 

<import name="card" src="../Common/ui/h-ui/data/c_card"></import>
<template>
<div class="container">
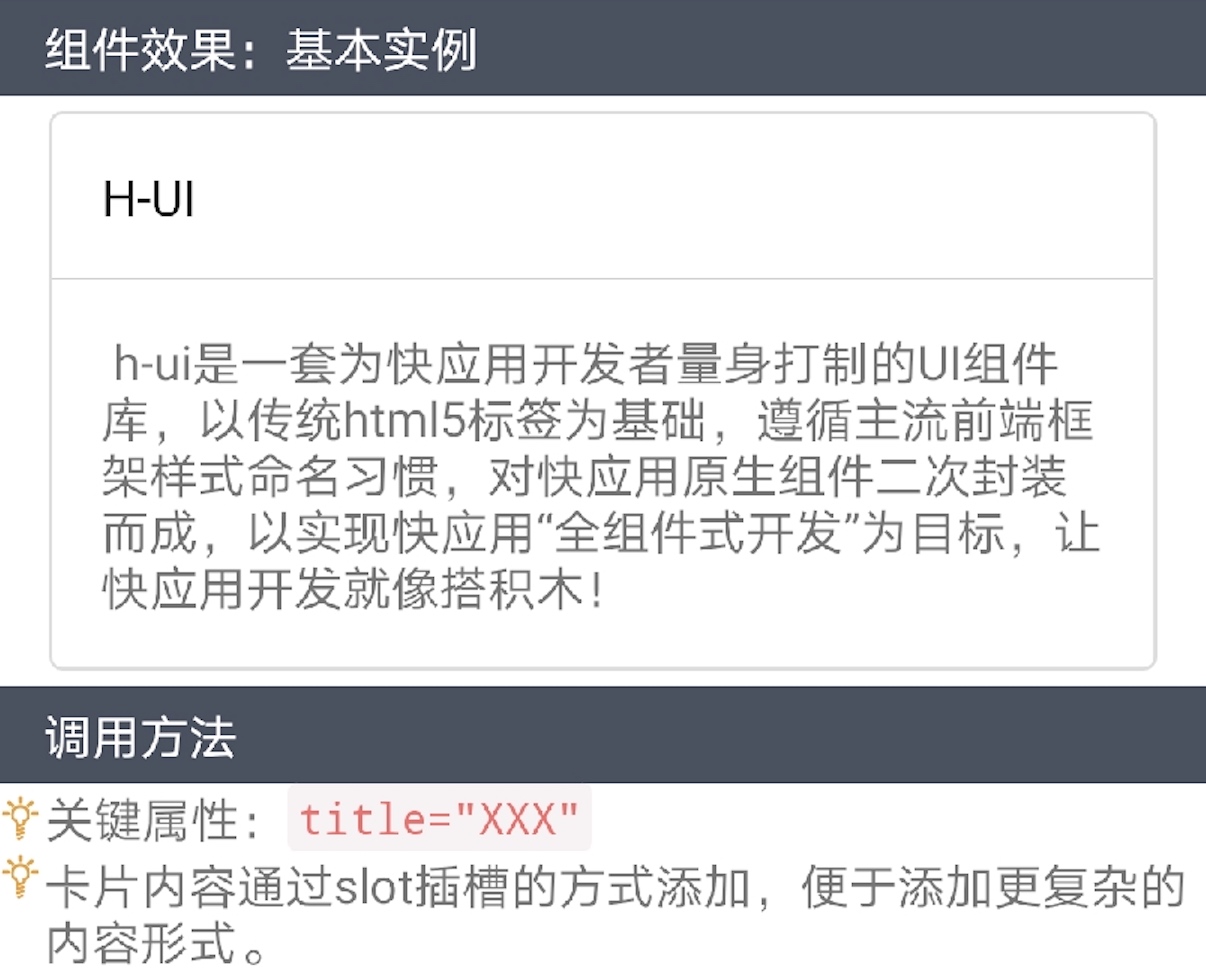
<card title="H-UI">
<text>
h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!
</text>
</card>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="card" src="../Common/ui/h-ui/data/c_card"></import>
<template>
<div class="container">
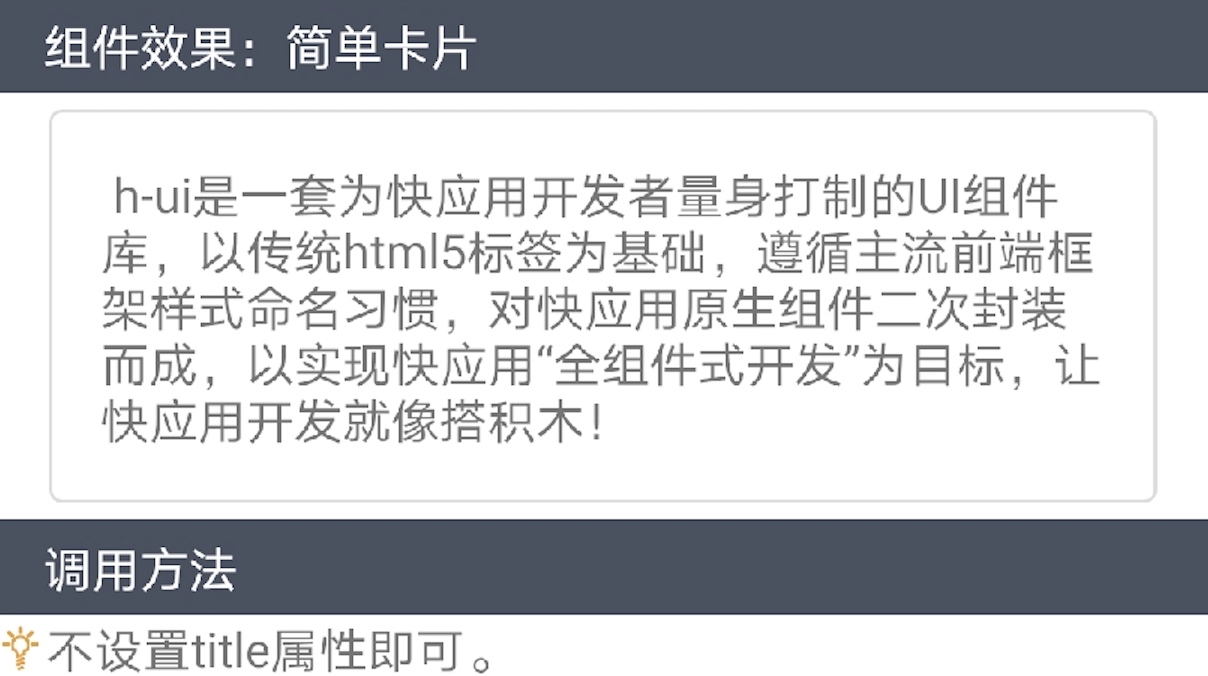
<card>
<text>
h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!
</text>
</card>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="card" src="../Common/ui/h-ui/data/c_card"></import>
<template>
<div class="container">
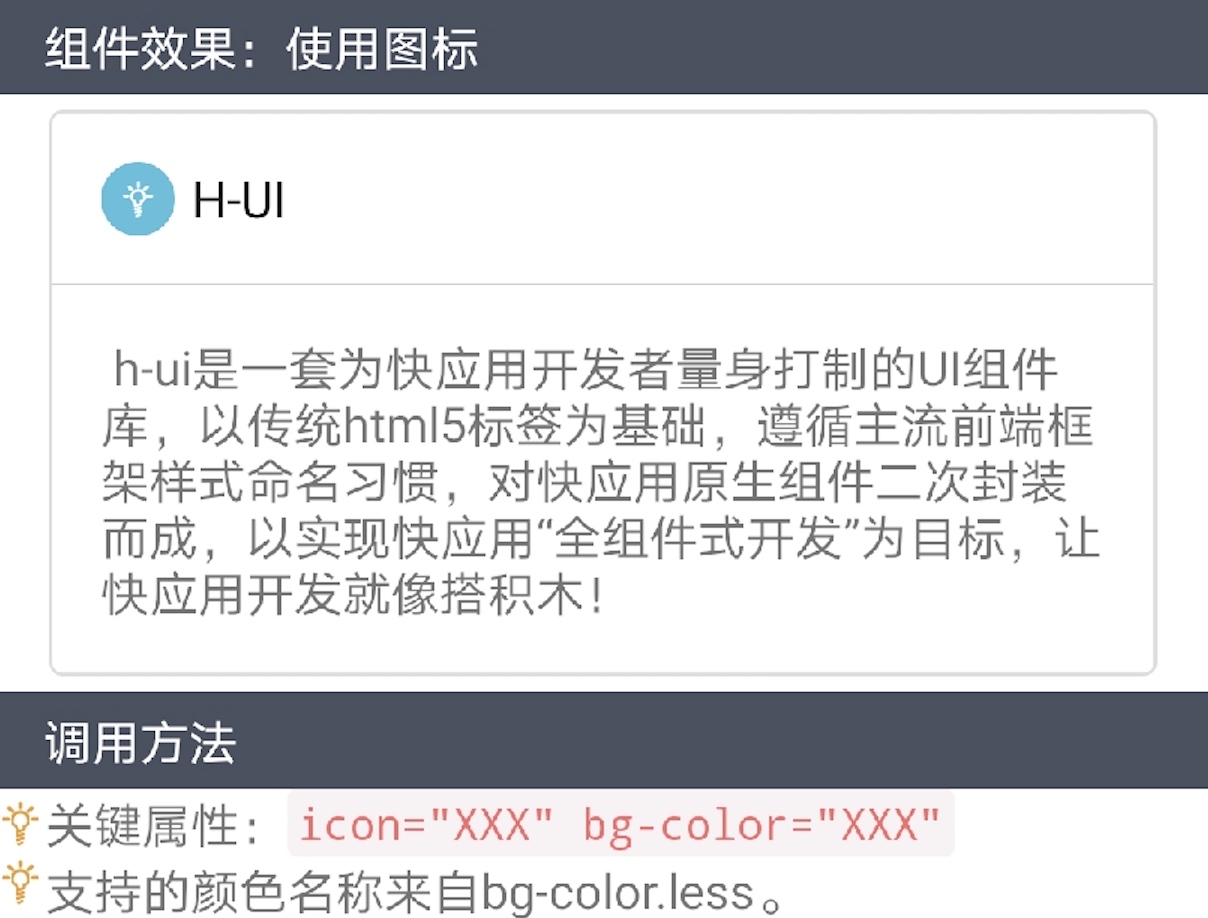
<card title="H-UI" icon="tip" bg-color="bg-info">
<text>
h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!
</text>
</card>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="card" src="../Common/ui/h-ui/data/c_card"></import>
<template>
<div class="container">
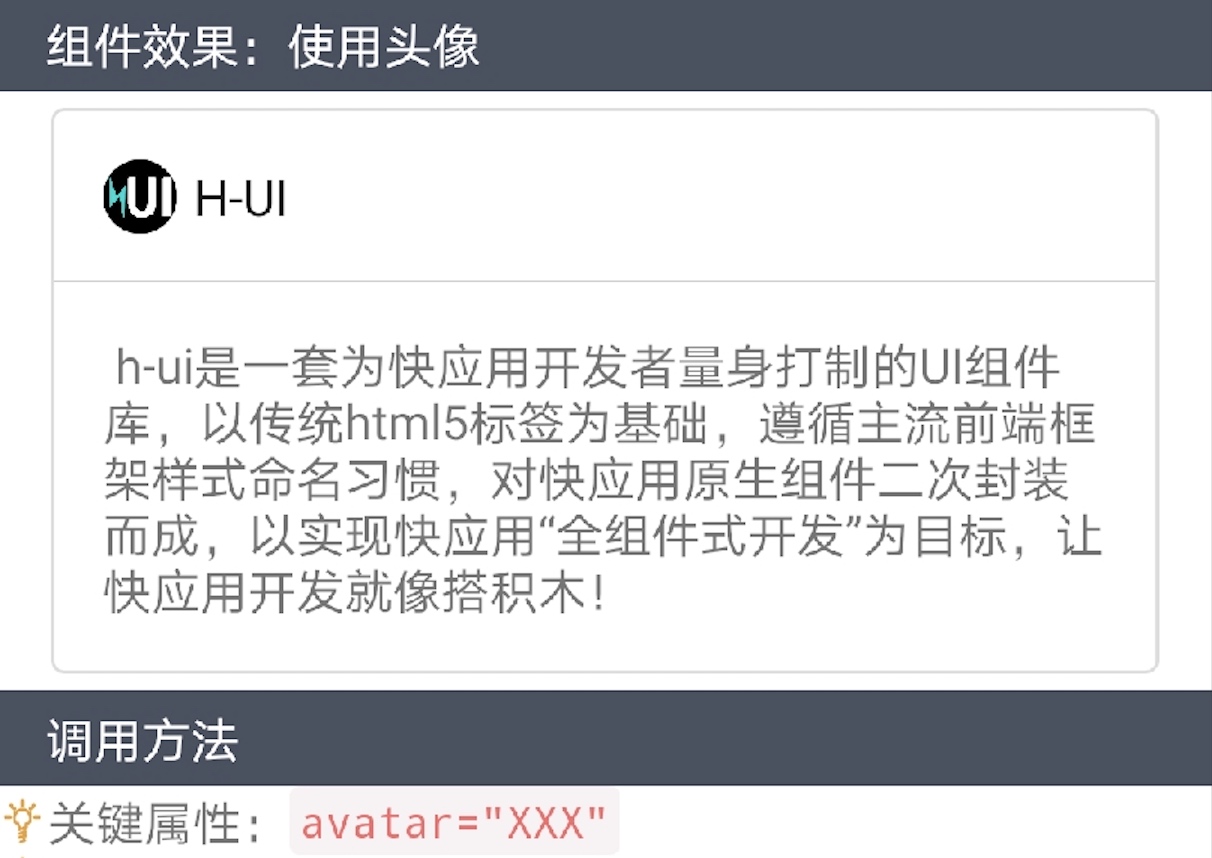
<card title="H-UI" avatar="/Common/icons/logo.png">
<text>
h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!
</text>
</card>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="card" src="../Common/ui/h-ui/data/c_card"></import>
<template>
<div class="container">
<card title="H-UI" extra="额外信息">
<text>
h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!
</text>
</card>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="card" src="../Common/ui/h-ui/data/c_card"></import>
<template>
<div class="container">
<card title="汉堡秒杀" extra="¥0.01" image="https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/hanbao.jpg">
<text>
好吃的汉堡,快应用开发者专供!
</text>
</card>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="card" src="../Common/ui/h-ui/data/c_card"></import>
<template>
<div class="container">
<card id="card1" title="汉堡秒杀" extra="¥0.01" image="https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/hanbao.jpg">
<text>
好吃的汉堡,快应用开发者专供!
</text>
</card>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
import prompt from '@system.prompt'
export default {
private: {},
onInit() {
this.$on('card1_dispatchEvt',this.dispatchEvt)
},
dispatchEvt(evt) {
// 弹窗显示详细说明
prompt.showToast({
message: evt.detail.value,
duration: 1,
gravity: 'top'
})
}
}
</script>
扫码体验
