 

<import name="multi" src="../Common/ui/h-ui/text/c_text_multi"></import>
<template>
<div class="container">
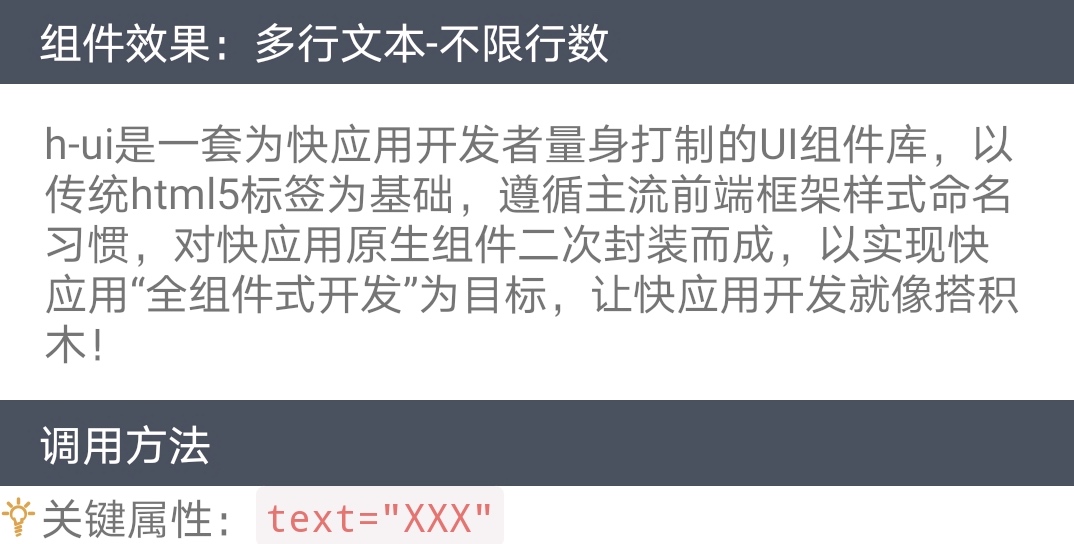
<multi text="h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!"></multi>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="multi" src="../Common/ui/h-ui/text/c_text_multi"></import>
<template>
<div class="container">
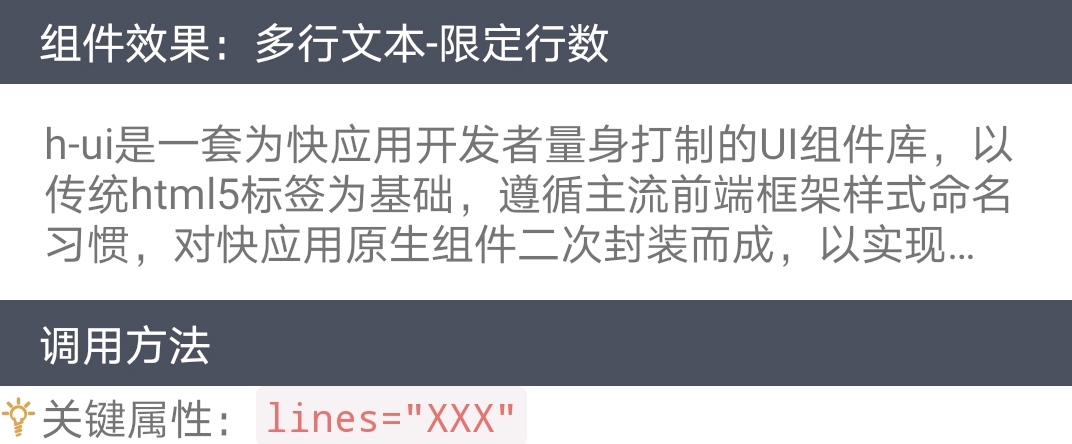
<multi lines="3" text="h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!"></multi>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="multi" src="../Common/ui/h-ui/text/c_text_multi"></import>
<template>
<div class="container">
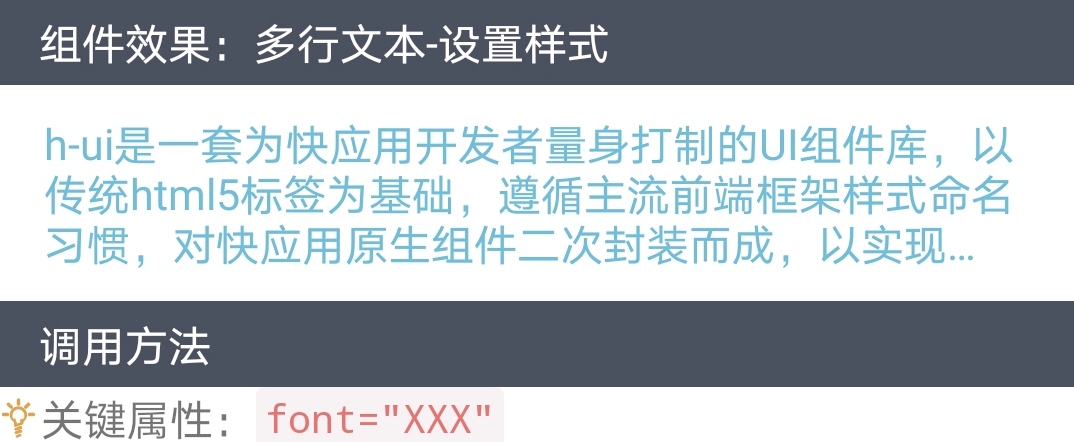
<multi lines="3" font="info" text="h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!"></multi>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
扫码体验
