 

 

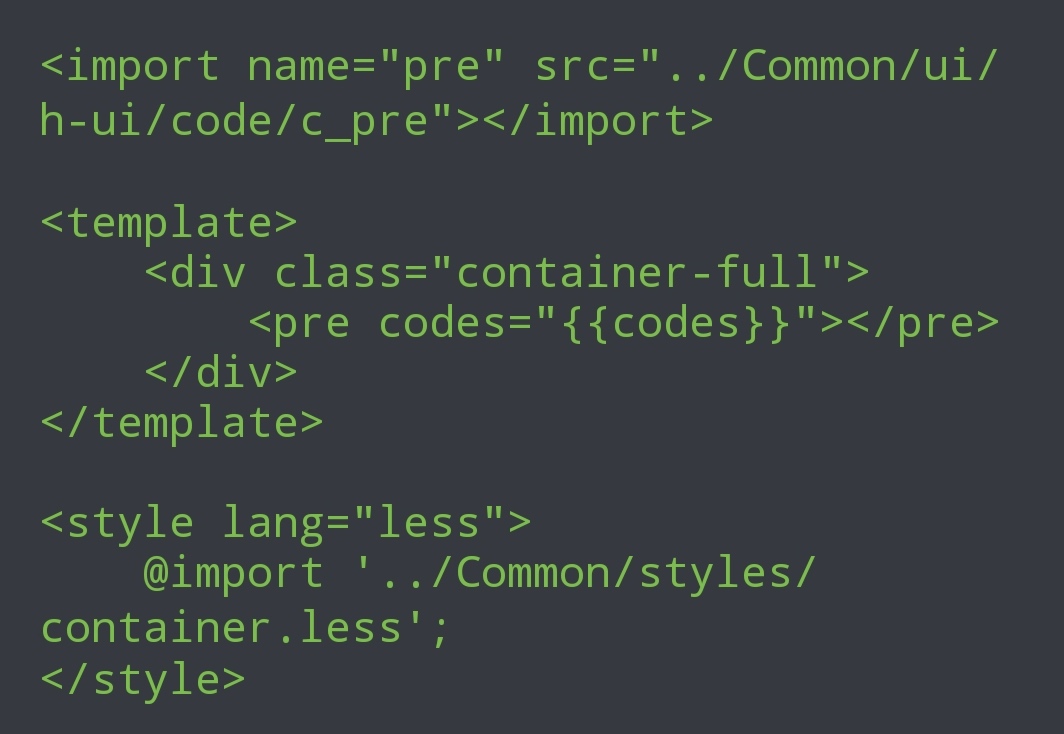
<import name="pre" src="../Common/ui/h-ui/code/c_pre"></import>
<template>
<div class="container-full">
<pre codes="{{codes}}"></pre>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

 

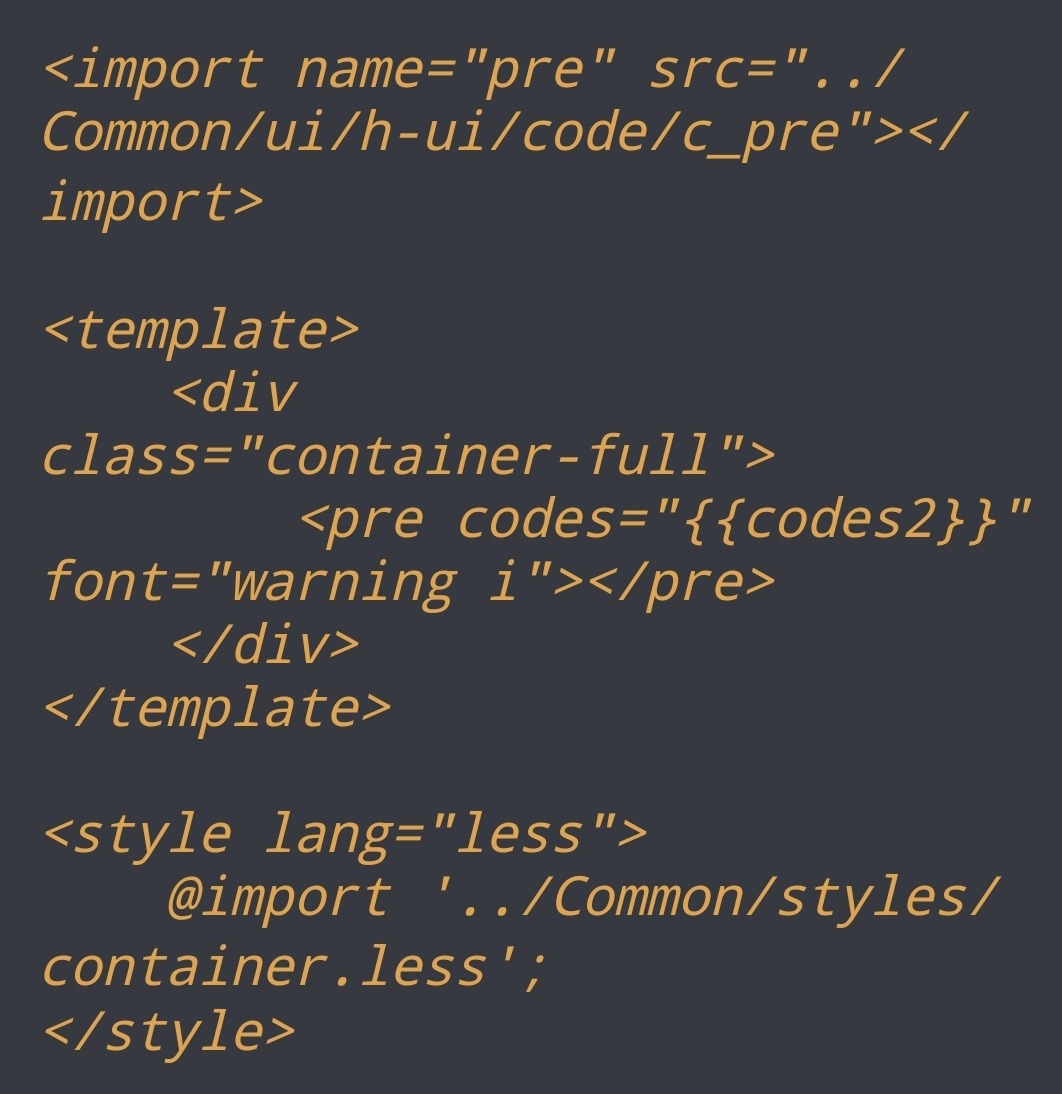
<import name="pre" src="../Common/ui/h-ui/code/c_pre"></import>
<template>
<div class="container-full">
<pre codes="{{codes2}}" font="warning i"></pre>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

 

<import name="pre" src="../Common/ui/h-ui/code/c_pre"></import>
<template>
<div class="container-full">
<pre codes="{{codes3}}" edit="true"></pre>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
扫码体验
