canvas不用说html5带来的好东西,游戏什么的,么么哒
记得有一天玩手机游戏,就是一个跳跃过柱子那种,其实元素很简单啊,app能开发,借助html5 canvas也可以啊,于是就开始了。
-------------------------------------------------------------------------------------------------------------------------------------------------------------------------

游戏的全部
1. 一个会动的程序员,用一张图片,够省事
程序员的动作,跳跃
程序猿的状态,活着or死亡
2. 背景,理论背景和柱子们应该分开,分开可以采用分层的canvas来实现
3. 声音,跳跃,死亡,开始,死亡等等,借用audio来实现,这里我就实现了跳跃的声音
4. 记分牌
5. 消息板
代码行数 600行左右。
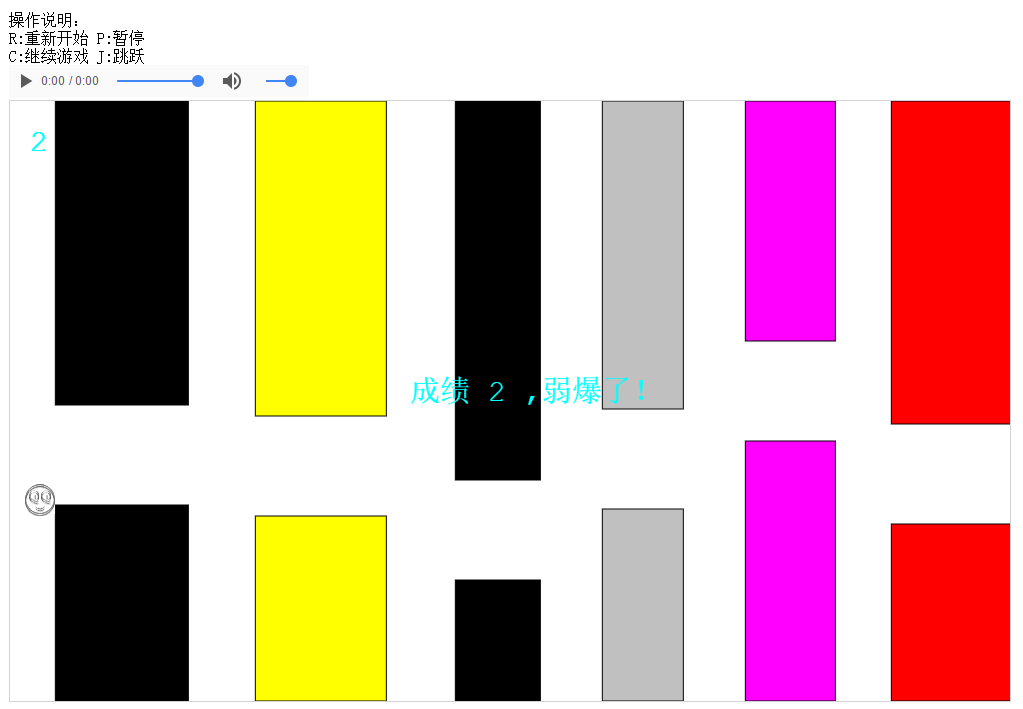
如图一个简单的游戏就出来了,当然,这个只是demo
碰撞计算,复杂重力计算,矩形柱子生成规则,水平速度,连续跳跃流程度等等我想到的,哈哈,都没很好的实现,
为什么呢,因为,能力不足,哈哈。
代码摘要:
baseDraw.js: 绘图的基类,提供绘制图片,文本,矩形的方法
main.js:入口文件,初始化游戏
Messager.js:显示消息,包含记分和屏幕中心的提示
rectFactory.js:柱子矩形的生成和擦除,核心
runnner.js:主角,重置,状态检查等
sounder.js :声音
utils.js :辅助类,复制和颜色随机
源码:快跑程序员