 

 

 

 

<import name="main-tab" src="../Common/ui/h-ui/navigation/c_main_tab"></import>
<template>
<div class="container-full">
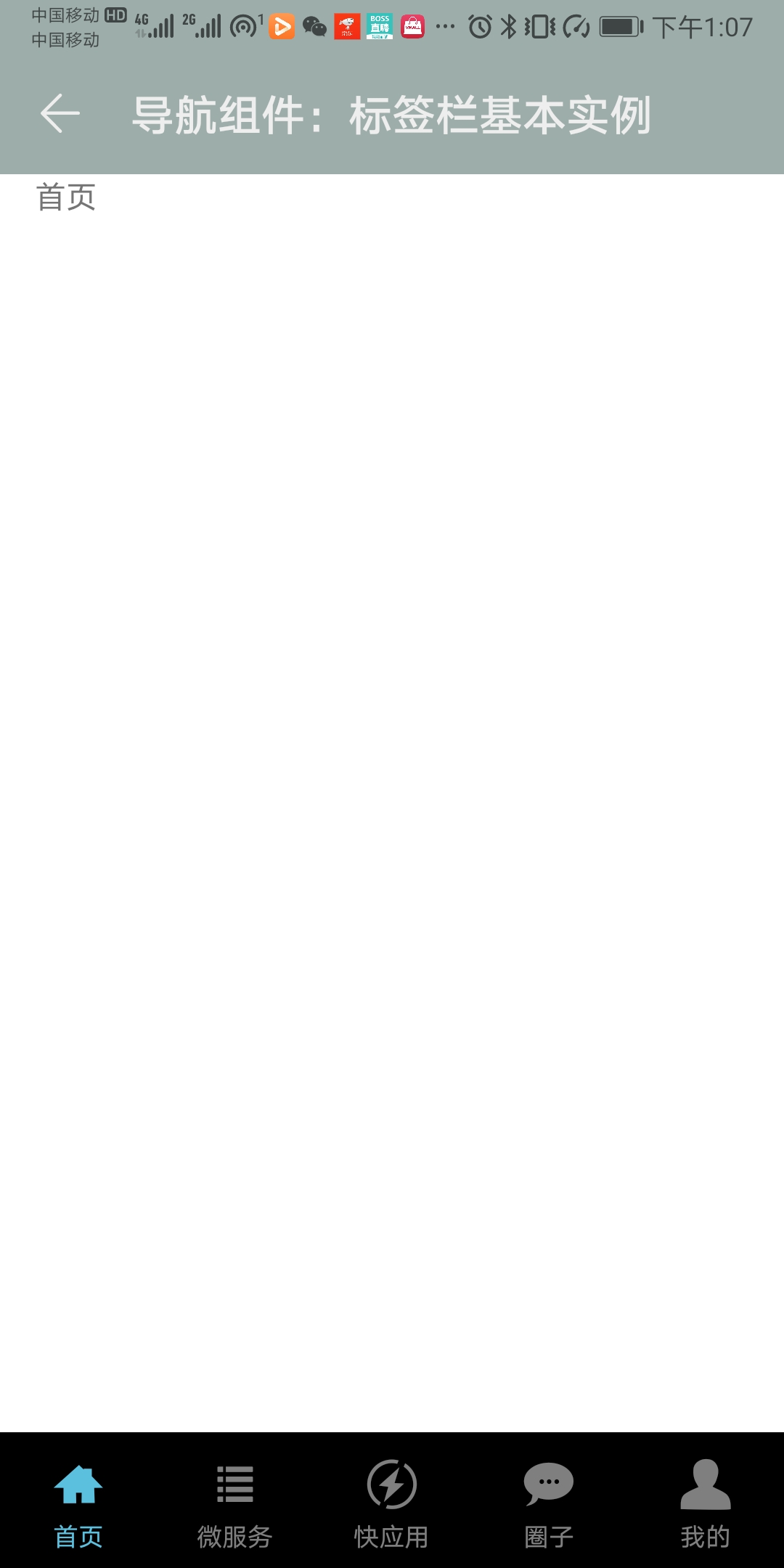
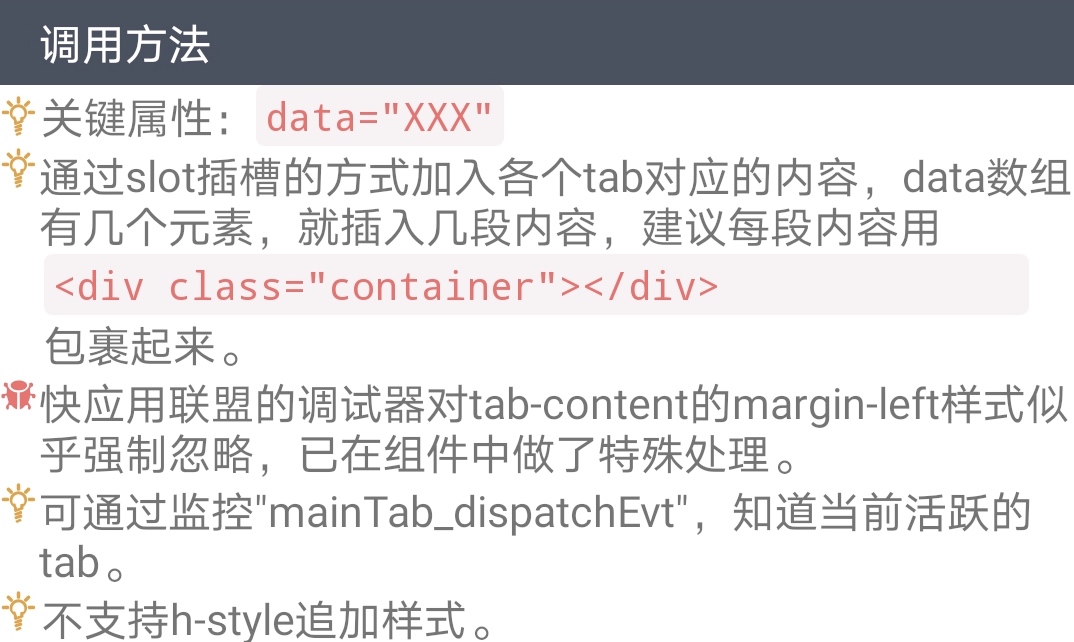
<main-tab data="{{data}}">
<div class="container">
<text>首页</text>
</div>
<div class="container">
<text>微服务</text>
</div>
<div class="container">
<text>快应用</text>
</div>
<div class="container">
<text>圈子</text>
</div>
<div class="container">
<text>我的</text>
</div>
</main-tab>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data: [
{
icon: "home",
text: "首页"
},
{
icon: "list",
text: "微服务"
},
{
icon: "hui",
text: "快应用"
},
{
icon: "chat",
text: "圈子"
},
{
icon: "user",
text: "我的"
}
]
}
}
</script>
 

 

 

 

<import name="main-tab" src="../Common/ui/h-ui/navigation/c_main_tab"></import>
<template>
<div class="container-full">
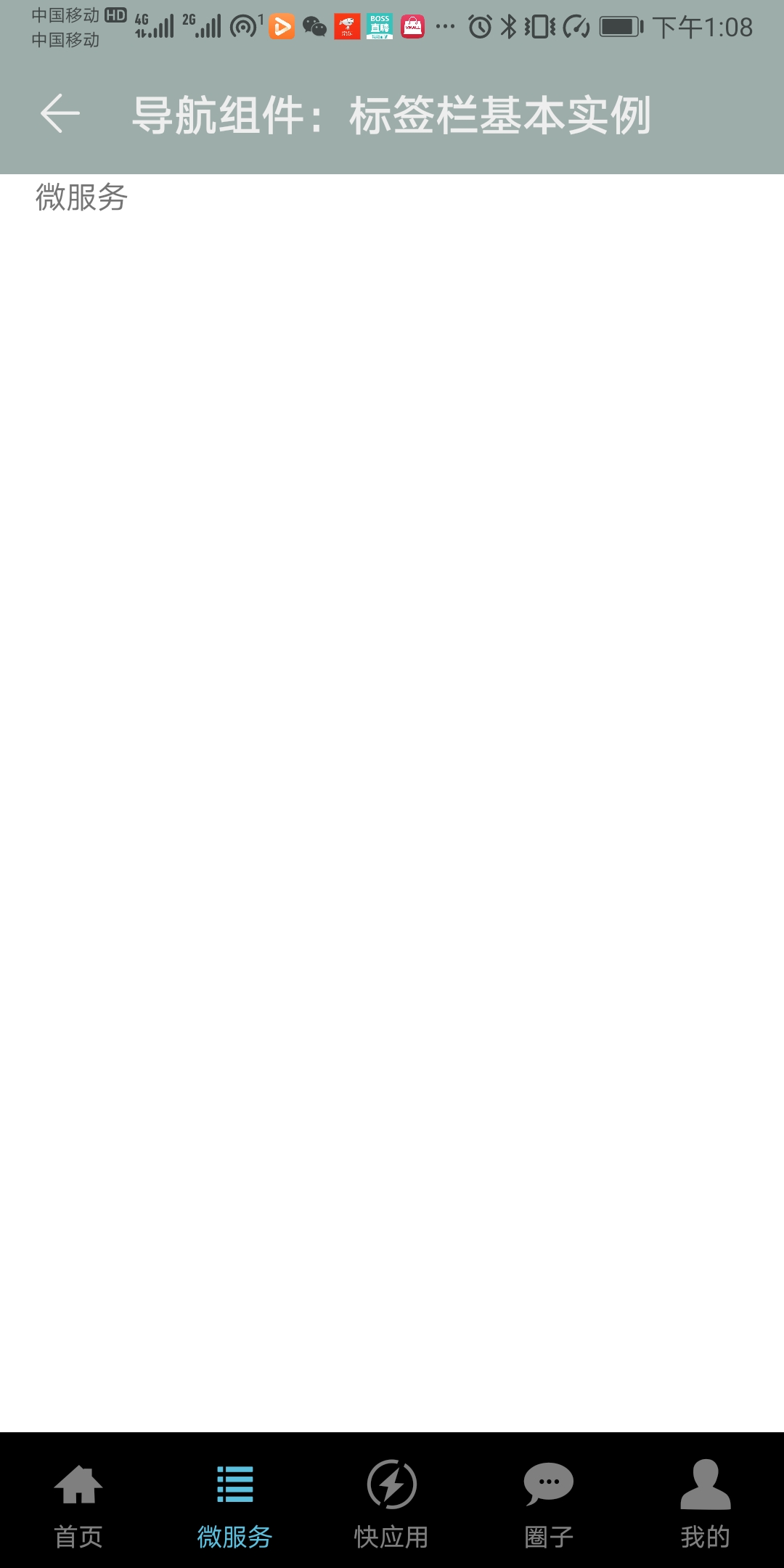
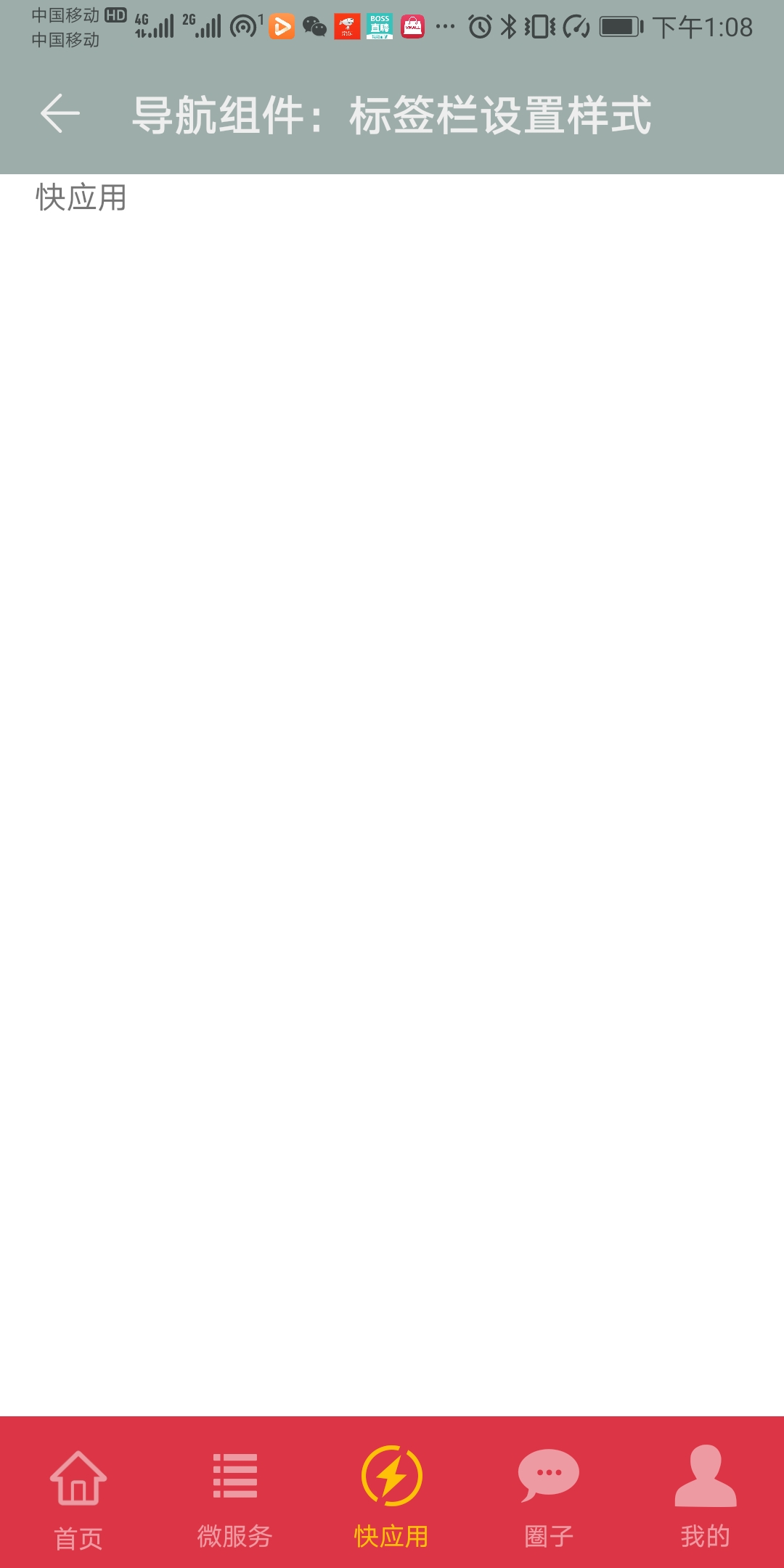
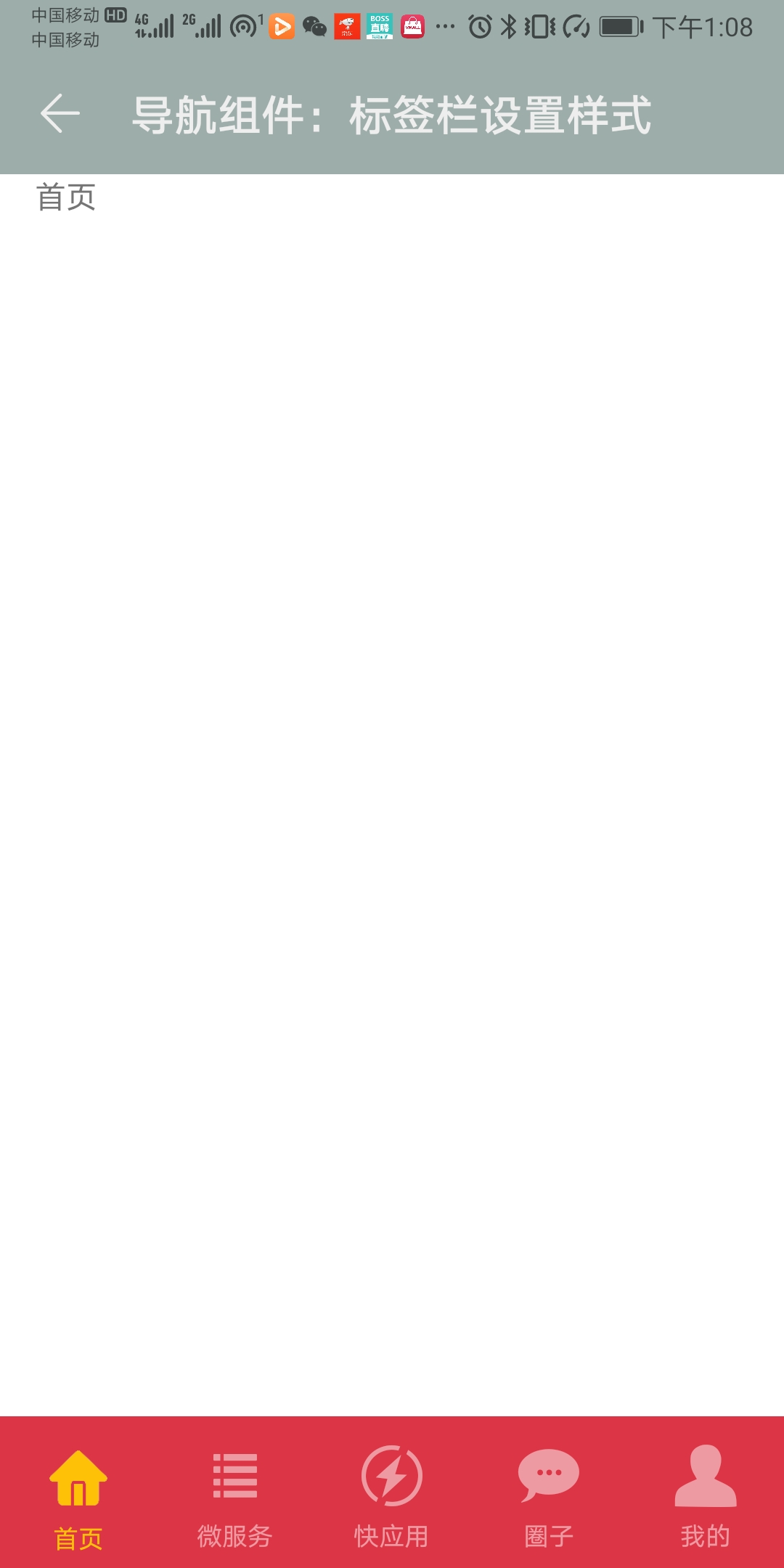
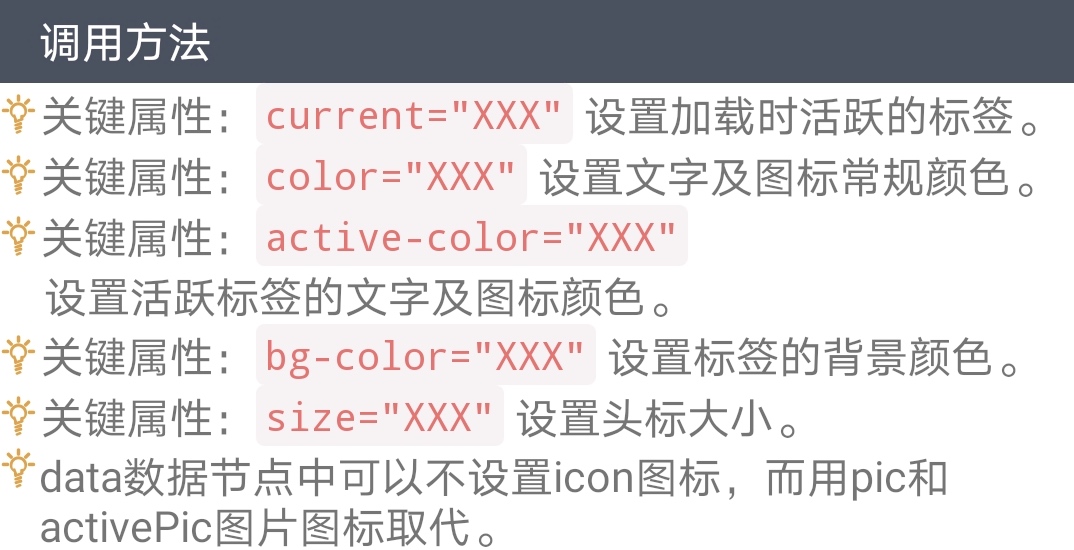
<main-tab data="{{data}}" current="2" color="white" active-color="yellow" bg-color="bg-red" size="80">
<div class="container">
<text>首页</text>
</div>
<div class="container">
<text>微服务</text>
</div>
<div class="container">
<text>快应用</text>
</div>
<div class="container">
<text>圈子</text>
</div>
<div class="container">
<text>我的</text>
</div>
</main-tab>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data: [
{
pic: "https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/home_nor.png",
activePic: "https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/home_active.png",
text: "首页"
},
{
icon: "list",
text: "微服务"
},
{
icon: "hui",
text: "快应用"
},
{
icon: "chat",
text: "圈子"
},
{
icon: "user",
text: "我的"
}
]
}
}
</script>
扫码体验
