一、环境搭建
Angular2 运行在nodejs 环境下,需要我们先创建好nodejs环境,具体操作
1.下载安装Nodejs,参考网址,https://nodejs.org/en/ 选择64位,下一步到完成。
安装后,在命令行 ,执行 node -v ,可以查看到当前版本,确保当前版本>node 6.9.x
2.安装npm, 最新版本的Nodejs 已经集成了npm ,你可以通过npm -v 查看当前版本


3.安装Angular CLI
npm install -g @angular/cli
至此,环境安装已经完成。
二、创建第一个app
命令行 cd 到 C:lanceangulardemo 目录
执行命令行
ng new my-first-app
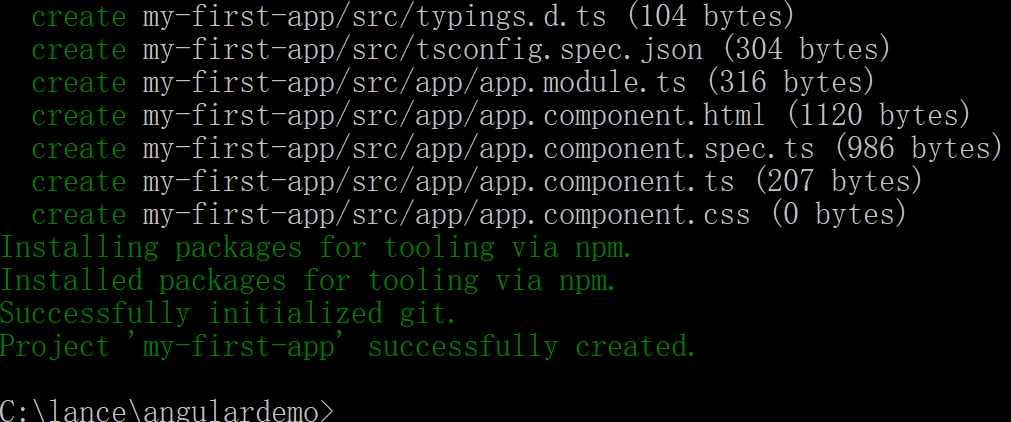
执行安装一段时间后,完成安装会出现如下界面

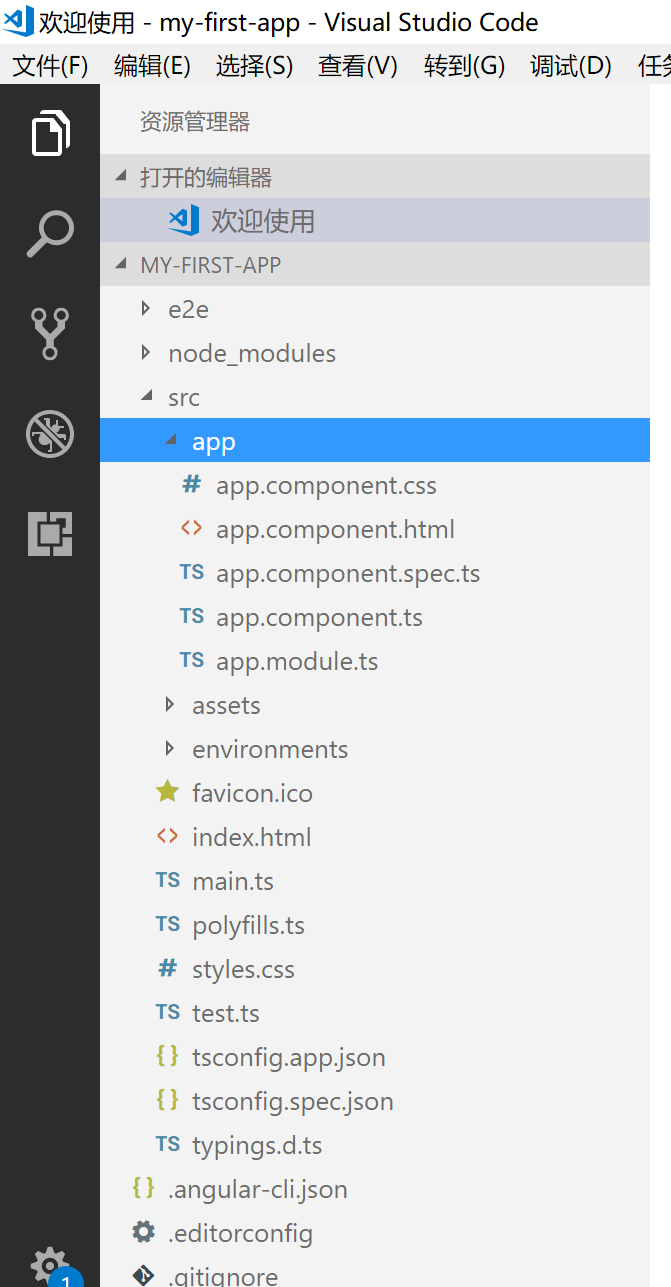
此时已经安装完成,可以查看文件夹目录如下

三、编辑并启动第一个app
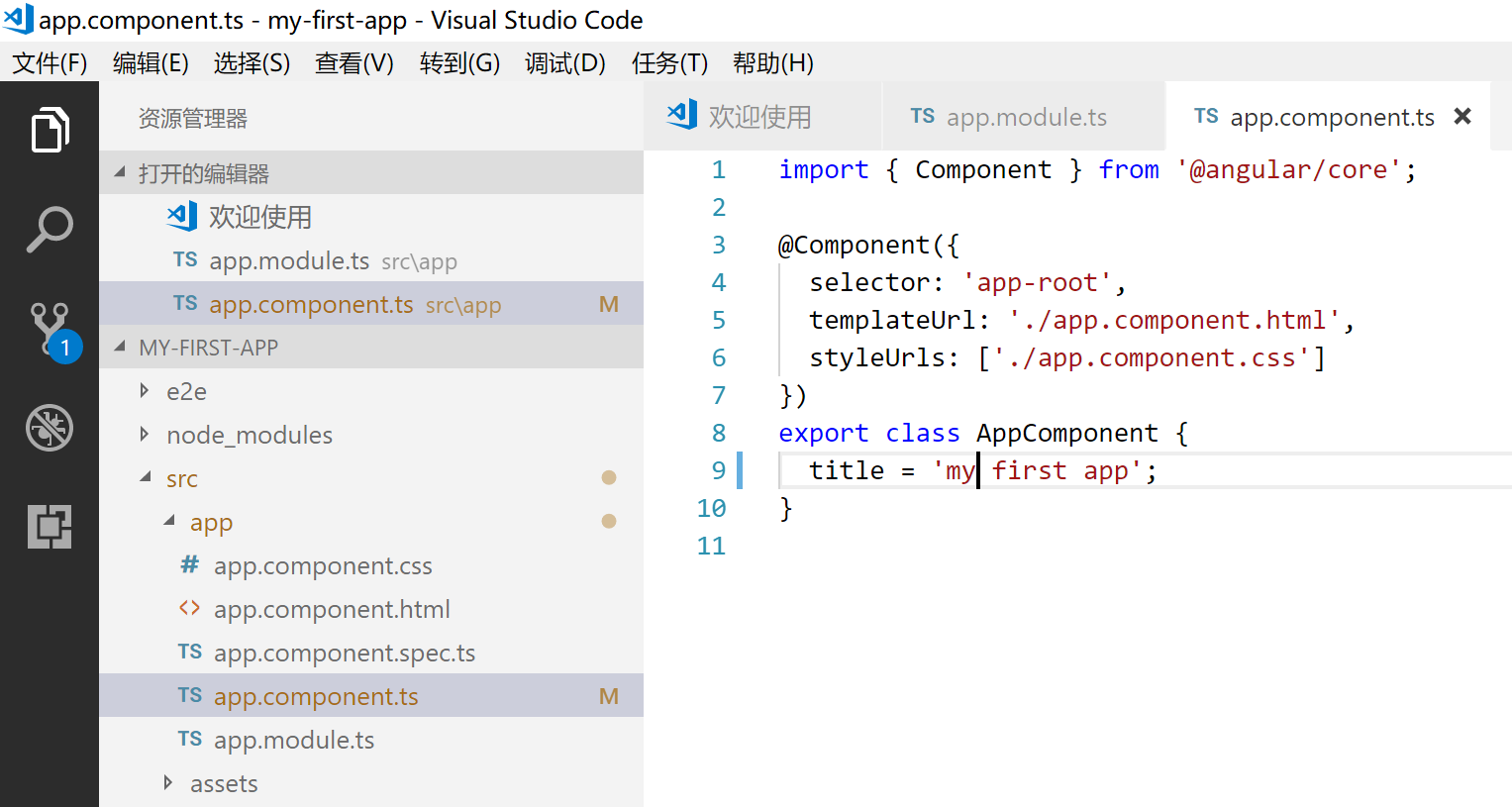
1. 用VS Code 打开文件 my-first-app(推荐使用VS Code编辑Angular2,如果没有安装可以下载个,功能很强大,而且文件不是很大), 这就是我们创建的第一个app

2. 打开 app.component.ts,修改title 值为“my first app”

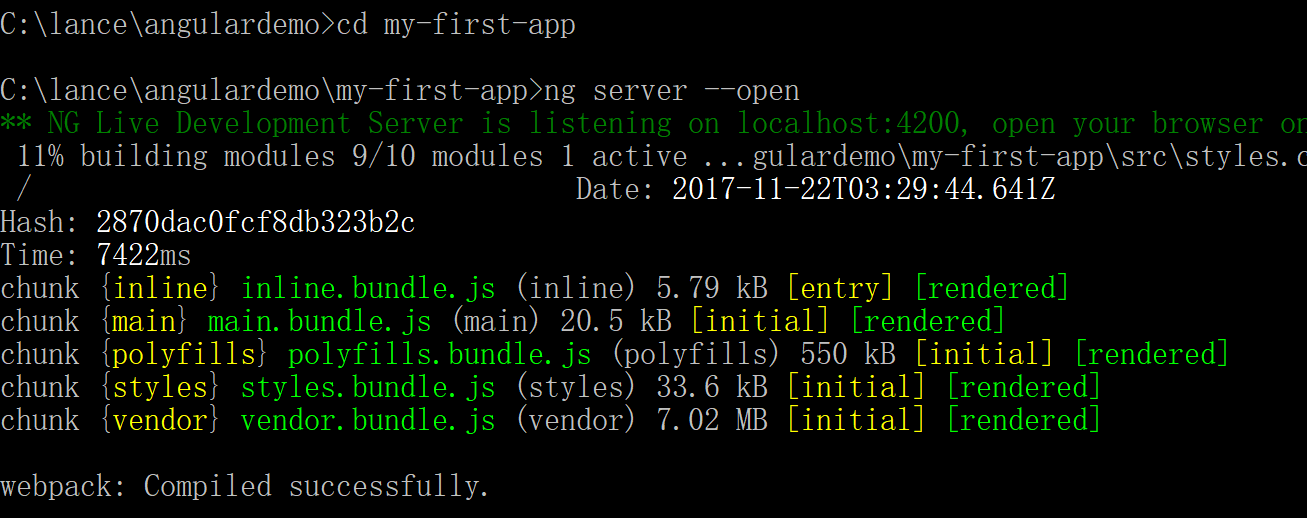
3. 执行命令
cd my-first-app
ng serve --open

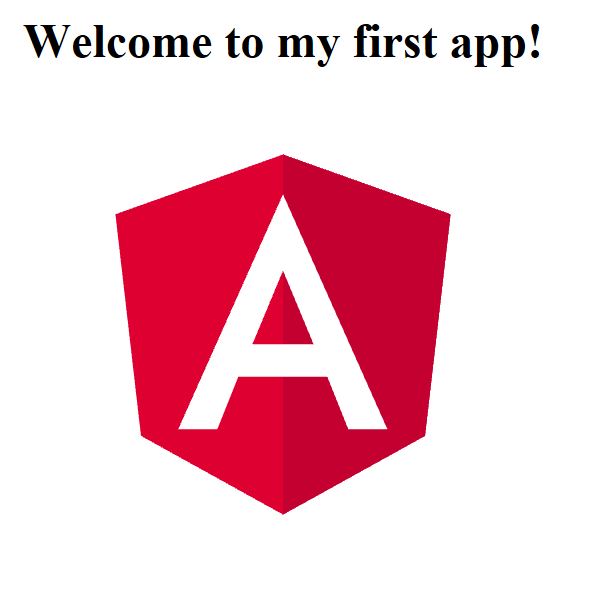
浏览器自动打开 如下

至此,我们完成了自己的第一个app.
补充说明:
ng serve 命令会启动开发服务器,监听文件变化,并在修改这些文件时重新构建此应用。
参数 --open 或者(-o)参数可以自动打开浏览器并访问 http://localhost:4200/