嵌套路由
当我们不满足与 /home这种路由,而是希望通过 /home/news和/home/message访问一些内内容
那么就需要嵌套路由了
实现嵌套路由有两个步骤:
·创建对应的子组件,并且在路径映射中配置对应的子路由(注意:路由的定义也需嵌套)

·在组件内部使用<router-view>标签

最后。在浏览器的地址栏就是这种形式了

query传值
之前我们传值,是通过/user/3这种param形式。
但是,当我们的需求发生变化,传的值的个数增加时,就需要用到query形式的传值了(/user?name=tom&age=3)
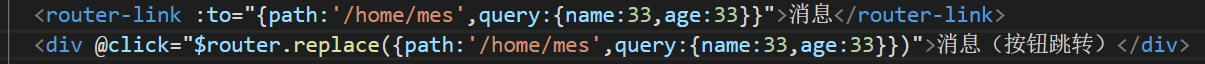
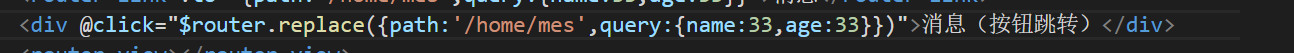
·定义传值

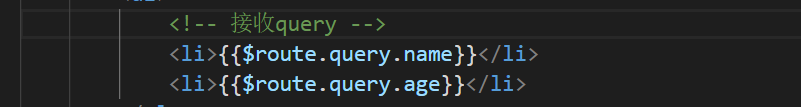
·接受传值(为什么这里用$route?因为route用的是当前路由对象)

浏览器展示为: