 

<import name="badge" src="../Common/ui/h-ui/advance/c_badge"></import>
<template>
<div class="container">
<badge>
<icon type="chat" size="60"></icon>
</badge>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="badge" src="../Common/ui/h-ui/advance/c_badge"></import>
<template>
<div class="container">
<badge type="text" text="New">
<icon type="chat" size="60"></icon>
</badge>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

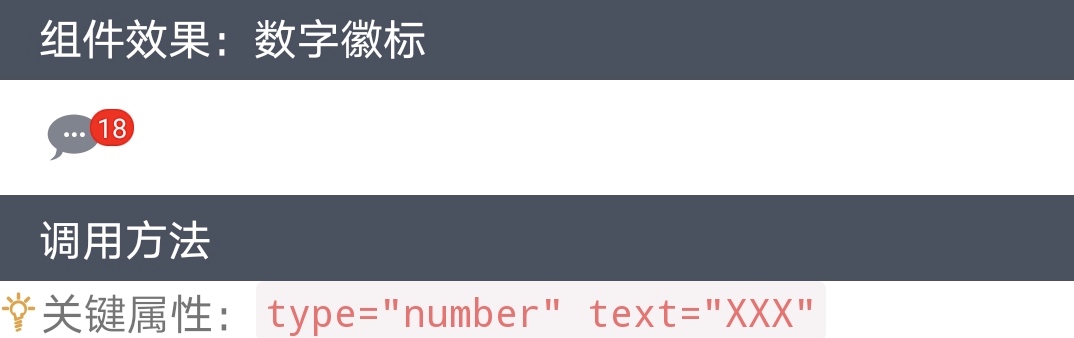
<import name="badge" src="../Common/ui/h-ui/advance/c_badge"></import>
<template>
<div class="container">
<badge type="number" text="18">
<icon type="chat" size="60"></icon>
</badge>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="badge" src="../Common/ui/h-ui/advance/c_badge"></import>
<template>
<div class="container">
<badge type="number" text="285">
<icon type="chat" size="60"></icon>
</badge>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

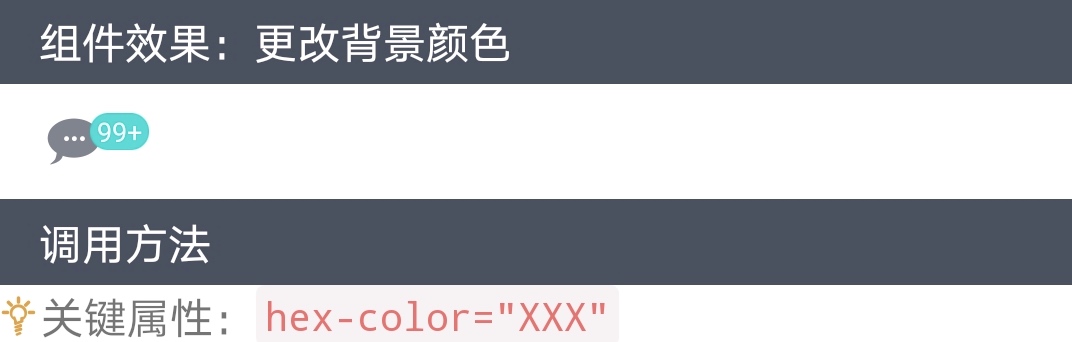
<import name="badge" src="../Common/ui/h-ui/advance/c_badge"></import>
<template>
<div class="container">
<badge hex-color="#0eddd7" type="number" text="285">
<icon type="chat" size="60"></icon>
</badge>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
扫码体验
