 

<import name="pagination" src="../Common/ui/h-ui/navigation/c_pagination"></import>
<template>
<div class="container">
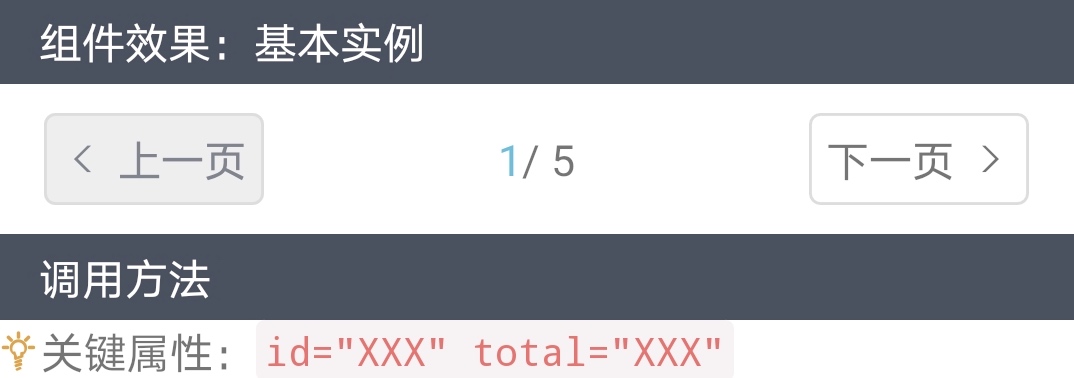
<pagination id="pagination1" total="48"></pagination>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="pagination" src="../Common/ui/h-ui/navigation/c_pagination"></import>
<template>
<div class="container">
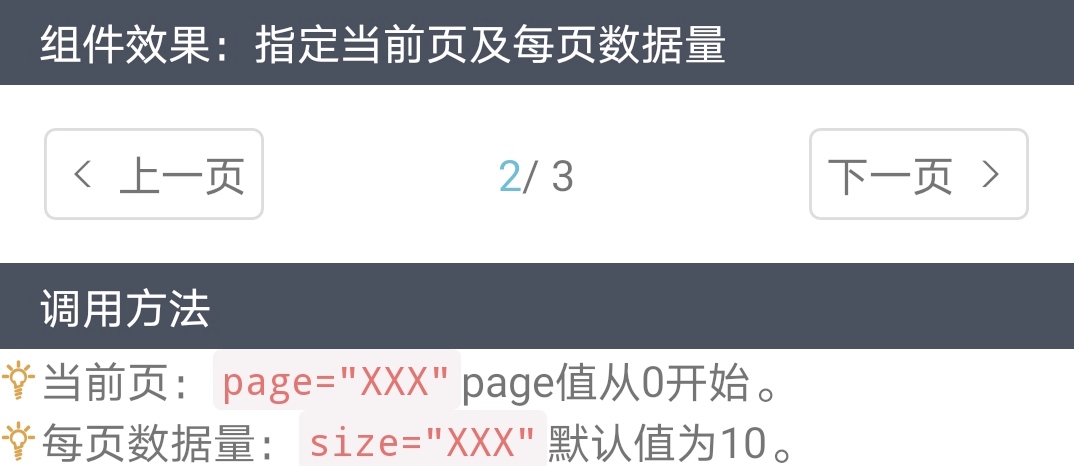
<pagination id="pagination2" total="48" page="1" size="20"></pagination>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="pagination" src="../Common/ui/h-ui/navigation/c_pagination"></import>
<template>
<div class="container">
<pagination id="pagination3" total="48" prev-text="Prev" next-text="Next"></pagination>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="pagination" src="../Common/ui/h-ui/navigation/c_pagination"></import>
<template>
<div class="container">
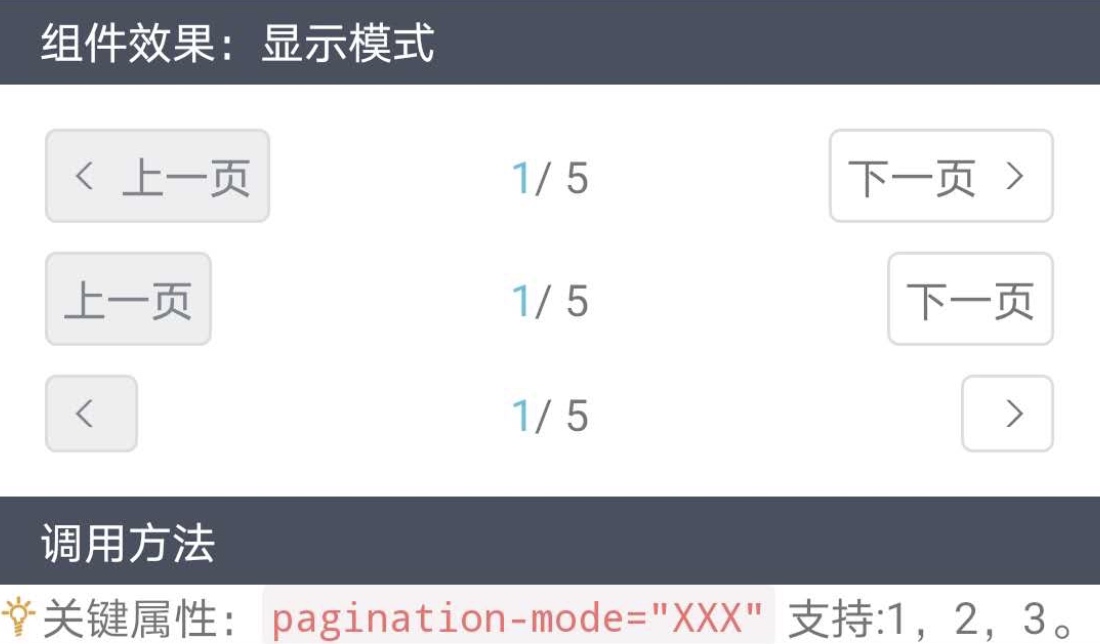
<pagination id="pagination4" total="48" pagination-mode="1"></pagination>
<pagination id="pagination5" total="48" pagination-mode="2"></pagination>
<pagination id="pagination6" total="48" pagination-mode="3"></pagination>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="pagination" src="../Common/ui/h-ui/navigation/c_pagination"></import>
<template>
<div class="container">
<pagination id="pagination7" total="48"></pagination>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
import prompt from '@system.prompt'
export default {
private: {},
onInit() {
this.$on('pagination7_dispatchEvt',this.dispatchEvt)
},
dispatchEvt(evt) {
// 弹窗显示详细说明
prompt.showToast({
message: evt.detail.value,
duration: 1,
gravity: 'top'
})
}
}
</script>
扫码体验
