 

<import name="divider" src="../Common/ui/h-ui/advance/c_divider"></import>
<template>
<div class="container">
<divider></divider>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="divider" src="../Common/ui/h-ui/advance/c_divider"></import>
<template>
<div class="container">
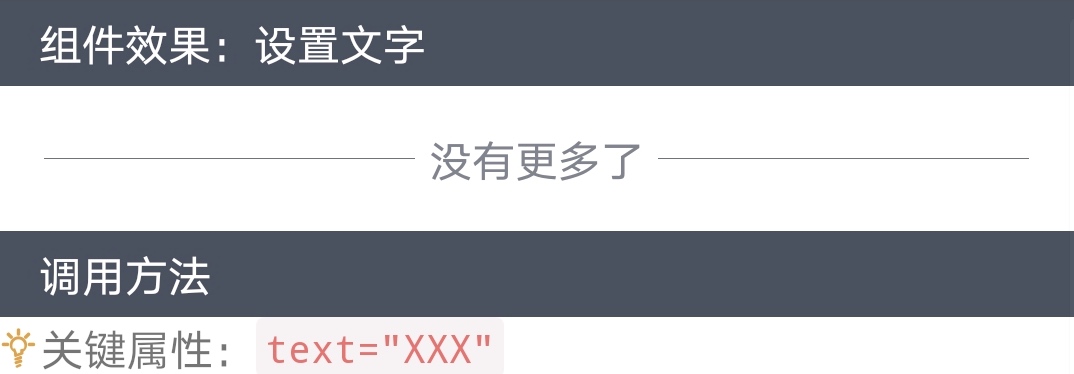
<divider text="没有更多了"></divider>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="divider" src="../Common/ui/h-ui/advance/c_divider"></import>
<template>
<div class="container">
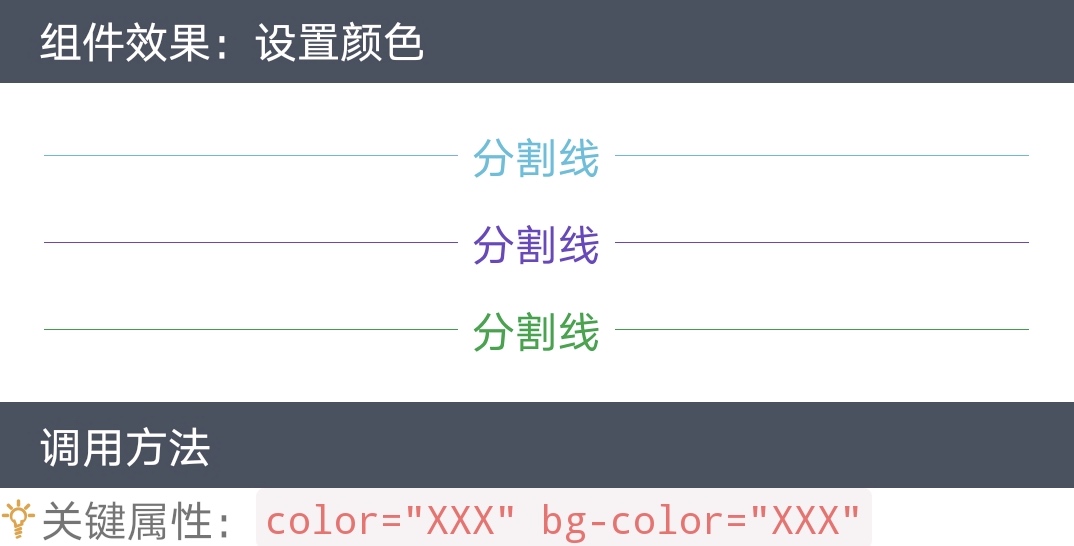
<divider color="info" bg-color="bg-color"></divider>
<divider color="purple" bg-color="bg-purple"></divider>
<divider color="green" bg-color="bg-green"></divider>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="divider" src="../Common/ui/h-ui/advance/c_divider"></import>
<template>
<div class="container">
<divider icon="sofa" color="danger"></divider>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
扫码体验
