 

<import name="ad" src="../Common/ui/h-ui/advance/c_ad"></import>
<template>
<div class="container">
<ad data="{{data}}"></ad>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data:
[{
uri: "/About",
title: "广告一的标题",
pic: "https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/picture2.png",
footword: "8图",
footsource: "H-UI"
},
{
uri: "/About",
title: "广告二的标题",
pic: "https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/picture3.png",
footword: "3图",
footsource: "H-UI"
},
{
uri: "/About",
title: "广告三的标题",
pic: "https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/picture4.png",
footword: "3图",
footsource: "H-UI"
}]
}
}
</script>
 

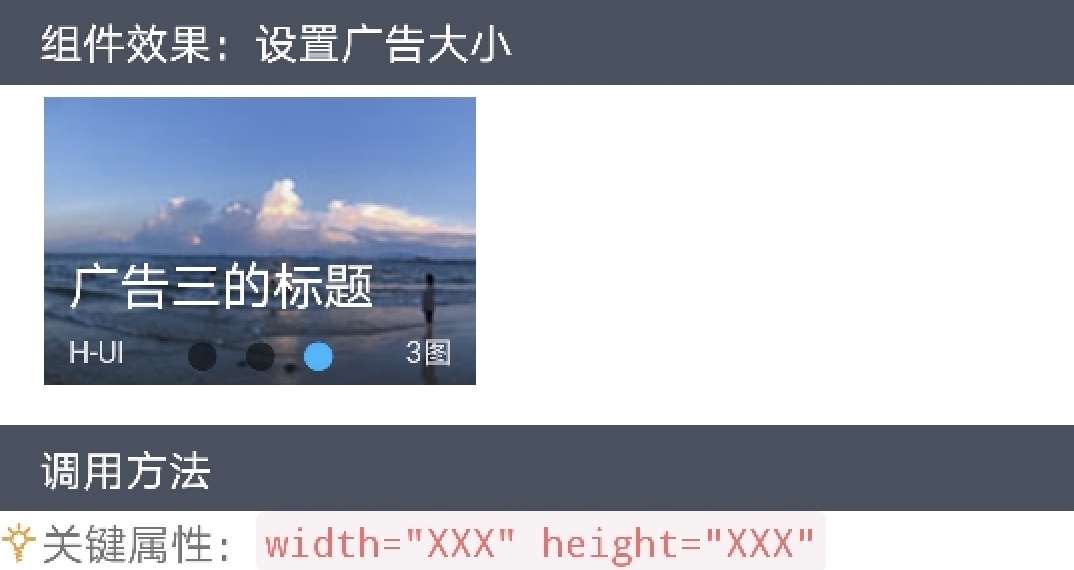
<import name="ad" src="../Common/ui/h-ui/advance/c_ad"></import>
<template>
<div class="container">
<ad data="{{data}}" width="300" height="200"></ad>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data:
[{
uri: "/About",
title: "广告一的标题",
pic: "https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/picture2.png",
footword: "8图",
footsource: "H-UI"
},
{
uri: "/About",
title: "广告二的标题",
pic: "https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/picture3.png",
footword: "3图",
footsource: "H-UI"
},
{
uri: "/About",
title: "广告三的标题",
pic: "https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/picture4.png",
footword: "3图",
footsource: "H-UI"
}]
}
}
</script>
 

 

 

<import name="ad" src="../Common/ui/h-ui/advance/c_ad"></import>
<template>
<div class="container-full">
<ad data="{{data}}" full-width="true" full-height="true"></ad>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data:
[{
uri: "/About",
title: "广告一的标题",
pic: "https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/picture2.png",
footword: "8图",
footsource: "H-UI"
},
{
uri: "/About",
title: "广告二的标题",
pic: "https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/picture3.png",
footword: "3图",
footsource: "H-UI"
},
{
uri: "/About",
title: "广告三的标题",
pic: "https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/picture4.png",
footword: "3图",
footsource: "H-UI"
}]
}
}
</script>
 

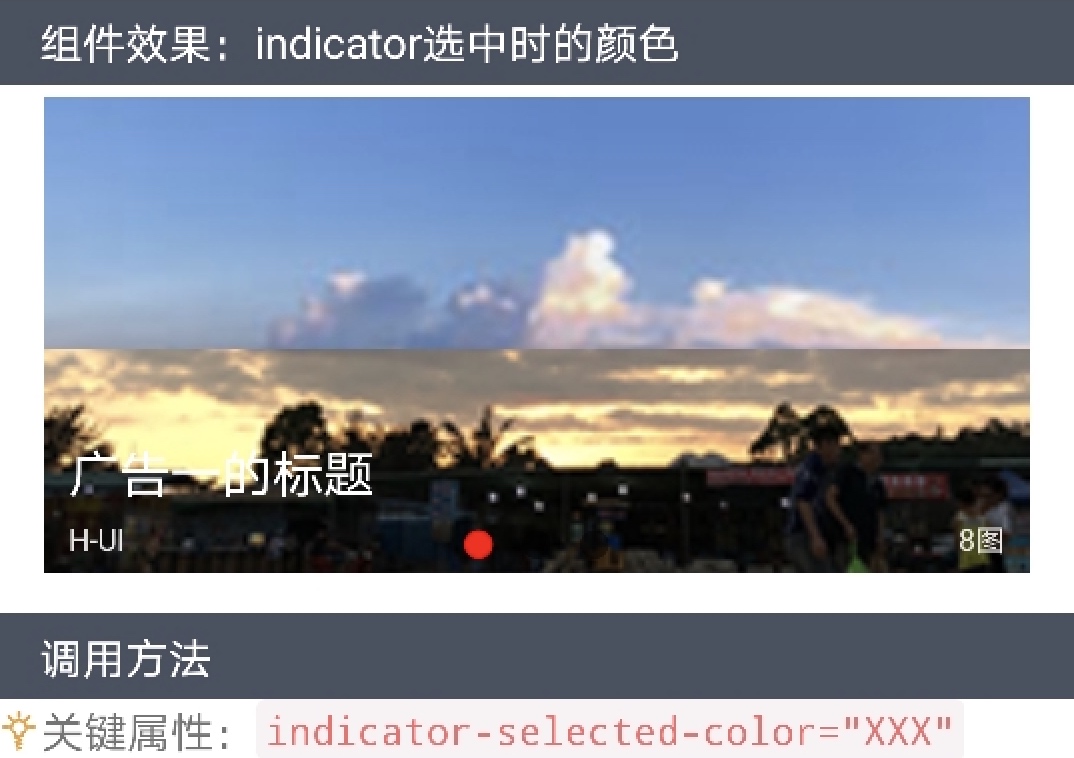
<import name="ad" src="../Common/ui/h-ui/advance/c_ad"></import>
<template>
<div class="container">
<ad data="{{data}}" indicator-selected-color="#ff0000"></ad>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data:
[{
uri: "/About",
title: "广告一的标题",
pic: "https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/picture2.png",
footword: "8图",
footsource: "H-UI"
},
{
uri: "/About",
title: "广告二的标题",
pic: "https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/picture3.png",
footword: "3图",
footsource: "H-UI"
},
{
uri: "/About",
title: "广告三的标题",
pic: "https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/picture4.png",
footword: "3图",
footsource: "H-UI"
}]
}
}
</script>
 

<import name="ad" src="../Common/ui/h-ui/advance/c_ad"></import>
<template>
<div class="container">
<ad data="{{data}}" autoplay="false"></ad>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data:
[{
uri: "/About",
title: "广告一的标题",
pic: "https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/picture2.png",
footword: "8图",
footsource: "H-UI"
},
{
uri: "/About",
title: "广告二的标题",
pic: "https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/picture3.png",
footword: "3图",
footsource: "H-UI"
},
{
uri: "/About",
title: "广告三的标题",
pic: "https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/picture4.png",
footword: "3图",
footsource: "H-UI"
}]
}
}
</script>
 

<import name="ad" src="../Common/ui/h-ui/advance/c_ad"></import>
<template>
<div class="container">
<ad data="{{data}}" loop="false"></ad>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data:
[{
uri: "/About",
title: "广告一的标题",
pic: "https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/picture2.png",
footword: "8图",
footsource: "H-UI"
},
{
uri: "/About",
title: "广告二的标题",
pic: "https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/picture3.png",
footword: "3图",
footsource: "H-UI"
},
{
uri: "/About",
title: "广告三的标题",
pic: "https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/picture4.png",
footword: "3图",
footsource: "H-UI"
}]
}
}
</script>
 

<import name="ad" src="../Common/ui/h-ui/advance/c_ad"></import>
<template>
<div class="container">
<ad data="{{data}}" vertical="true"></ad>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data:
[{
uri: "/About",
title: "广告一的标题",
pic: "https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/picture2.png",
footword: "8图",
footsource: "H-UI"
},
{
uri: "/About",
title: "广告二的标题",
pic: "https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/picture3.png",
footword: "3图",
footsource: "H-UI"
},
{
uri: "/About",
title: "广告三的标题",
pic: "https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/picture4.png",
footword: "3图",
footsource: "H-UI"
}]
}
}
</script>
 

<import name="ad" src="../Common/ui/h-ui/advance/c_ad"></import>
<template>
<div class="container">
<ad data="{{data}}" indicator="false"></ad>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data:
[{
uri: "/About",
title: "广告一的标题",
pic: "https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/picture2.png",
footword: "8图",
footsource: "H-UI"
},
{
uri: "/About",
title: "广告二的标题",
pic: "https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/picture3.png",
footword: "3图",
footsource: "H-UI"
},
{
uri: "/About",
title: "广告三的标题",
pic: "https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/picture4.png",
footword: "3图",
footsource: "H-UI"
}]
}
}
</script>
扫码体验
