 

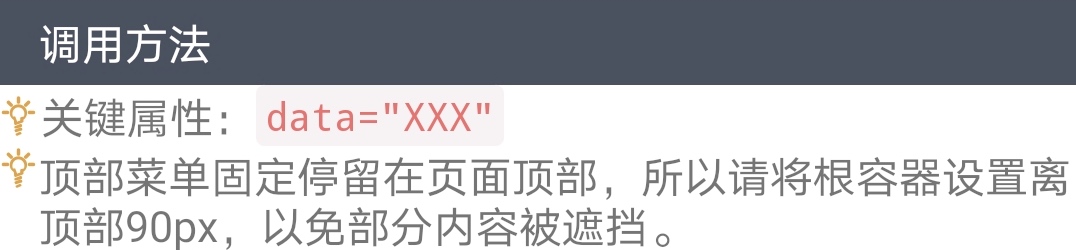
顶部菜单一直悬停快应用页面顶部:
 

 

 

<import name="top-menu" src="../Common/ui/h-ui/navigation/c_top_menu"></import>
<import name="news-detail" src="../Common/ui/h-ui/scene/c_news_detail"></import>
<template>
<div class="container" style="margin-top:80px;">
<top-menu data="{{data}}"></top-menu>
<news-detail title="H-UI——做体验最好的快应用UI库" creator="H-UI" creation-time="2020/3/15 10:23" data="{{data2}}"></news-detail>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data: [
[
{
label: "字体图标",
uri: "Basic_Icon"
},
{
label: "Flex弹性布局",
uri: "Basic_Flex"
},
{
label: "颜色样式",
uri: "Basic_Color"
},
{
label: "字体样式",
uri: "Basic_Font"
},
{
label: "文字链接",
uri: "Basic_Link"
},
{
label: "按钮",
uri: "Basic_Button"
},
{
label: "浮动按钮",
uri: "Basic_Fab"
}
],
[
{
label: "进度条",
uri: "Chart_Progress"
},
{
label: "折线图",
uri: "Chart_Line"
},
{
label: "柱状图",
uri: "Chart_Bar"
},
{
label: "饼状图/环形图/玫瑰图",
uri: "Chart_Pie"
},
{
label: "漏斗图/金字塔",
uri: "Chart_Funnel"
},
{
label: "散点图/气泡图/时钟图",
uri: "Chart_Scatter"
},
{
label: "雷达图",
uri: "Chart_Radar"
}
]
],
data2:[{
type: "text",
value: "h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!"
},{
type: "image",
value: "https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/p_news_four_p1.png"
},{
type: "text",
value: "h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!"
}]
}
}
</script>
扫码体验
