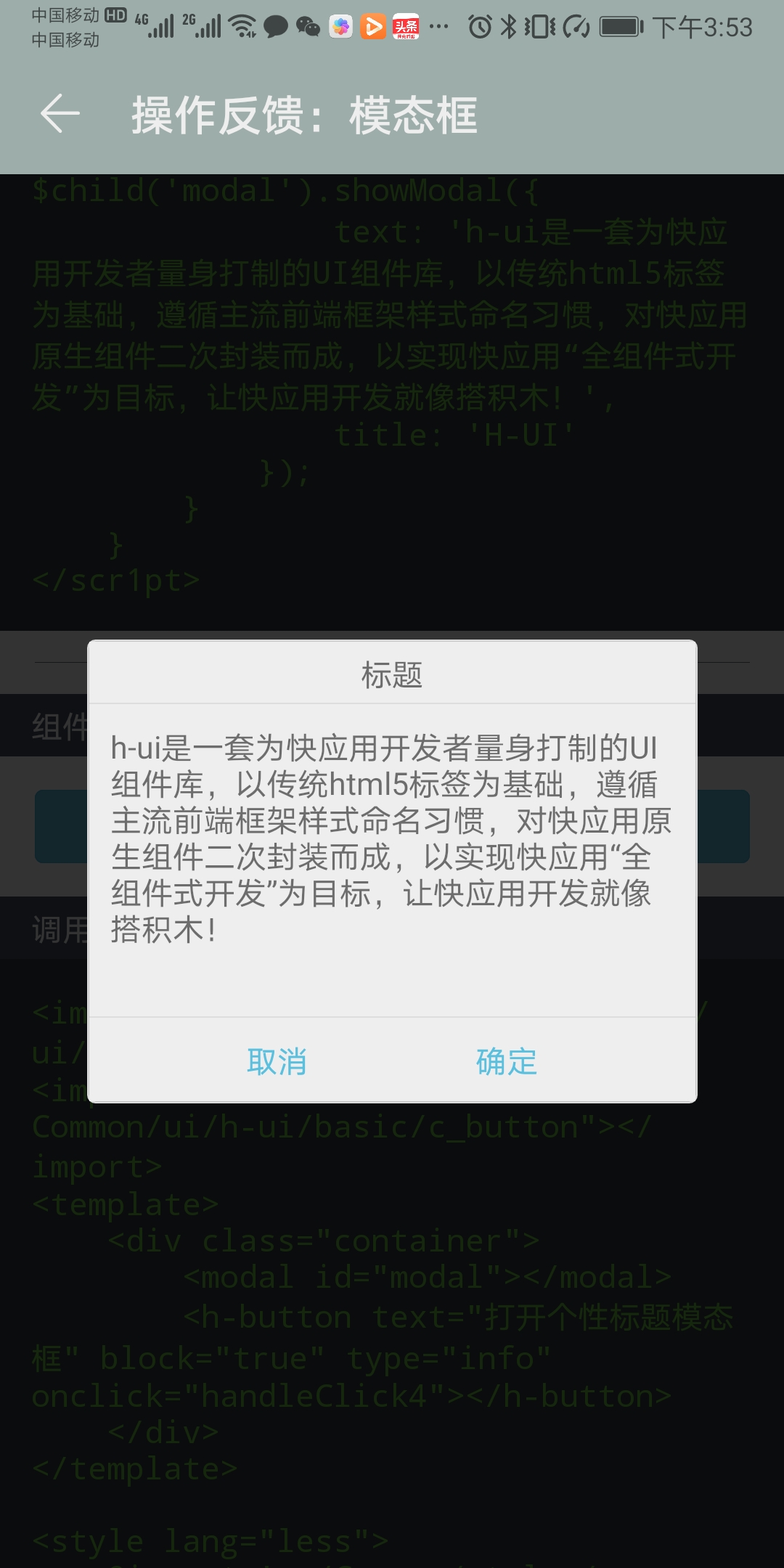
this.$child('modal').showModal({
text: 'h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!',
title: 'H-UI'
});
}
}
</script>
 

 

 

<import name="modal" src="../Common/ui/h-ui/feedback/c_modal"></import>
<import name="h-button" src="../Common/ui/h-ui/basic/c_button"></import>
<template>
<div class="container">
<modal id="modal"></modal>
<h-button text="打开个性标题模态框" block="true" type="info" onclick="handleClick4"></h-button>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
import prompt from '@system.prompt'
export default {
private: {},
onInit() {
this.$on('modal_dispatchEvt',this.dispatchEvt)
},
handleClick5() {
this.$child('modal').showModal({
text: 'h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!',
id: 'modal'
});
},
dispatchEvt(evt) {
// 弹窗显示详细说明
prompt.showToast({
message: evt.detail.value,
duration: 1,
gravity: 'top'
})
}
}
</script>
扫码体验
