参考链接:https://blog.csdn.net/sunmoonjp/article/details/62043041 此篇介绍了选择性打印的方法,及去掉页眉页脚的方法
:https://blog.csdn.net/u014267869/article/details/52539341 此篇介绍了选择性打印的另一种方法。
核心的代码:
window.print()
具体的实现如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title></title> <!--加上这句话--> <OBJECT classid="CLSID:8856F961-340A-11D0-A96B-00C04FD705A2" height="0" id="WebBrowser3" width="0" VIEWASTEXT> </OBJECT> <style media=print type="text/css"> /*隐藏不打印的内容*/ .noprint{visibility:hidden} </style> </head> <body> <div>我要打印</div> <p class="noprint">不打印的代码</p> <p class="noprint"><a href="javascript:window.print()" target="_self">打印</a></p> </body> </html>
在实现的过程中碰到了一个问题:
- 打印的时候显示了url地址和页码
解决办法:
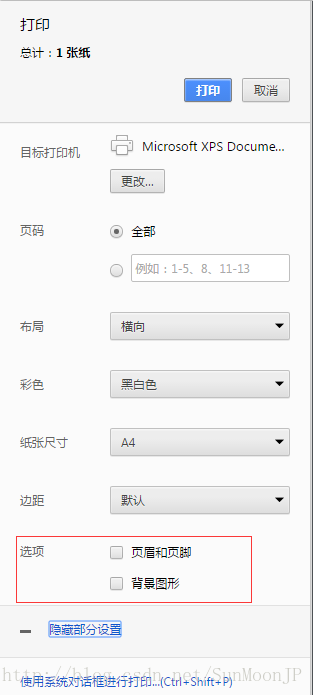
谷歌:在打印的时候设置,更多设置>选项>去掉页眉页脚 
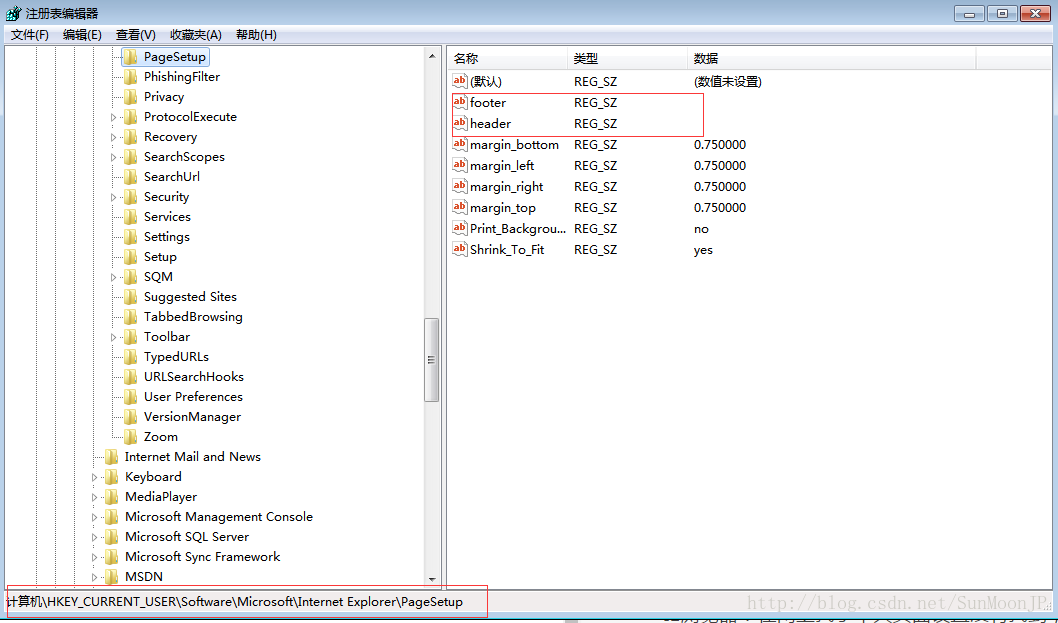
IE浏览器:在网上找了半天页面设置没有找到,后来看到了,说在注册表里面设置,设置footer和header的值,具体路径如下:
ok
一般直接使用window.print();是直接打印了整个页面,但只打印其中的一部分时就需要一些方法了
- 1、在页面的代码头部处加入JavaScript:
<script language=javascript> function doPrint() { bdhtml=window.document.body.innerHTML; sprnstr="<!--startprint-->"; //开始打印标识字符串有17个字符 eprnstr="<!--endprint-->"; //结束打印标识字符串 prnhtml=bdhtml.substr(bdhtml.indexOf(sprnstr)+17); //从开始打印标识之后的内容 prnhtml=prnhtml.substring(0,prnhtml.indexOf(eprnstr)); //截取开始标识和结束标识之间的内容 window.document.body.innerHTML=prnhtml; //把需要打印的指定内容赋给body.innerHTML window.print(); //调用浏览器的打印功能打印指定区域 window.document.body.innerHTML=bdhtml;//重新给页面内容赋值; </script> }
- 2、在页面正文处加上<!–startprint–>与<!–endprint–>标识。
-
也就是在需要用户打印保存的正文所对应的html处附加上。同时,如果采用小偷程序获得远程数据并需打印,可将此等数据置于该定义标签之内即可。
- 3、截取内容部分已完成,现在加个“打印”的链接:
-
要打印的内容在<!–startprint–>startprint与endprint之间的区域<!–endprint–>里。
添加打印链接事件 -
<a href="javascript:;" onClick="doPrint()">打印</a>