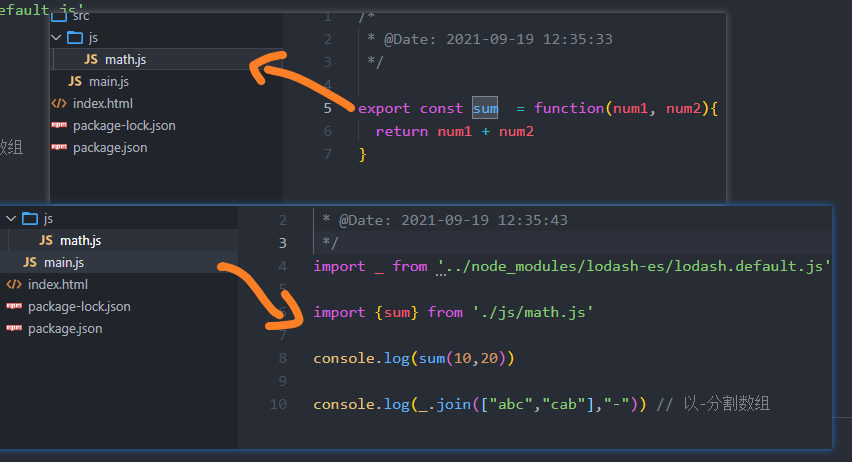
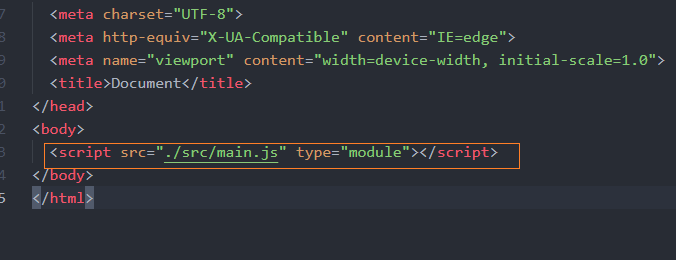
原生里使用 ES6模块化导入
- 目前google浏览器, 已经支持了 export 和 import导入和导出了


但是有一个缺点:
-
某些文件是不识别的 (.ts, .vue, .less, .jsx)
-
如果包之间依赖太多, 那么会发送过多的网络请求;
这些缺点可以通过 vite来解决
vite
vite安装
-
从0开始配置 ,不借助脚手架
-
npm install vite –g # 全局安装
-
npm install vite –D # 局部安装
-
局部安装启动命令:
-
npx vite
vite处理css , sass , postcss的转换
vite可以直接支持css的处理
vite处理sass
- npm install sass -D

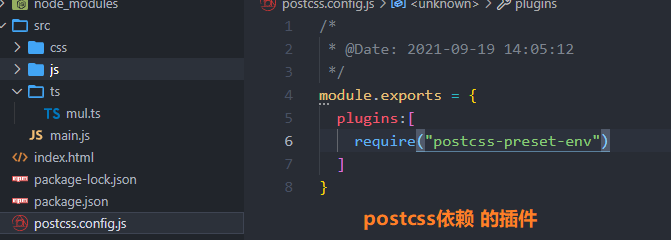
vite处理postcss;
-
只需要安装postcss,并且配置 postcss.config.js 的配置文件即可;
-
npm install postcss postcss-preset-env -D

vite处理 TypeScript
vite对TypeScript是原生支持的,它会直接使用ESBuild来完成编译:
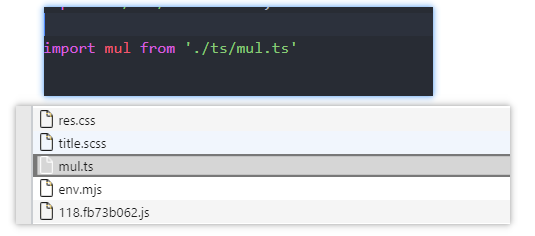
- 只需要直接导入即可;
如果我们查看浏览器中的请求,会发现请求的依然是ts的代码:
-
这是因为vite中的服务器Connect会对我们的请求进行转发;
-
获取ts编译后的代码,给浏览器返回,浏览器可以直接进行解析;

注意:在vite2中,已经不再使用Koa了,而是使用Connect来搭建的服务器
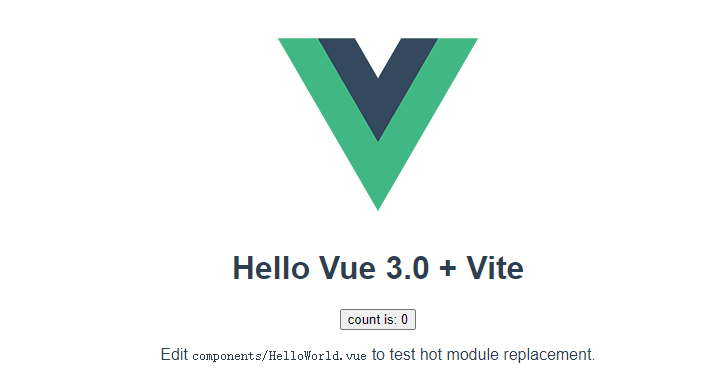
vite处理 vue
先安装vue
- npm install vue@next
vite对vue提供第一优先级支持:
-
Vue 3 单文件组件支持:@vitejs/plugin-vue
-
Vue 3 JSX 支持:@vitejs/plugin-vue-jsx
-
Vue 2 支持:underfin/vite-plugin-vue2
安装支持vue的插件:
- npm install @vitejs/plugin-vue -D
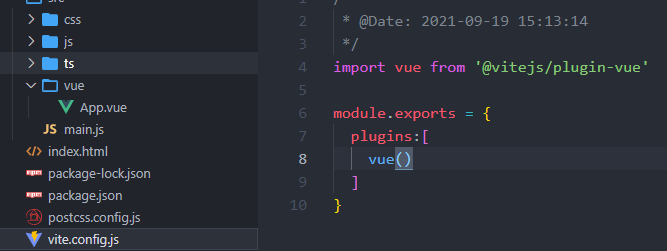
在vite.config.js中配置插件:

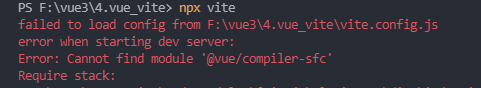
报错缺少插件
因为 .vue文件 需要依赖这个插件来编译template标签

- npm install @vue/compiler-sfc -D

vite 打包 和 预览
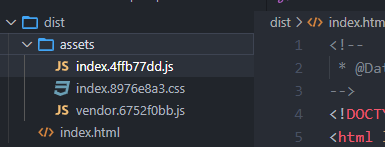
打包
由于vite是 局部安装, 所以这里通过 npx 执行
npx vite build

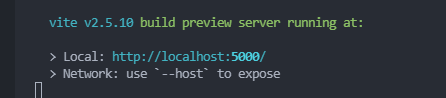
预览
npx vite preview

为什么vite打包这么快?
因为vite是基于ESBuild

ESBuild解析
什么是ESBuild?
ESbuild 是一个类似webpack构建工具。它的构建速度是 webpack 的几十倍。
ESBuild为什么这么快?
-
使用GO语言编写的, 可以直接转换成机器代码, 而无需经过字节码;
-
ESBuild可以充分利用CPU的多内核,尽可能让它们饱和运行;
-
ESBuild的所有内容都是从零开始编写的,而不是使用第三方,所以从一开始就可以考虑各种性能问题;
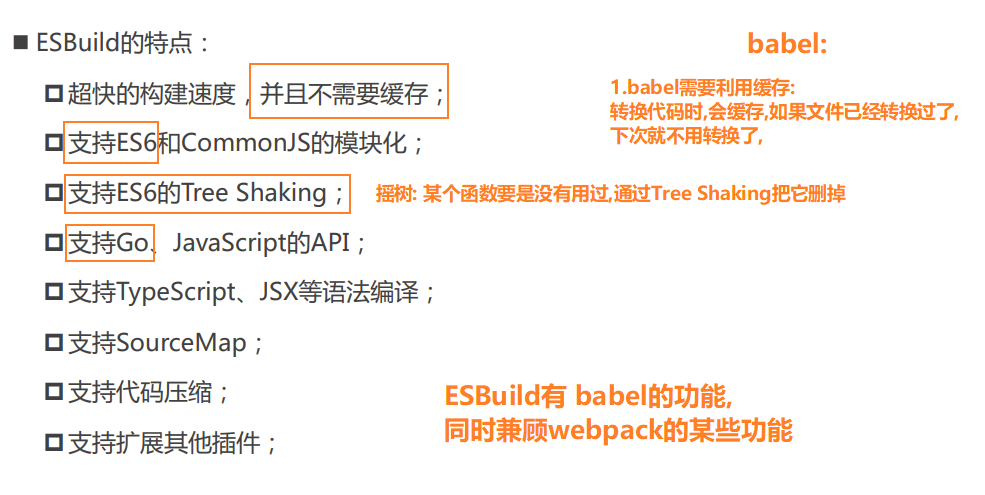
ESBuild的特点

注释:
在当前前端环境中,直接使用 esbuild 代理 webpack 是不现实的。在目前的主流方案是在 webpack 中使用 esbuild 去做一些代码的 transform (代替 babel-loader)。
或者使用 vite
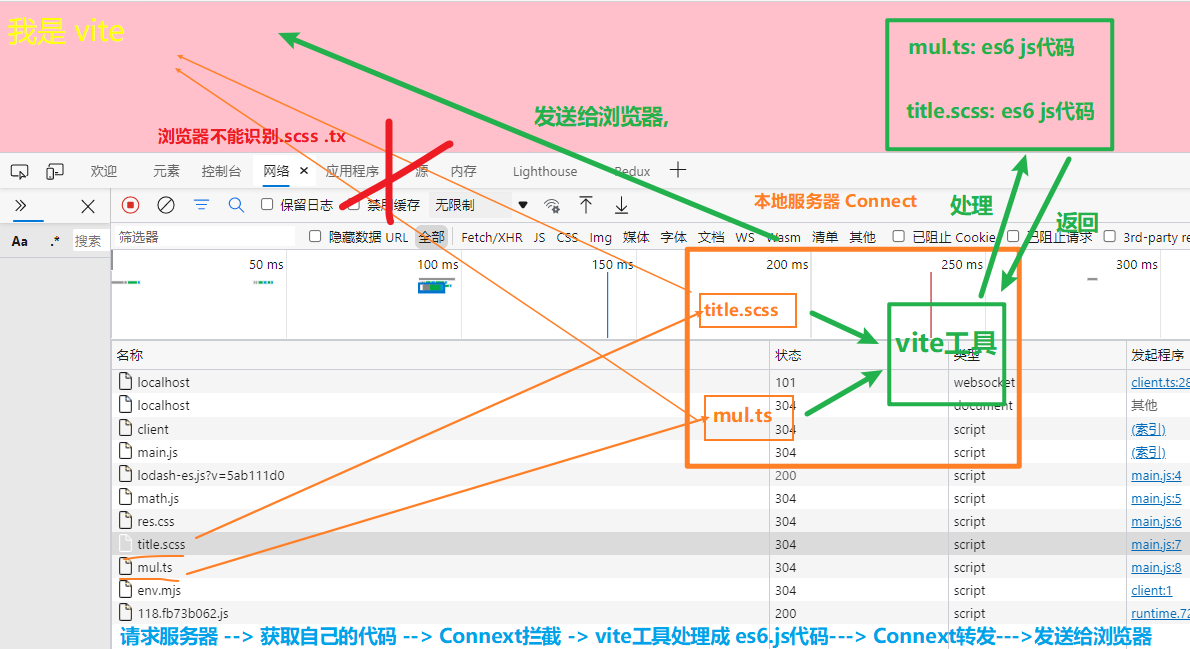
vite原理:
-
vite1: 使用的是 koa
-
vite2: 使用的是 Connext; Connext更加是个转发
请求服务器 --> 获取自己的代码 --> Connext拦截 -->vite工具处理成 es6.js代码---> Connext转发--->发送给浏览器

Vite脚手架工具
在开发中,我们不可能所有的项目都使用vite从零去搭建,比如一个react项目、Vue项目;
- 这个时候vite还给我们提供了对应的脚手架工具;
所以Vite实际上是有两个工具的:
-
pvite:相当于是一个构件工具,类似于webpack、rollup;
-
@vitejs/create-app:类似vue-cli、create-react-app
安装脚手架
npm install @vitejs/create-app -g
创建项目
create-vite-app 2_vite_cli_demo