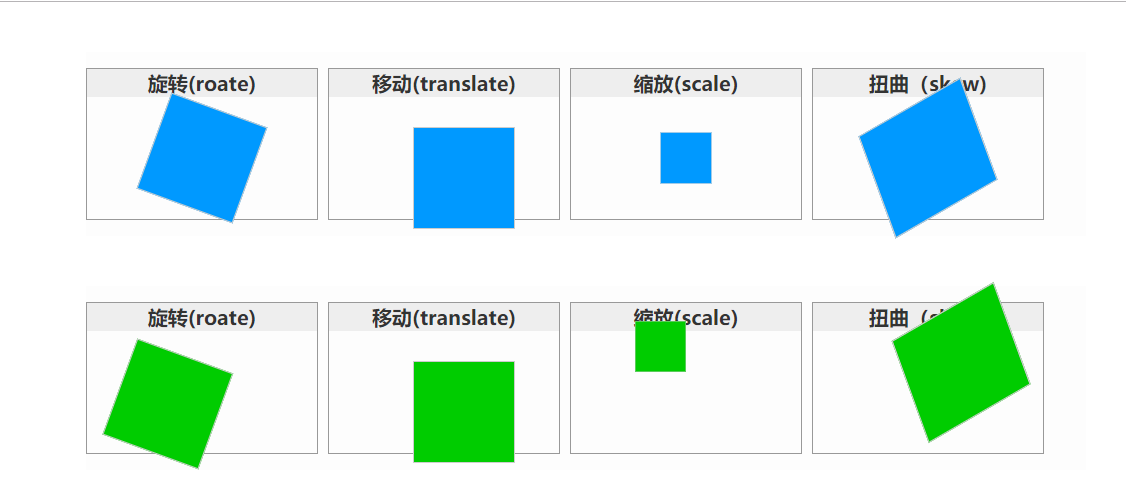
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>css3变形,阴影和渐变背景色属性</title> </head> <!-- 变形【transform】 向元素应用2d或3d转换。该属性允许我们对元素进行旋转,缩放,移动或倾斜 transform参数: rotate(角度值):旋转 translate(x,y):移动 scale(x,y):缩放 skew(x,y):扭曲 matrix(a,b,c,d,e,f):矩阵 变形【transform】 改变元素基点 transform-origin:x y; 改变transform动作的基点(中心点)。 对象阴影【box-shadow】 语法:box-shadow:投影方式 x轴偏移量 y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色; 可以使用一个或多个投影,如果使用多个投影时必须用逗号,分开。 另外,还可以通过inset来设置对象的内阴影 背景颜色线性渐变【linear-gradient】 语法: background:linear-gradient(起点,起点颜色,过度颜色【可选】,终点颜色); 起点:top是从上到下,left是从左到右。如果定义成left top,那就是从左上角到右下角 过渡色:可以插入多个,表示多种颜色的渐变 --> <style> .transform{ width: 1000px; background-color: #fdfdfd; margin:50px auto; } .transform:after{ clear:both; content: ' '; display: block; overflow: hidden; } .transform > p{ width: 230px; float: left; border:1px #999 solid; margin-right: 10px; text-align: center; padding-bottom: 10px; } .transform > p strong{ display: block; background-color: #eee; font-size: 20px; line-height: 28px; font-family: "MicrosoftYaHei"; color:#333; margin-bottom: 10px; } .transform > p span{ display: block; width: 100px; height: 100px; margin:0 auto; border:1px #ccc solid; background-color: #09f; } .transform.origin > p span{ background-color: #0c0; /* 改变基点 */ transform-origin:0 -40px; } .transform > p .roate{ transform:rotate(20deg); } .transform > p .translate{ transform:translate(20px,20px); } .transform > p .scale{ transform:scale(.5); } .transform > p .skew{ transform:skew(20deg,-30deg); } </style> <body> <div class="transform"> <p> <strong>旋转(roate)</strong> <span class="roate"></span> </p> <p> <strong>移动(translate)</strong> <span class="translate"></span> </p> <p> <strong>缩放(scale)</strong> <span class="scale"></span> </p> <p> <strong>扭曲(skew)</strong> <span class="skew"></span> </p> </div> <div class="transform origin"> <p> <strong>旋转(roate)</strong> <span class="roate"></span> </p> <p> <strong>移动(translate)</strong> <span class="translate"></span> </p> <p> <strong>缩放(scale)</strong> <span class="scale"></span> </p> <p> <strong>扭曲(skew)</strong> <span class="skew"></span> </p> </div> </body> </html>